【前端】html2canvas生成图片空白排查data:;
因为要做一个分享图,就用到了html2canvas,一开始是好好的,今天随便测了下,发现图片显示不出来了。打印了下,生成的图片链接变成了data:; 。后面一步一步地排查,发现是页面内容太多了,删减一点内容就能显示出来。然后我又去认真看了下html2canvas的各个参数,发现可以通过调整scale来改善。总结如下:文章来源:https://www.toymoban.com/news/detail-769290.html
- 图片跨域
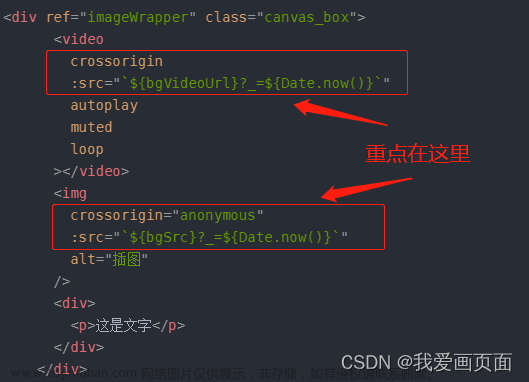
可以先检查下所选dom中的图片是否跨域,如果跨域了,可增加设置useCORS:true。如图: 文章来源地址https://www.toymoban.com/news/detail-769290.html
文章来源地址https://www.toymoban.com/news/detail-769290.html
- 内容过多
可以检查下所选dom内容是否过多,超出一定范围了会导致base64图片编码生成失败。为了保险起见,可以将html2canvas的scale设置低一点。
到了这里,关于【前端】html2canvas生成图片空白排查data:;(js vue react uniapp)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!