配置
全局配置
ctrl+shift+p打开搜索setting.json,这个setting.json配置属于全局配置

配置全局的Java与Maven信息
{
// java配置
"java.jdt.ls.java.home": "D:\\Development\\Java\\jdk8",
// Java多版本配置 "default": true:设置默认JDK 用于不带构建工具的项目
"java.configuration.runtimes": [
{
"name": "JavaSE-1.8",
"path": "D:\\Development\\Java\\jdk8",
"default": true
},
{
"name": "JavaSE-11",
"path": "D:\\Development\\Java\\jdk11",
}
],
"java.dependencies.enabled": true,
// Maven信息配置
"maven.executable.path": "D:\\Development\\Maven\\bin\\mvn.cmd",
"maven.settingsFile": "D:\\Development\\Maven\\conf\\settings.xml",
"java.configuration.maven.userSettings": "D:\\Development\\Maven\\conf\\settings.xml",
"java.maven.downloadSources": true,
"maven.terminal.useJavaHome": true,
"maven.terminal.customEnv": [
{
"environmentVariable": "JAVA_HOME",
"value": "D:\\Development\\Java\\jdk8"
}
],
}
项目配置
可以在当前项目的.vscode文件夹中,编辑或者创建settings.json,进行Java、Maven配置以此覆盖全局配置。

注意
截至目前,新版本VSCode的Java扩展需要Java 17或更新的版本
如果想使用低版本的JDK,则需要降低Extension Pack for Java版本

Maven项目开发
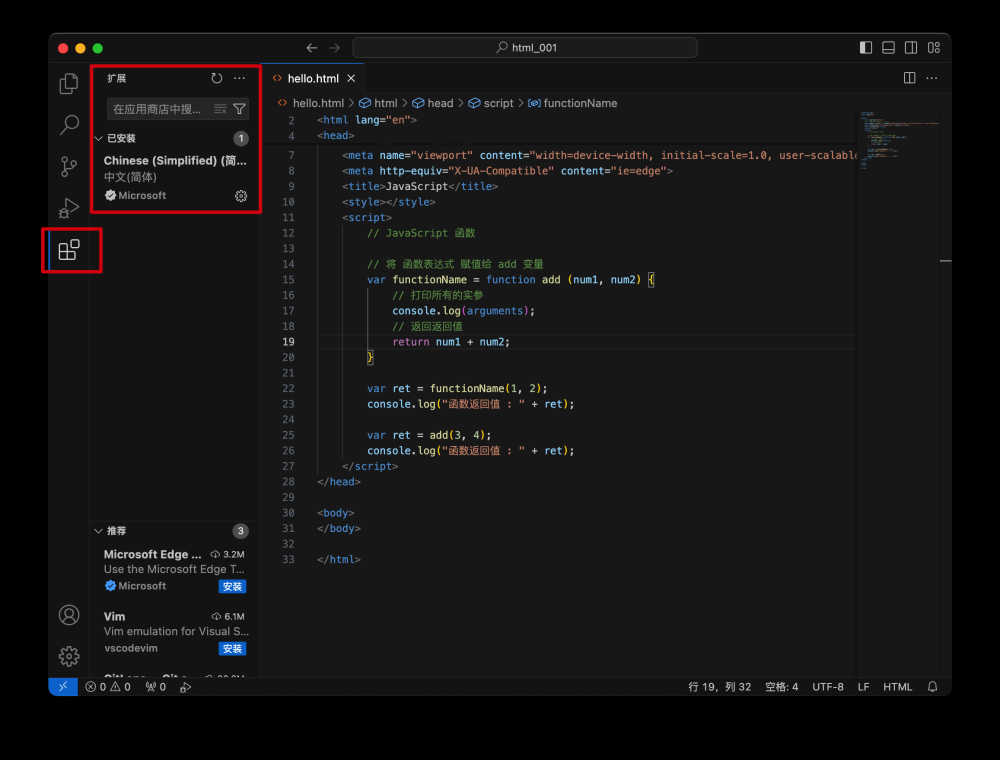
安装插件
安装Extension Pack for Java,内置了6个依赖插件
Extension Pack for Java:这个插件包含了多个 VSCode 扩展,包括 Java 核心功能和常用工具,如代码补全、调试器、测试工具等。
Maven for Java:如果你使用 Maven 构建工具,这个插件将为你提供与 Maven 相关的功能,如构建、依赖管理等。
Language Support for Java(通过 Red Hat):这个插件提供了基本的 Java 语法高亮、自动完成和代码片段,支持 Maven 和 Gradle 项目。
Debugger for Java:这个插件允许你在 VSCode 中调试 Java 代码,可设置断点、观察变量和执行步进操作。
Java Test Runner:该插件提供了 JUnit 和 TestNG 的测试运行器,使你可以方便地运行和调试测试代码。
Java Project Manager:这个插件提供了一个图形界面来创建、构建和管理 Java 项目。
IntelliCode: 它是由Microsoft开发的一个智能代码补全工具。
创建项目
ctrl+shift+p打开搜索
Maven原型, 并选择从maven原型创建新项目


根据需求,选择Maven原型,这里选择maven-archetype-quickstart
选择原型版本

填写包名、项目的组织

填写项目名称
注意:需要按一下回车来继续
输入Y或者回车确认
启动项目

Spring Boot项目开发
安装插件
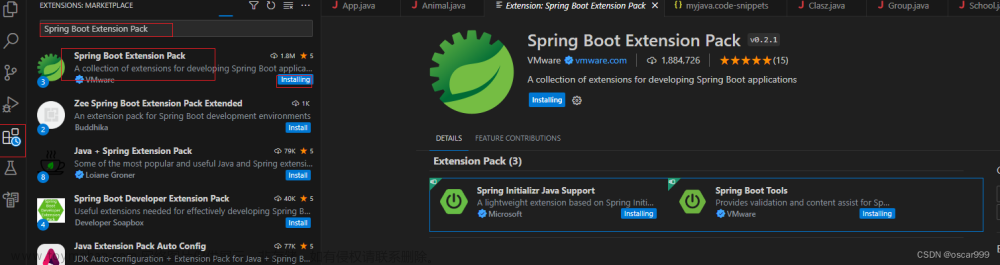
安装Extension Pack for Java,内置了3个依赖插件

Spring Boot Extension Pack:这个扩展包含了多个与 Spring Boot 相关的扩展,包括 Spring Boot Initializr、Spring Boot Dashboard、Spring Boot Snippets 等。
Spring Boot Tools:这个插件提供了对 Spring Boot 项目的支持,包括代码自动补全、快速定位到类和资源文件、智能导入依赖等功能。
Spring Boot Dashboard:这个插件为你提供了一个可视化的仪表板,用于查看和管理运行中的 Spring Boot 项目。
Spring Initializr Java Support:这个插件允许你在 VSCode 中通过 Spring Initializr 创建新的 Spring Boot 项目,并支持自动生成代码和配置。
Spring Boot Snippets:这个插件提供了一些代码片段,可以快速生成常用的 Spring Boot 代码块,如控制器、服务、存储库等。
创建项目
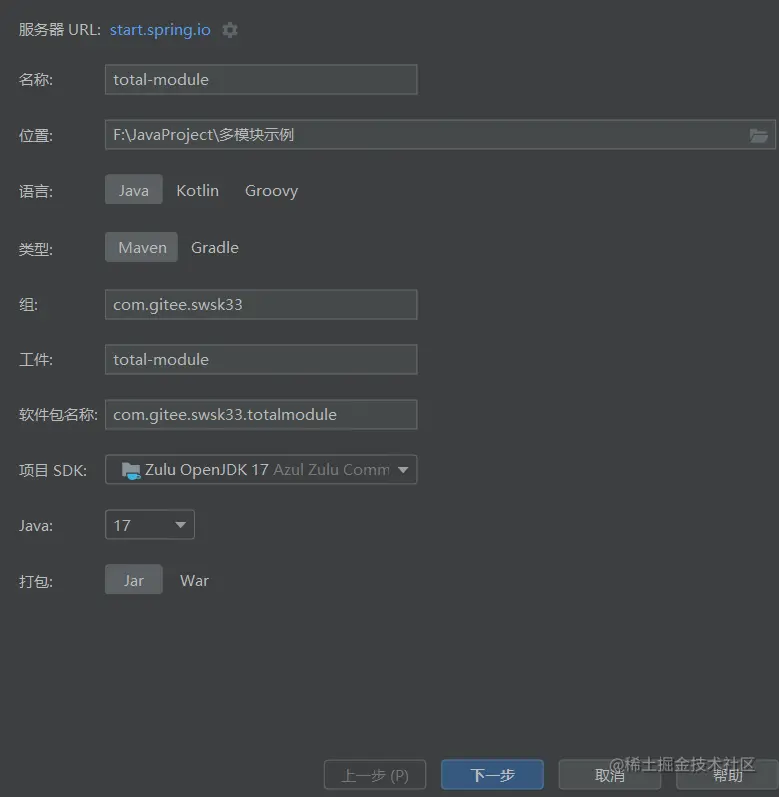
ctrl+shift+p打开搜索spring, 并选择 Create a Maven Project

选择 spring boot 版本
选择java语言类型
设置包名
设置项目名
选择项目打包方式
根据自己的java版本选择

选择依赖包
选择项目代码存放位置 文章来源:https://www.toymoban.com/news/detail-769604.html
文章来源:https://www.toymoban.com/news/detail-769604.html
启动项目
打开项目,具体启动项目方式如图所示
 文章来源地址https://www.toymoban.com/news/detail-769604.html
文章来源地址https://www.toymoban.com/news/detail-769604.html
其他插件
Lombok Annotations Support for VS Code:这个插件支持在 VSCode 中使用 Lombok 注解,简化 Java 类的编写,如 @Getter、@Setter、@Data 等。
SonarLint:SonarLint 是一个静态代码分析工具,可以帮助你检查代码中的潜在问题和常见错误。
Checkstyle for Java:这个插件可以帮助你保持统一的编码风格,通过检查代码质量和应用预定义的代码规则。
SonarLint:SonarLint 是一个静态代码分析工具,该插件能够检查代码中的潜在问题和常见错误。
到了这里,关于Visual Studio Code配置开发Maven项目、Spring Boot项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!