第一步就是需要我们创建一个项目
第二步找到 pages/index/index.wxml 文件
<view class="container">
<view class="header">
<input class="input" placeholder="请输入电影名称" bindinput="onInput" value="{{ inputValue }}" />
<button class="button" bindtap="searchMovie">查询</button>
</view>
<view class="movie-info" wx:if="{{ movieName }}">
<image class="poster" src="{{ moviePoster }}" mode="aspectFill" />
<view class="info">
<view class="title">{{ movieTitle }}</view>
<view class="rating">评分:{{ movieRating }}</view>
<view class="genres">类型:{{ movieGenres }}</view>
<view class="summary">{{ movieSummary }}</view>
</view>
</view>
</view>
第三步在 pages/index/index.wxss 文件中添加以下样式
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.header {
display: flex;
align-items: center;
margin-bottom: 20px;
}
.input {
flex-grow: 1;
padding: 10px;
border: 1px solid #CCC;
border-radius: 4px;
}
.button {
padding: 10px 20px;
margin-left: 10px;
background-color: #007AFF;
color: #FFF;
border-radius: 4px;
}
.movie-info {
display: flex;
align-items: center;
}
.poster {
width: 150px;
height: 200px;
margin-right: 20px;
}
.info {
flex-grow: 1;
}
.title {
font-size: 24px;
margin-bottom: 10px;
}
.rating {
font-size: 16px;
margin-bottom: 10px;
}
.genres {
font-size: 16px;
margin-bottom: 10px;
}
.summary {
font-size: 14px;
}
第四步在 pages/index/index.js 文件中添加下面代码
Page({
data: {
inputValue: '', // 输入框的值
movieName: '', // 电影名称
moviePoster: '', // 电影海报
movieTitle: '', // 电影标题
movieRating: '', // 电影评分
movieGenres: '', // 电影类型
movieSummary: '' // 电影简介
},
onInput(e) {
this.setData({
inputValue: e.detail.value
});
},
searchMovie() {
const that = this;
wx.request({
url: 'https://api.douban.com/v2/movie/search',
data: {
q: this.data.inputValue,
count: 1
},
success(res) {
const movie = res.data.subjects[0];
that.setData({
movieName: movie.title,
moviePoster: movie.images.large,
movieTitle: movie.original_title,
movieRating: movie.rating.average,
movieGenres: movie.genres.join(' / '),
movieSummary: movie.summary
});
}
});
}
});
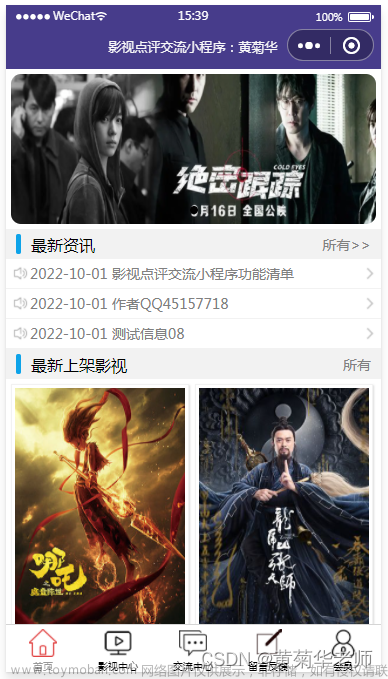
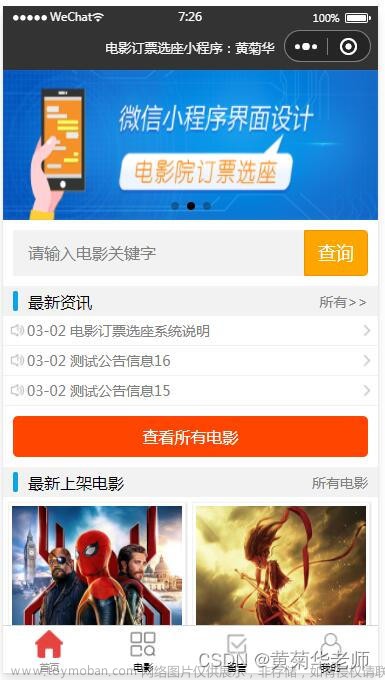
功能介绍
这个示例展示了一个电影信息查询应用程序,包括一个输入框和一个查询按钮,用于查询指定电影的详细信息。在下方显示了电影的海报、标题、评分、类型和简介。文章来源:https://www.toymoban.com/news/detail-769608.html
到这里也就结束了,希望对您有所帮助。文章来源地址https://www.toymoban.com/news/detail-769608.html
到了这里,关于微信小程序实现一个电影信息查询的应用程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!