1 VSCode & Java 安装
1.1 安装 VSCode
Visual Studio Code
官方下载 地址:
https://code.visualstudio.com/
详细安装步骤这里不做赘述,可参考:
VSCode安装教程(超详细)
1.2 安装 JDK
JDK指Java开发工具包(Java Development Kit),是用于开发Java应用程序和小程序的跨平台软件开发环境。
它包含了Java运行时环境(Java Runtime Environment),Java虚拟机(Java Virtual Machine),Java编译器(javac) 和 其他工具、库。
JDK是Java技术的核心组件之一,由Oracle公司提供。
这里我们以 Win10 操作系统下的 JDK 安装为例 :
- 打开JAVA官网的下载页,选择对应操作系统要安装的 JDK 版本。
https://www.oracle.com/java/technologies/downloads/#jdk21-windows
如下图所示:
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-1.png)
- 双击下载后的
.exe文件,![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-2.jpeg)
- 根据提示点击“下一步”安装:
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-3.png)
- 这里的安装路径可按自己需求进行更改设置,注意记住安装路径(之后配置环境要用到),确认安装位置后继续点击“下一步”,
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-4.png)
- 点击 “关闭”,
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-5.png)
2 环境变量配置
这里以 Windows 10 操作系统为例。
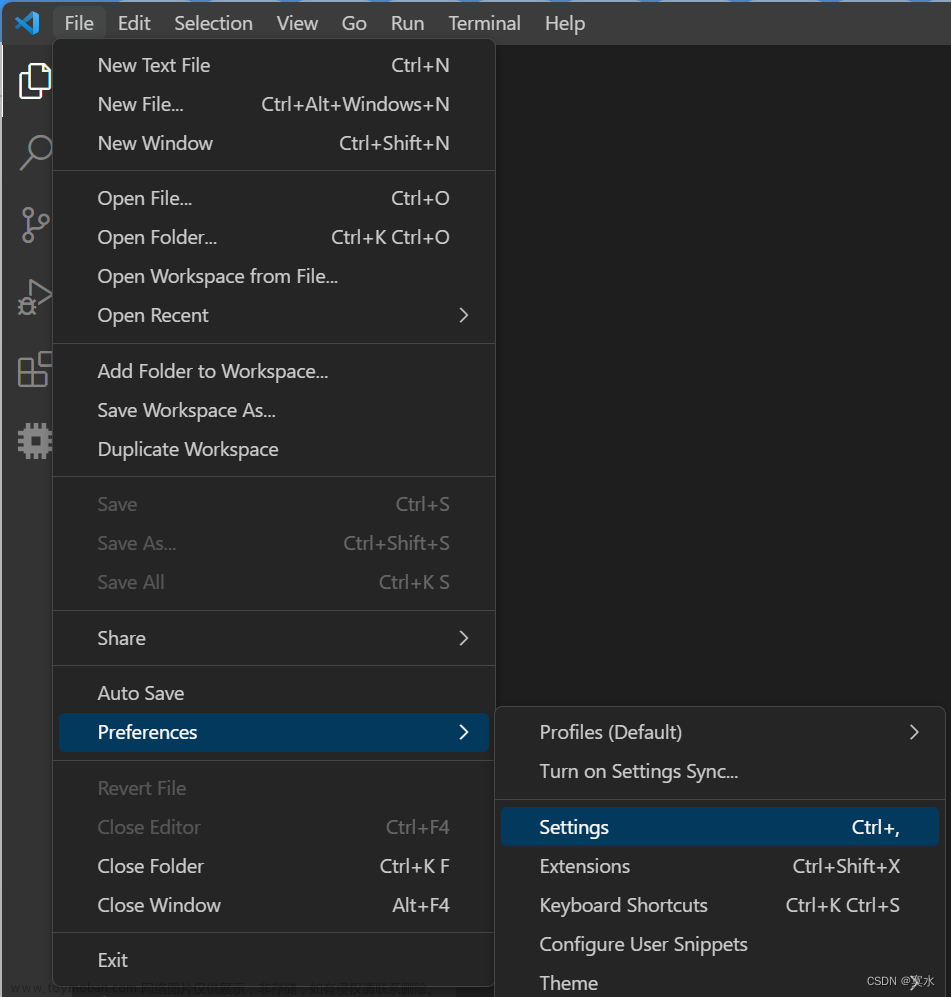
- 打开系统设置,搜索框输入“环境变量”,点击 “编辑系统环境变量” ,
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-6.png)
- 在打开的窗口中点击 “环境变量” ,
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-7.png)
- 找到 “系统变量” 栏,点击下面的 “新建” ,
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-8.png)
- 在弹出的对话框中输入如下信息,点击“确定”,
这里是以博主实际安装的位置为例:
JAVA_HOME
F:\Program Files\Java\jdk-21
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-9.png)
- 选中 “用户变量” 栏中的 “Path” 项,点击“编辑” ,
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-10.png)
- 点击“新建”,分别编辑输入以下两项,最后点击“确定”,
%JAVA_HOME%\bin
%JAVA_HOME%\jre\bin
见下图:
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-11.png)
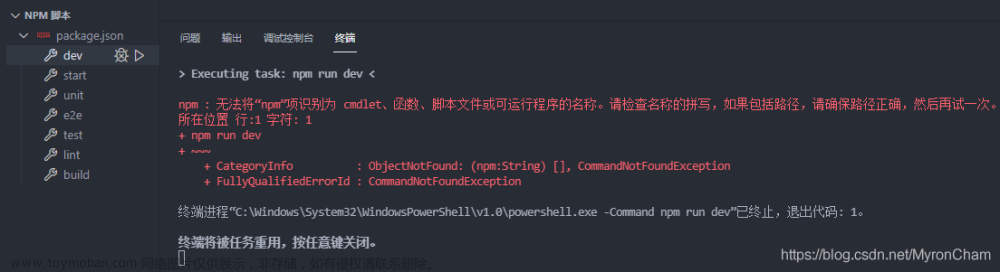
win + R + cmd 打开命令提示符,输入以下命令并回车,检验是否配置成功:
java -version
若已配置成功,运行框会依次显示 Java 组件 的版本信息,见下图:![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-12.png)
3 在 VSCode 中安装 Java 扩展
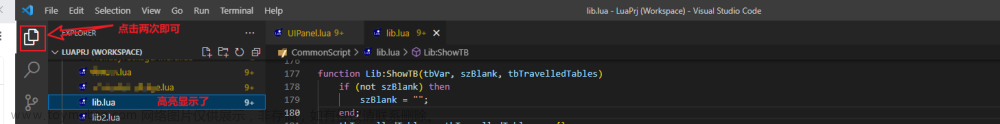
- 在 VSCode 左侧栏中找到以下图标,打开VSCode扩展商店:
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-13.png)
- 在搜索框中输入“java”,安装下图红色方框里的扩展程序:
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-14.png)
4 运行测试
-
新建一个文件名为
test1.java的 java 文件, -
在
test1.java文件中写入以下代码内容并保存:文章来源:https://www.toymoban.com/news/detail-769755.html
public class test1{
public static void main(String[] args) {
System.out.println("hello world");
}
}
- 按 F5 运行
test1.java,程序输出hello world,说明已成功完成Java 在 VSCode 中的安装、配置。
![[VSCode] Java开发环境配置,开发工具,vscode,java,ide,编辑器,开发语言,笔记,visual studio code](https://imgs.yssmx.com/Uploads/2024/01/769755-15.png) 文章来源地址https://www.toymoban.com/news/detail-769755.html
文章来源地址https://www.toymoban.com/news/detail-769755.html
到了这里,关于[VSCode] Java开发环境配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[VSCode] Java开发环境配置](https://imgs.yssmx.com/Uploads/2024/02/769755-1.png)