VScode 插件 CodeGeex 使用教程
不过在笔者看来,和国外的 Copilot 存在不小的差距,Copilot 是基于国外的大模型,能力比国内 AI 大模型要强,但要付费、还可能因为网络原因影响速度,所以国内的胜在免费(不过新用户好像每天只能提问 20 次),可以白嫖,解释代码、生成代码、优化代码、自动补充注释、自动生成单元测试代码。
使用指南(方便大家查看)
- /explain 翻译代码
- /tab 生成补全代码 生成校验 提高健壮性
- /comment 生成注释
- /tests 生成单元测试(需要告诉 ai 测试框架及测试用例等等)
- /fixbug 替换有问题的代码
至于写代码环境在内网的无法联网,可以自己去部署,代码是开源的,官方有私有化部署解决方案
开源:https://github.com/THUDM/CodeGeeX2
JetBrains 也支持~ https://plugins.jetbrains.com/plugin/20587-codegeex(这里就不写教程了)
1、工具的网站
工具官网:https://codegeex.cn/zh-CN?article=1130

VS Code插件安装地址:https://marketplace.visualstudio.com/items?itemName=aminer.codegeex

2、VScode 配置 CodeGeeX
第一步:
在 VScode 的扩展商店里搜索 CodeGeeX

第二步:
安装之后呢左边侧边栏就会出现 CodeGeeX 的图标,但是它会占用我们的左侧边栏,我们把它移动到右边去
鼠标左键按住 CodeGeeX 图标不放,拖动到右边侧边栏

第三步:
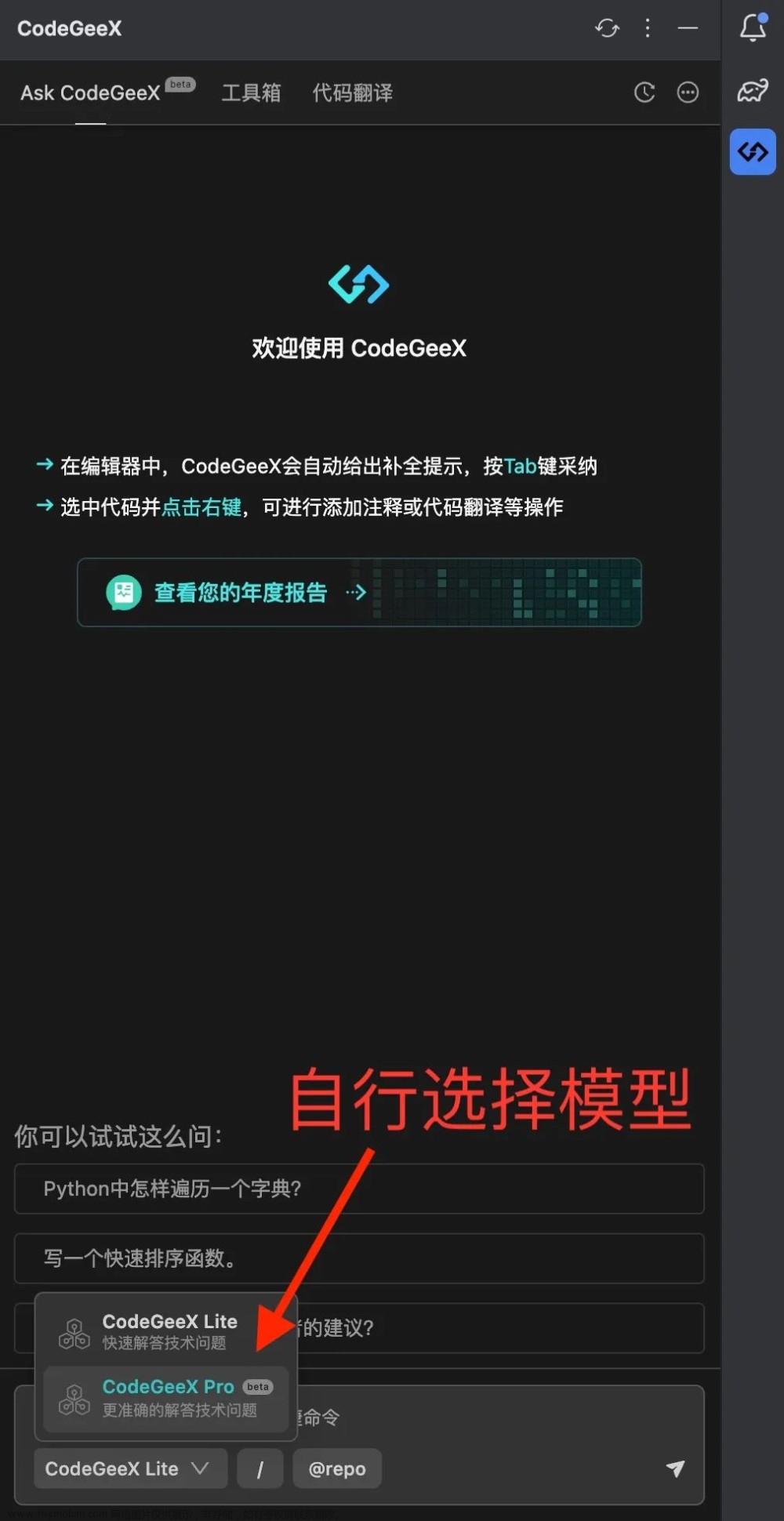
直到出现这个画面,就可以释放鼠标左键

然后就是常规的登录就行了。

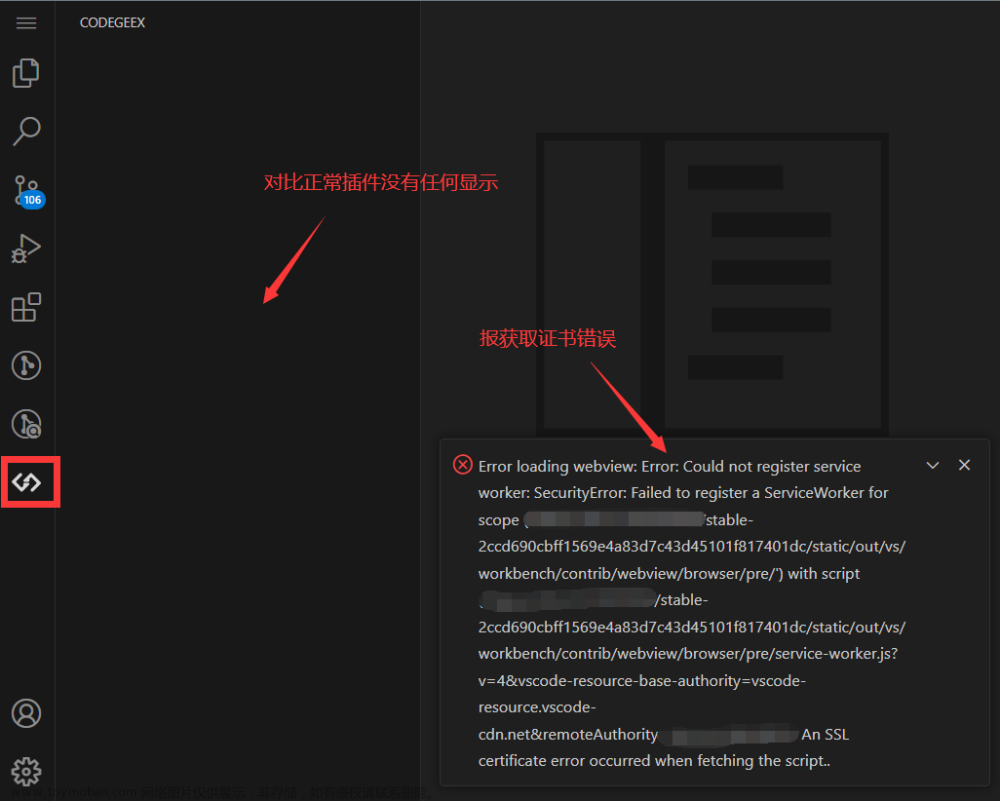
3、大家可能遇到的问题
第一个:关闭辅助侧栏,CodeGeeX 不见了
不小心关闭辅助侧栏后,找不到 CodeGeeX ,不知道如何打开,左边侧边栏也没有,删除重装也不会显示。
这时候点击查看,打开视图

搜索 CodeGeeX ,点击第一个 ,然后他就会恢复在右边侧栏了

第二个:怎么从英文转成中文?
vscode:首选项——设置——CodeGeeX——Coodegeex.Explanation:Language Preference

 文章来源:https://www.toymoban.com/news/detail-769931.html
文章来源:https://www.toymoban.com/news/detail-769931.html
第三个:怎么退出账户
 文章来源地址https://www.toymoban.com/news/detail-769931.html
文章来源地址https://www.toymoban.com/news/detail-769931.html
到了这里,关于VScode 插件 CodeGeex 使用教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!