目录
一、音视频的应用:
二、谷歌浏览器音视频无法播放的解决方法
方法1:在代码中敲入下图中的js代码
方法2:网站设置
一、音视频的应用:
在vscode中敲入

打开浏览器,音视频自动播放。

二、谷歌浏览器音视频无法播放的解决方法
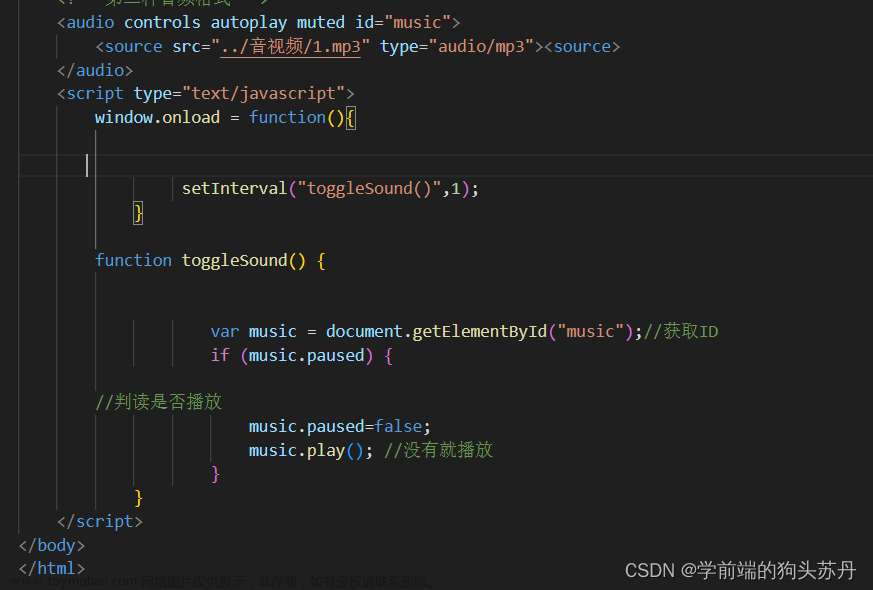
方法1:在代码中敲入下图中的js代码
<script type="text/javascript">
window.onload = function(){
setInterval("toggleSound()",1);
}
function toggleSound() {
var music = document.getElementById("music");//获取ID
if (music.paused) {
//判读是否播放
music.paused=false;
music.play(); //没有就播放
}
}
</script>
给音频设置一个id,用方法实现自动播放:

点击一下页面音频就自动播放了。
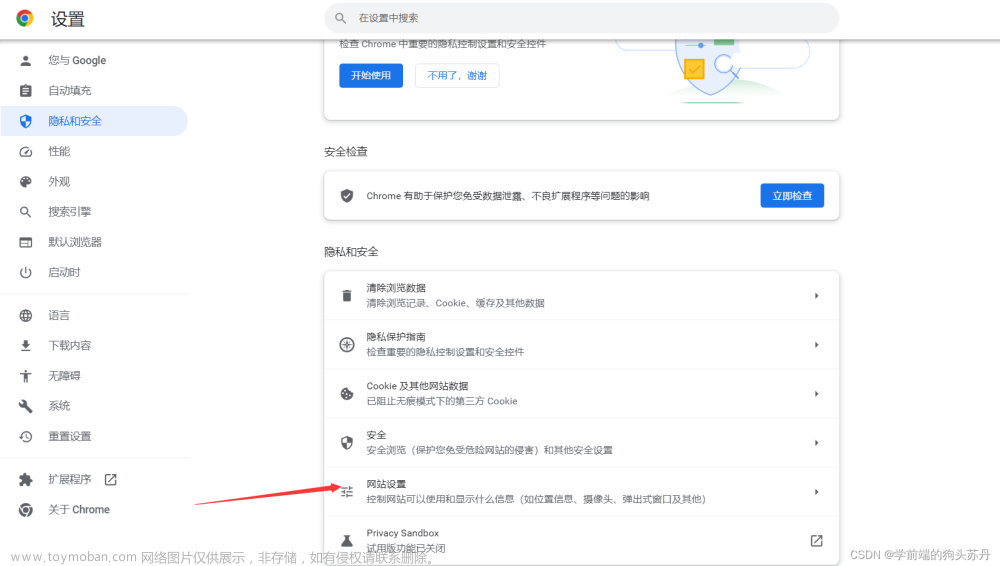
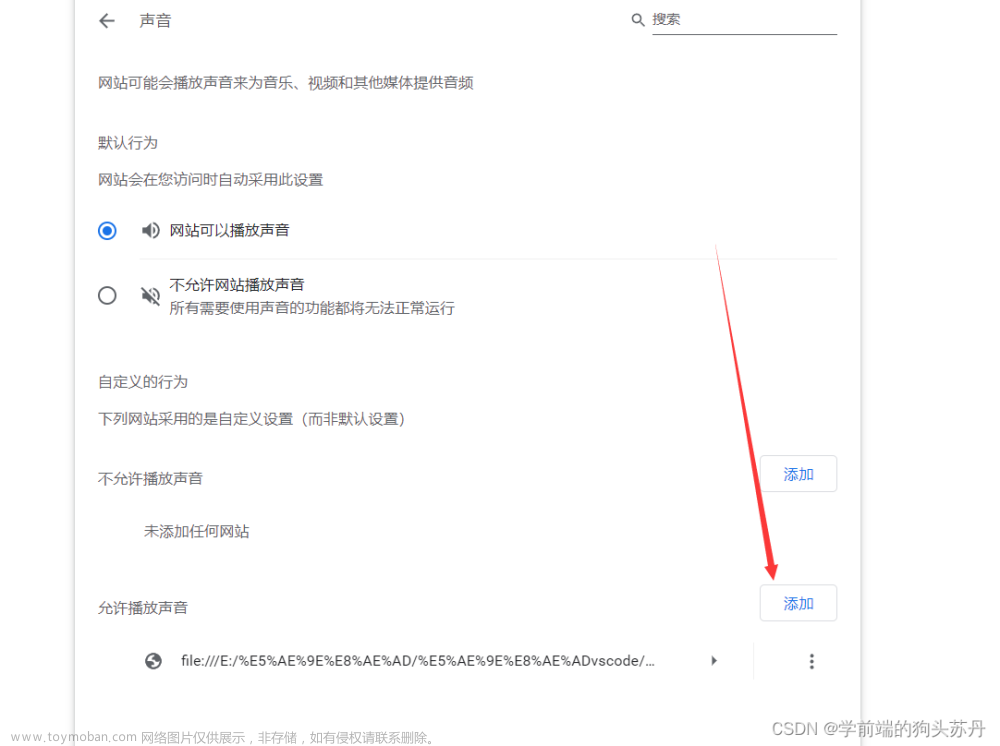
方法2:网站设置
点击网站设置,

点击更多内容设置中的声音选项,将网址添加上即可自动播放音频
 文章来源:https://www.toymoban.com/news/detail-770020.html
文章来源:https://www.toymoban.com/news/detail-770020.html
内容如有错误,欢迎大家在评论区指出,谢谢各位的浏览。文章来源地址https://www.toymoban.com/news/detail-770020.html
到了这里,关于前端学习之音视频及其谷歌浏览器无法自动播放的解决方法(3)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!