一、问题:
线上部署报错net::ERR_ABORTED 404 (Not Found),但本地部署到nginx里面却没问题

二、分析:
publicPath 配置的原因
三、解决:
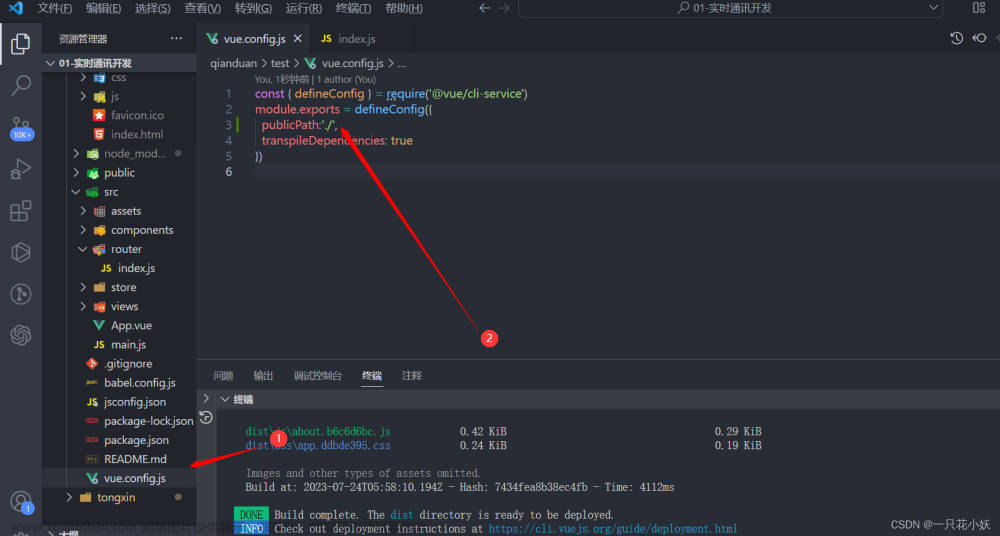
module.exports = {
publicPath: "./"
}
如果以前使用publicPath: "/"没错,看一下nginx配置有没有错(记得nginx要重启)
四、扩展:


 文章来源:https://www.toymoban.com/news/detail-770188.html
文章来源:https://www.toymoban.com/news/detail-770188.html
【vue-cli设置publicPath小记】https://www.zhuxianfei.com/jishu/js/26916.html文章来源地址https://www.toymoban.com/news/detail-770188.html
到了这里,关于【vue打包】线上部署报错net::ERR_ABORTED 404 (Not Found)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!