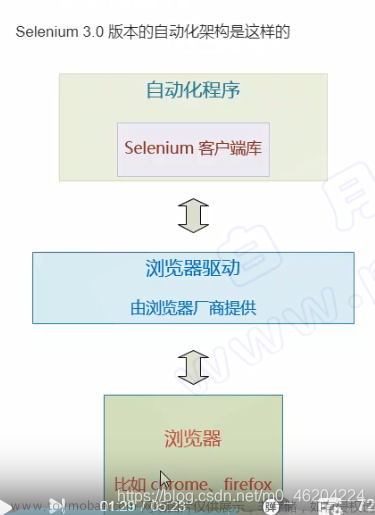
简介
自动化测试(Web端)
安装
pip install selenium
参数列表
element | |
| 定位1个元素 | element |
| 定位多个元素 |
elements |
| 获取元素属性 |
element.get_attribute(name) |
元素定位方式 | |
| 元素id定位 |
By.ID |
| 元素class定位 |
By.CLASS_NAME |
| 元素name定位 |
By.NAME |
| 完整超链接定位(链接文本内容) |
By.TAG_NAME |
| css选择器进行定位 |
By.CSS_SELECTOR |
| xpath表达式定位 |
By.XPATH |
浏览器 | |
| 设置浏览器的大小 |
set_window_size(宽,高) |
| 控制浏览器前进|后退 |
forward()|back() |
| 清除文本 |
clear() |
| 模拟按键输入 |
send_keys(value) |
| 单击元素 |
click() |
| 用于提交表单 |
submit() |
| 设置该元素是否用户可见 |
is_displayed() |
| 返回元素的尺寸 |
size |
| 获取元素的文本 |
text |
| 请求网页 |
get(网址) |
| 刷新浏览器 |
refresh() |
| 关闭浏览器 |
quit() |
| 关闭当前窗口 |
close() |
| 执行JavaScripts代码 |
execute_script('js代码') |
页面窗口 | |
| 用于获取当前页面的标题 |
title |
| 获得当前页面的UR |
current_url |
| 获取搜索条目的文本信息 |
text |
| 保存网页截图 |
save_screenshot('screen.png') |
| 获得当前窗口句柄 |
current_window_handle |
| 返回所有窗口的句柄到当前会话 |
window_handles |
| 用于截取当前窗口,并把图片保存到本地 |
get_screenshot_as_file(self, filename) |
| 用于切换到相应的窗口 |
switch_to.window(driver.window_handlers[index]) |
| 鼠标 / 键盘事件 | |
| 【注释】 在WebDriver中,将这些关于鼠标操作的方法, 封装在ActionChanis类提供 【ActionChains基本用法】 执行原理:当你调用ActionChains的方法时,不会立即执行, 而是会将所有的操作按顺序存放在一个队列里 当你调用perform()方法时,队列中的时间会依次执行 【例子】 event=ActionChains(driver) event.key_down(Keys.CONTROL, enter) | |
鼠标事件 | |
| 单击 |
click(on_element=None) |
| 左键,不松开 |
click_and_hold(on_element=None) |
| 右键 |
context_click(on_element=None) |
| 双击 |
double_click(on_element=None) |
| 从当前位置移动到某个坐标 |
move_by_offset(xoffset, yoffset) |
| 移动到某个元素 |
move_to_element(to_element) |
| 拖动元素1到元素2 |
drag_and_drop(元素1,元素2) |
| 执行鼠标悬停操作 |
move_to_element(above) |
| 用于模拟鼠标右键操作,在调用时需要指定元素定位 |
context_click() |
| 在某个元素位置松开鼠标左键 |
release(on_element=None) |
| 拖拽到某个坐标然后松开 |
drag_and_drop_by_offset(source, xoffset, yoffset) |
| 移动到距某个元素(左上角坐标)多少距离的位置 |
move_to_element_with_offset(to_element, xoffset, yoffset) |
| 执行链中的所有动作, 执行所有ActionChains中存储的行为。 |
perform() |
键盘事件 | |
| 按下键 |
key_down(value, element=None) |
| 松开键 |
key_up(value, element=None) |
| 输入内容 |
send_key(内容) |
| 删除键(BackSpace) |
send_keys(Keys.BACK_SPACE) |
| 空格键(Space) |
send_keys(Keys.SPACE) |
| 制表键(Tab) |
send_keys(Keys.TAB) |
| 回退键(Esc) |
send_keys(Keys.ESCAPE) |
| 回车键(Enter) |
send_keys(Keys.ENTER) |
| 全选(Ctrl+A) |
send_keys(Keys.CONTROL,'a') |
| 复制(Ctrl+C) |
send_keys(Keys.CONTROL,'c') |
| 剪切(Ctrl+X) |
send_keys(Keys.CONTROL,'x') |
| 粘贴(Ctrl+V) |
send_keys(Keys.CONTROL,'v') |
| 键盘F1...Fn |
send_keys(Keys.F1...Fn) |
| 发送某个键到当前焦点的元素 |
send_keys(*keys_to_send) |
| 发送某个键到指定元素 |
send_keys_to_element(element, *keys_to_send) |
iframe获取 | |
| 将当前定位的主体切换为frame/iframe表单的内嵌页面中 |
switch_to_frame() |
| 跳回最外层的页面 |
switch_to_default_content() |
| 默认可以直接取表单的id 或name属性。 如果iframe没有可用的id和name属性, 则可以 通过下面的方式进行定位。 |
switch_to.frame() |
警告框处理 | |
| 【注释】 在WebDriver中处理JavaScript所生成的alert、confirm以及prompt十分简单 具体做法是使用 switch_to.alert 方法定位到 alert/confirm/prompt,然后使用 text/accept/dismiss/ send_keys等方法进行操作。 | |
| 返回alert/confirm/prompt中的文字信息 | text |
| 接收现有警告框 |
accept() |
| 解散现有警告框 |
dismiss() |
| 发送文本至警告框,keysToSend; 将文本发送至警告框 |
send_keys(keysToSend) |
下拉框选择 | |
| 【注释】 下拉框选择操作(导入选择下拉框Select类,使用该类处理下拉框操作。) | |
| select标签的value属性的值 |
select_by_value('选择值') |
| 下拉框的索引 |
select_by_index('索引值') |
| 下拉框的文本值 |
select_by_visible_testx('文本值') |
cookie获取 | |
| 【注释】 WebDriver提供了操作Cookie的相关方法, 可以读取、添加和删除cookie信息。 | |
| 获得所有cookie信息 |
get_cookies() |
| 返回字典的key为'name'的cookie信息 |
get_cookie(name) |
| 添加cookie.'cookie_dict'指字典为对象,必须有name和value值 |
add_cookie(cookie_dict) |
| 删除cookie信息.“name”是要删除的cookie的名称 |
delete_cookie(name,optionsString) 【参数】 optionsString:cookie的选项,目前支持的选项包括“路径”,“域” |
| 删除所有cookie信息 |
delete_all_cookies()文章来源:https://www.toymoban.com/news/detail-770255.html |
参考代码
【综合】初始化配置
class web:
def __init__(self) -> None:
self.headers={
'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36',
'Connection': 'close'
}
self.path=''
self.chrome='chromedriver.exe'
self.ie='C:/Users/Administrator/Documents/IEDriverServer.exe'
self.driver=webdriver.Ie(self.ie)
self.url='https://www.xxx.com/'
self.time = 5
self.keywords='demo'【综合】模式-有界面形态1
def imitate(self):
#----------------------有界面形态-----------------------#
from selenium.webdriver.common.by import By # 新版本修改
driver = self.driver
driver.get("http://www.xxx.com/")
''' 设置浏览器的大小 '''
driver.set_window_size(1600, 600)
''' 输入内容 '''
driver.find_element(By.ID, "kw").send_keys("美女")
time.sleep(1)
''' 点击按钮 '''
driver.find_element(By.ID, "su").click()
time.sleep(1)
''' 通过javascript设置浏览器窗口的滚动条位置 '''
js = "window.scrollTo(100,1200);"
driver.execute_script(js)
time.sleep(1)
''' 截取当前窗口,并指定截图图片的保存位置 '''
driver.get_screenshot_as_file("img.jpg")
''' 不关闭浏览器 '''
input("")
【综合】模式-有界面形态2
def o_driver(self):
''' 正在运行的浏览器进行操作 '''
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from lxml import etree
import requests
# 运行步骤: 先开启远程调试端口,自定义网页,连接端口测试
# -> 步骤1
# cmd 运行: start chrome.exe --remote-debugging-port=9527 --user-data-dir=./
# 打开的浏览器中,自定义网页
# -> 步骤2:进行端口连接
# 获取浏览器控制权
chrome_options = Options()
chrome_options.add_experimental_option("debuggerAddress", "127.0.0.1:9527")
# 浏览器驱动存放路径
chrome_driver = Service("chromedriver.exe")
driver = webdriver.Ie(service=chrome_driver, options=chrome_options)
# 窗口切换
window_handles = driver.window_handles
index = 0 # 0 代表当前窗口 -1: 左 1: 右
driver.switch_to.window(window_handles[index])
address = driver.current_url
# 请求网页
html = requests.get(url=address, headers=self.headers)
tree = etree.HTML(html.content)
list = tree.xpath("//*/title/text()")
print(list)【综合】模式-无界面形态
def imitate_2(self):
#----------------------无界面形态-----------------------#
"""
chrome_options = webdriver.ChromeOptions()
# 增加无界面选项
chrome_options.headless=True
browser = webdriver.Chrome(options = chrome_options)
browser.get('https://www.xxx.com/')
print(browser.title)
browser.quit()
"""
from selenium import webdriver
import time
from selenium.webdriver.chrome.options import Options
chrome_options = Options()
chrome_options.add_argument("--no-sandbox") # 解决DevToolsActivePort文件不存在的报错
chrome_options.add_argument("window-size=1920x3000") # 指定浏览器分辨率
chrome_options.add_argument("--disable-gpu") # 谷歌文档提到需要加上这个属性来规避bug
chrome_options.add_argument("--hide-scrollbars") # 隐藏滚动条, 应对一些特殊页面
chrome_options.add_argument("blink-settings=imagesEnabled=false") # 不加载图片, 提升速度
chrome_options.add_argument("--headless") # / 浏览器不提供可视化页面.
# linux下如果系统不支持可视化不加这条会启动失败
# ------------------------------------------- /
chrome_options.binary_location = (
"C:/Program Files/Google/Chrome/Application/chrome.exe" # 手动指定本机电脑使用的浏览器位置
)
# / 创建一个driver,进行后面的请求页面等操作,
# executable_path指定本机中chromedriver.exe的位置
# ---------------------------------------------- /
browser = webdriver.Chrome(
chrome_options=chrome_options, executable_path="chromedriver.exe"
)
browser.get("https://www.xxx.com/")
print(browser.title)
browser.quit()
pass【综合】Event事件文章来源地址https://www.toymoban.com/news/detail-770255.html
def event(self):
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Ie(executable_path ='C:/Users/Administrator/Documents/IEDriverServer.exe')
driver.implicitly_wait(10)
driver.maximize_window()
driver.get('http://sahitest.com/demo/mouseover.htm')
''' 鼠标移动到此元素,在下面的input框中会显示(Mouse moved) '''
write = driver.find_element(By.XPATH,'//input[@value='Write on hover']')
''' 鼠标移动到此元素,会清空下面input框中的内容 '''
blank = driver.find_element(By.XPATH,'//input[@value='Blank on hover']')
result = driver.find_element(By.NAME,'t1')
action = ActionChains(driver)
''' 移动到write,显示(Mouse moved) '''
action.move_to_element(write).perform()
print(result.get_attribute('value'))
# action.move_to_element(blank).perform()
''' 移动到距离当前位置(10,50)的点,与上句效果相同,移动到blank上,清空 '''
action.move_by_offset(10, 50).perform()
print(result.get_attribute('value'))
''' 移动到距离blank元素(10,-40)的点,可移动到write上 '''
action.move_to_element_with_offset(blank, 10, -40).perform()
print(result.get_attribute('value'))
sleep(2)【综合】模拟鼠标
def event_m(self):
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Ie(executable_path ='C:/Users/Administrator/Documents/IEDriverServer.exe')
driver.implicitly_wait(10)
driver.maximize_window()
driver.get('http://sahitest.com/demo/dragDropMooTools.htm')
dragger = driver.find_element(By.ID,'dragger') # 被拖拽元素
item1 = driver.find_element(By.XPATH,'//div[text()='Item 1']') # 目标元素1
item2 = driver.find_element(By.XPATH,'//div[text()='Item 2']') # 目标2
item3 = driver.find_element(By.XPATH,'//div[text()='Item 3']') # 目标3
item4 = driver.find_element(By.XPATH,'//div[text()='Item 4']') # 目标4
action = ActionChains(driver)
''' 1.移动dragger到item1 '''
action.drag_and_drop(dragger, item1).perform()
sleep(2)
''' 2.效果与上句相同,也能起到移动效果 '''
action.click_and_hold(dragger).release(item2).perform()
sleep(2)
''' 3.效果与上两句相同,也能起到移动的效果 '''
action.click_and_hold(dragger).move_to_element(item3).release().perform()
sleep(2)
''' 4.移动到指定坐标 '''
# action.drag_and_drop_by_offset(dragger, 400, 150).perform()
''' 5.与上一句相同,移动到指定坐标 '''
action.click_and_hold(dragger).move_by_offset(400, 150).release().perform()
sleep(2)
driver.quit()【综合】模拟按键
def event_k(self):
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
from time import sleep
driver = webdriver.Ie(executable_path ='C:/Users/Administrator/Documents/IEDriverServer.exe')
driver.implicitly_wait(10)
driver.maximize_window()
driver.get('http://sahitest.com/demo/keypress.htm')
key_up_radio = driver.find_element(By.ID,'r1') # 监测按键升起
key_down_radio = driver.find_element(By.ID,'r2') # 监测按键按下
key_press_radio = driver.find_element(By.ID,'r3') # 监测按键按下升起
enter = driver.find_elements(By.XPATH,'//form[@name='f1']/input')[1] # 输入框
result = driver.find_elements(By.XPATH,'//form[@name='f1']/input')[0] # 监测结果
''' 监测key_down '''
key_down_radio.click()
ActionChains(driver).key_down(Keys.CONTROL, enter).key_up(Keys.CONTROL).perform()
print(result.get_attribute('value'))
''' 监测key_up '''
key_up_radio.click()
enter.click()
ActionChains(driver).key_down(Keys.SHIFT).key_up(Keys.SHIFT).perform()
print (result.get_attribute('value'))
''' 监测key_press '''
key_press_radio.click()
enter.click()
ActionChains(driver).send_keys('a').perform()
print (result.get_attribute('value'))
driver.quit()
''' 组合键 '''
# action.key_down(Keys.CONTROL).send_keys('a').key_up(Keys.CONTROL).perform() # ctrl+a
# action.key_down(Keys.CONTROL).send_keys('c').key_up(Keys.CONTROL).perform() # ctrl+c到了这里,关于Python__模块(OPT-自动化-Web端)__selenium的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!