课程课程在线考试系统的设计与实现
摘 要
信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对课程在线考试等问题,对如何通过计算机课程在线考试进行研究分析,然后开发设计出课程在线考试系统已解决问题。
课程在线考试系统主要功能模块包括登录、用户管理、交流中心、论坛分类、考试资讯、资讯考试,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用springboot框架、Java技术、Ajax技术进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对课程在线考试系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现课程在线考试系统和部署运行使用它。
关键词:课程在线考试;springboot框架;MySQL数据库
Design and implementation of course online examination system
Abstract
In the information society, there is a need for targeted information access, but the expansion of access is basically the direction of people's efforts. Due to the deviation of the perspective, people can often obtain different types of information, which is also the most difficult subject for technology to overcome. Aiming at the problems of course online examination, this paper studies and analyzes how to pass the computer course online examination, and then develops and designs the course online examination system, which has solved the problem.
The main functional modules of the course online examination system include login, user management, exchange center, forum classification, examination information and information examination. The object-oriented development mode is adopted for software development and hardware erection, which can well meet the needs of practical use and improve the corresponding software erection and program coding, MySQL is used as the main storage unit of background data, and springboot framework, Java technology and Ajax technology are used to code and develop the business system, which realizes all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various requirements and technical problems of the course online examination system, proves the necessity and technical feasibility of the system, then makes a basic introduction to the technical software and design idea needed to design the system, and finally realizes the course online examination system and deploys it.
Key words: Course online examination; Springboot framework; Mysql database
目 录
第1章 绪论 1
1.1 研究背景与意义 1
1.2 开发现状 1
1.3 研究方法 2
第2章 相关技术介绍 3
2.1 MVVM模式介绍 3
2.2 B/S体系结构介绍 3
2.3 spring boot框架介绍 3
2.4 JavaScript 运行模式 3
2.5 Vue.js 介绍 4
第3章 系统分析 5
3.1 可行性分析 5
3.2 功能需求分析 6
3.3 非功能需求分析 7
3.4 安全性需求分析 7
3.4.1 系统的安全性 7
3.4.2 数据的安全性 7
3.5 业务流程分析 8
3.6 数据流程分析 9
第4章 系统设计 11
4.1 系统架构设计 11
4.2 系统总体设计 11
4.3 系统顺序图设计 12
4.3.1登录模块顺序图 12
4.3.2添加信息模块顺序图 12
4.4 数据库设计 14
4.4.1数据库E-R图设计 14
第5章 系统实现 20
5.1 数据库访问层的实现 17
5.2 登录模块的实现 17
5.3 用户资料修改模块的实现 20
5.4 轮播图模块的实现 20
5.5在线考试模块的实现 21
5.6 用户注册模块的实现 24
5.7 交流中心模块的实现 26
5.8 论坛分类模块的实现 26
5.9 考试资讯模块的实现 26
第6章 系统测试 30
6.1 测试目的 30
6.2 功能测试 30
6.3 性能测试 30
第7章 总结与展望 32
参考文献 34
致谢 36
-
绪论
-
研究背景与意义
在20世纪末期,国家提出了教育要面向四个现代化,同时也提出了要大力发展教育手段和教育方式的信息化建设。在这样的背景和需求下,基于当今的互联网技术和计算机信息技术的课程在线考试系统就应运而生了。人们急切地需要再课程在线考试中利用现代网络技术达到教师工作量减少并且提高学校及其他工作人员工作效率的目的。同时,与传统的考试形式相比,考试的质量也更能得以保证,从而使得考试变得更为客观公正。
课程在线考试系统的实现让考试不再局限于只能在教室中进行,它利用网络的优势,使得考试不再像以前那么复杂,考生也不再需要定时定点而是随时随地就能参与考试。课程在线考试系统具有传统的考试模式无法媲美的准确、科学、公平、方便等优点,于是对课程在线考试系统的研究和建设也就在这样的环境中逐渐发展了起来。
-
开发现状
在越来越重视知识的当今社会,各个国家都加大了在新一代培育上的投入,都希望在以后的社会发展中走在互联网的前列,从而在信息的飞速发展中占据一个有力的地位,正是这个原因,各地政府依托于互联网来实行教育教学,并把此作为其民族发展的动力之源。
在外国,澳大利亚在早期就开始投资建设“澳大利亚教育网”,这个网络不但包含了澳大利亚全部的高校,还要联通本国境内的每一所中小学。另外美国政府提出要到二十一世纪初,让本国家所有学校和图书馆都搭载上互联网的快车,让国内不论是哪个阶段的学生都可以享受到“21世纪教师”的网络服务,因此提出了“教育技术规划(Educational Technology Initiative)”。到了1995年末,国外一些教育机构开始开发自己的网上教育平台,最早的有美国的NTU、英国的OPEN COLLEGE等这些都是那个时候实施互联网教育的典范。随着教育搭载上互联网的高速公路,课程在线考试作为远程教育不可分割的一项,随着互联网的大潮也如雨后春笋般迅速发展起来,人们的选课和考试都在互联网上进行,特别是互联网业务的普及、低成本的课程在线考试从技术和经济条件上已经日趋成熟。
在国内,从大多数来看,很大一部分的教育教学还普遍停留在传统的考试方式上,但是传统的考试每次都需要人为的出卷、组织考试、批改试卷并且做出许多试卷分析和成绩评估,作为老师,一次考试的实施给他们带来了许多的麻烦,并且随着教育现代化,考试类型的增加和考试要求的更加严格,教师的工作也会变得越来越繁重。而现在人们普遍认为的网络教育也是停留在网上报名和成绩查询,没有形成相应的规模,而国外网上提交作业和考试已经变得非常普及,所以传统考试方式终究要被替代,网上考试方式正在以燎原之势飞速发展。
-
研究方法
首先,通过引擎搜索或者查阅相关文献资料,了解了本系统开发的背景以及设计系统的意义所在,收集用户需求信息。其次,在开发工具上,最终确定选用Java平台来设计开发本系统,MySQL作为设计数据库的工具。即利用Java语言实现用户界面,并同数据库连接起来实现完整的通信功能。之后,设计出系统大致的功能模块。主要从方便系统用户和系统管理员的角度进行分析,明确该系统应该具有的功能。最终是测试系统,通过用例测试发现存在的问题并找到解决的方案。利用现有的开发平台,结合自己所学的知识,在老师的指导帮助下来完成该设计,确保系统的可用性、实用性。
-
相关技术介绍
-
MVVM模式介绍
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
2.2 B/S体系结构介绍
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Chrome、Safari、Microsoft Edge、Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server同数据库进行数据交互。
2.3 spring boot框架介绍
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
2.4 JavaScript 运行模式
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.8.1是一种解释性脚本语言(代码不进行预编译)。
1.8.2主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
1.8.3可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
1.8.4跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
1.8.5 JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
2.5 Vue.js 介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
-
系统分析
-
可行性分析
技术性方面,采用当前主流的springboot框架进行系统主体框架的搭建,前台使用JavaScript,ajax,实现前台页面的设计与美观调整,以上技术,均由本人经过系统学习,并且都是在课程设计中实践过的,可以使得开发更加便捷和系统。从技术角度看,这个系统是完全可以实现的。
实用性方面,本次设计的主要任务是在课程在线考试系统内课程在线考试、查询考试成绩等,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本和人力资源,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的课程在线考试系统的主要目的是为了能够更加方便及快捷的进行信息的查询管理及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个课程在线考试系统所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
-
功能需求分析
本系统使用的角色大概分为用户和管理员。
1.用户需求
用户登陆系统主要进行两类操作:在线考试,交流中心、个人信息管理.
(1)交流中心
考生也可以在对交流中心的内容的进行发表、查看。
(2)个人信息维护
考生登陆系统可以查看和修改个人的基本信息,如修改密码等。
2.管理员需求
系统管理员登陆系统后主要进行四类操作:
(1)考题维护,考试信息维护,用户维护和个人信息维护管理员可以往题中添加考题,修改错误试题和删除无用试题,考题维护包括单选题管理(单选题添加、删除、修改)、判断题管理(判断题添加、删除、修改)、多选题管理(多选题添加、删除、修改)。
(2)考试信息的维护
考试信息的维护主要是对于考试设置信息进行维护,这些信息主要是考试总时间,试题数量,各试题分值的分布等。
(3)用户维护
系统管理员可以对用户信息(包括考生信息)进行增,删,改查操作。
(4)个人信息维护
管理员也可以对自己的基本信息的维护。
(6)交流中心维护
管理员也可以对用户交流中心的信息的维护。
(7)在线考试
系统能自动给考生选题,考题必须是随机分配的,以保证考试的公平性。考生在考试过程中页面将提供考试时间倒计时功能,使考生随时了解考试剩余时间。在考试时间到时,系统将自动地将考生考试试卷提交,将提醒考生离开考场。当考试试卷提交时,系统自动为选择题、判断题、多选等客观题评分。
用户用例图如下所示。

图3-1 用户用例图
管理员用例图如下所示。

图3-2 管理员用例图
-
非功能需求分析
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对课程在线考试系统存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
-
安全性需求分析
-
- 系统的安全性
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责,更是对企业的负责。尤其针对于课程在线考试系统来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
-
- 数据的安全性
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
-
业务流程分析
首先系统将考试信息和考生个人信息提供给考生,并要求考生核对个人信息。在考试开始时系统按照一定的算法为登陆的考生随机选取一定的试题生成考试试卷,考生在系统生成好试卷后进行答题操作。答题必须在规定的时间内进行,此时间是由管理员事先设置好的,如在规定的时间内没有完成答题,系统将强制提交考生考试试卷。考生在试卷提交后系统自动地改卷、得到最后成绩,考生可以查看个人的成绩。
本系统的业务流程图如下所示。


图3-2 业务流程图
-
数据流程分析
对系统的数据流进行分析,系统的使用者分为二类,一般用户,管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
系统顶层数据流图如下图所示。

图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
系统底层数据流图如下图所示。

图3-3 底层数据流图
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
-
系统设计
-
系统架构设计
本课程在线考试系统的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。

图4-1 系统架构
-
系统总体设计
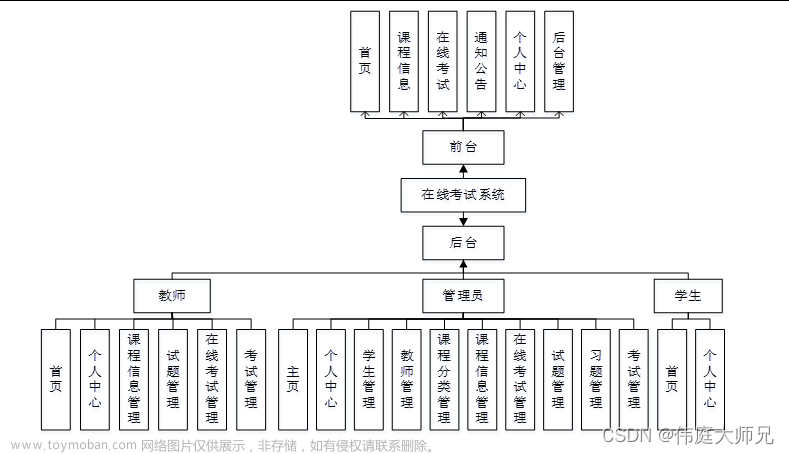
课程在线考试系统总体分为前台用户模块和后台管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
综上所述,系统功能结构图如下图所示。

图4-2 系统功能结构图
-
系统顺序图设计
-
- 登录模块顺序图
登录模块主要满足了管理员以及用户的权限登录,登录模块顺序图如图4-3所示。

登录顺序图
4.3.2添加信息模块顺序图
管理员以及用户登录后均可进行添加信息操作,添加信息模块顺序图如图4-4所示。

图4-4 添加信息顺序图
-
数据库设计
一个好的数据库可以关系到程序开发的优劣,数据库设计离不开表结构的设计,还有表与表之间的联系,以及系统开发需要设计的数据表内容等信息。在进行数据库设计期间,要结合实际情况来对数据库进行针对性的开发设计。
-
- 数据库E-R图设计
课程在线考试系统的软件的设计与实现采用的是MYSQL数据库,数据存储快,因为课程在线考试系统的软件的设计与实现,主要的就是对信息的管理,信息内容比较多,这就需要好好的设计一个好的数据库,分类要清楚,不能添加信息的时候,造成信息太过混乱,设计好的数据库首先就需要先把各个实体之间的关系表达明确,系统的E-R图如下图所示:
1、用户注册实体图如图4-5所示:

图4-5 用户注册管理实体图
2、问卷信息实体图如图4-6所示:

图4-6 在线考试信息实体图
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
user_registration表:
名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
user_registration_id |
int |
11 |
是 |
是 |
用户注册ID |
full_name |
varchar |
64 |
否 |
否 |
姓名 |
gender |
varchar |
64 |
否 |
否 |
性别 |
examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
recommend |
int |
11 |
是 |
否 |
智能推荐 |
user_id |
int |
11 |
是 |
否 |
用户ID |
create_time |
datetime |
0 |
是 |
否 |
创建时间 |
update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
comment表:
名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
comment_id |
int |
11 |
是 |
是 |
评论ID |
user_id |
int |
11 |
是 |
否 |
评论人ID |
reply_to_id |
int |
11 |
是 |
否 |
回复评论ID |
content |
longtext |
0 |
否 |
否 |
内容 |
nickname |
varchar |
255 |
否 |
否 |
昵称 |
avatar |
varchar |
255 |
否 |
否 |
头像地址 |
create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
source_table |
varchar |
255 |
否 |
否 |
来源表 |
source_field |
varchar |
255 |
否 |
否 |
来源字段 |
source_id |
int |
10 |
是 |
否 |
来源ID |
user_answer_表:
名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
user_answer_id |
mediumint |
8 |
是 |
是 |
|
user_id |
mediumint |
8 |
是 |
否 |
用户ID |
exam_id |
mediumint |
8 |
是 |
否 |
考试id |
score |
double |
8 |
否 |
否 |
分数 |
answers |
varchar |
500 |
否 |
否 |
答案 |
score_detail |
varchar |
255 |
否 |
否 |
评分详情 |
objective_score |
double |
8 |
否 |
否 |
客观题得分 |
subjective_score |
double |
8 |
否 |
否 |
主观题得分 |
score_state |
tinyint |
2 |
否 |
否 |
评分状态 |
nickname |
varchar |
255 |
否 |
否 |
提交人 |
create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
upload表:
名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
upload_id |
int |
11 |
是 |
是 |
上传ID |
name |
varchar |
64 |
否 |
否 |
文件名 |
path |
varchar |
255 |
否 |
否 |
访问路径 |
file |
varchar |
255 |
否 |
否 |
文件路径 |
display |
varchar |
255 |
否 |
否 |
显示顺序 |
father_id |
int |
11 |
否 |
否 |
父级ID |
dir |
varchar |
255 |
否 |
否 |
文件夹 |
type |
varchar |
32 |
否 |
否 |
文件类型 |
exam表:
名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
exam_id |
mediumint |
8 |
是 |
是 |
考试id |
name |
varchar |
32 |
是 |
否 |
考试名称 |
duration |
int |
11 |
否 |
否 |
答题时长 |
score |
double |
8 |
否 |
否 |
总分 |
status |
varchar |
10 |
否 |
否 |
状态 |
create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
forum表:
名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
forum_id |
mediumint |
8 |
是 |
是 |
论坛id |
display |
smallint |
5 |
是 |
否 |
排序 |
user_id |
mediumint |
8 |
是 |
否 |
用户ID |
nickname |
varchar |
16 |
否 |
否 |
昵称:[0,16] |
praise_len |
int |
10 |
否 |
否 |
点赞数 |
hits |
int |
10 |
是 |
否 |
访问数 |
title |
varchar |
125 |
是 |
否 |
标题 |
keywords |
varchar |
125 |
否 |
否 |
关键词 |
description |
varchar |
255 |
否 |
否 |
描述 |
url |
varchar |
255 |
否 |
否 |
来源地址 |
tag |
varchar |
255 |
否 |
否 |
标签 |
img |
text |
0 |
否 |
否 |
封面图 |
content |
longtext |
0 |
否 |
否 |
正文 |
create_time |
timestamp |
0 |
是 |
否 |
创建时间 |
update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
avatar |
varchar |
255 |
否 |
否 |
发帖人头像 |
type |
varchar |
64 |
是 |
否 |
论坛分类 |
-
系统实现
-
数据库访问层的实现
该系统是通过jdbc和MySQL达成连接的,新建一个jdbc.properties文件来填写与数据库连接所需要的驱动和参数。
jdbc.driverClass=com.MySQL.jdbc.Driver
jdbc.url=jdbc:MySQL://localhost:3306/tsi
jdbc.username=root
jdbc.password=123
第一个参数代表MySQL数据库的驱动,第二个参数代表要连接的数据库,第三个和第四个参数代表数据库连接名和密码。
后台与数据库访问主要是通过HQL语句来进行查询的,查询语句中的表名是表格的实体类名,在这种查询语句中*是不允许使用的,除非适合聚合函数一起使用才可以。
-
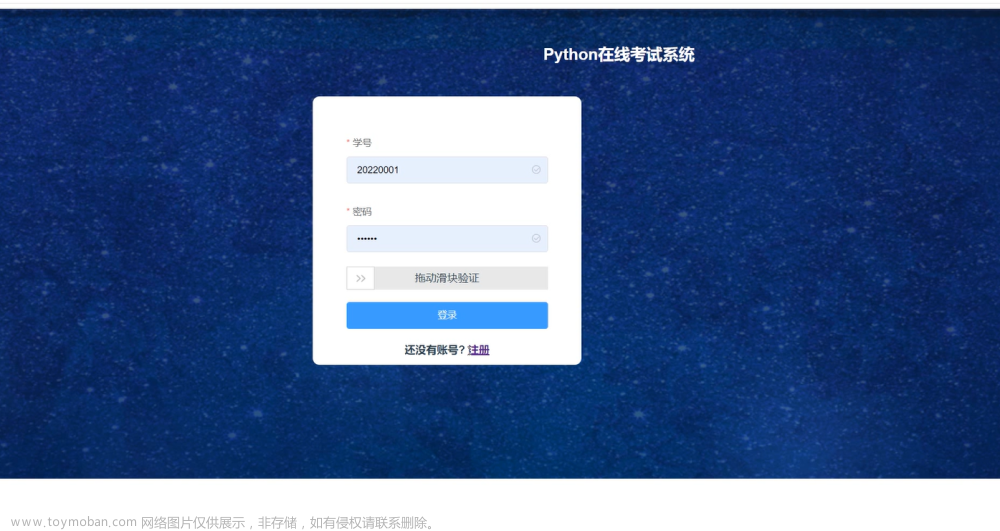
登录模块的实现
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布试题信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
登录流程图如下图所示。

图5-1登录流程图
用户登录的关键代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
-
用户资料修改模块的实现
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
-
轮播图模块的实现
系统还提供了查询轮播图的功能,管理人员可以查询标题、正文指定的多个轮播图等添加、查询一些操作。
轮播图界面如下图所示。

图5-2轮播图界面
-
在线考试模块的实现
考生开始考试后,系统要显示考生信息、试卷、交卷。这个界面的功能使用的是Ajax框架,通过客户端的Javascript和服务器端脚本实现。选择项和多选项都设置了单击事件。考生答过该题后,系统就把该题答案传送到服务器并保存起来。当考生重新登录时,试题仍然存在。另外,也防止考生集中交卷的时候因系统反应不及而导致答案丢失。
提交答案由客户端函数SelectAnswer()来实现,服务器端函数send_user_answer()把答案保存到数据库中。函数SelectAnswer()实时地把答案提交给服务器,也使得二次登录成为可能。
结束考试有两个部分的功能,当考试答完试卷但是交卷时间未到时,可以提前交卷,但是当考试结束时间已到,考生仍未交卷,系统则会强制收卷。函数SetTitle()在考试结束时,自动转向处理考试结束的文件endexam.jsp,完成自动收卷。
在线考试流程图如下图所示。

图5-3在线考试流程图
在线考试管理界面如下图所示。

图5-4在线考试管理界面
在线考试添加界面如下图所示。

图5-5在线考试添加界面
在线考试关键代码如下。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
-
用户注册模块的实现
用户进入系统首页后,点击“注册”链接进入到注册页面,按照页面提示输入用户名、密码和手机号,页面进行表单验证,验证输入的用户名和手机号是否合法,表单验证通过后,点击“立即注册”按钮,利用 Ajax 技术,对用户名和手机号实现页面无刷新验证,检测数据库中是否已经存在该用户名或手机号,若数据库中不存在,则注册成功,注册成功后,自动跳转到登录页面。
用户注册界面如下图所示。

图5-6用户注册界面
用户注册的关键代码如下。
public String encryption(String plainText) {
String re_md5 = new String();
try {
MessageDigest md = MessageDigest.getInstance("MD5");
md.update(plainText.getBytes());
byte b[] = md.digest();
int i;
StringBuffer buf = new StringBuffer("");
for (int offset = 0; offset < b.length; offset++) {
i = b[offset];
if (i < 0)
i += 256;
if (i < 16)
buf.append("0");
buf.append(Integer.toHexString(i));
}
re_md5 = buf.toString();
} catch (Exception e) {
e.printStackTrace();
}
return re_md5;
}
-
交流中心模块的实现
交流中心,在交流中心页面可以查看标题、封面图、分类、标签等内容如图5-7所示。

图5-7交流中心界面
-
论坛分类模块的实现
论坛分类,在论坛分类页面可以查看频道名称、描述、等内容如图5-8所示。

图5-8论坛分类界面
-
考试资讯模块的实现
根据需求,需要对考试资讯进行添加、删除或修改详情信息。删除或修改考试资讯时,系统根据考试资讯的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询考试资讯状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。考试资讯生成由管理员填写标题、封面图、文章分类、点击数、来源、标签,添加考试资讯时,会给出数据填写的页面,该页面根据填写好的试卷编号同样会事先发送Ajax请求查询文章是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
考试资讯流程图如下图所示。

图5-9考试资讯管理流程图
考试资讯管理如下图所示。

图5-10考试资讯管理界面

图5-11考试资讯添加界面
考试资讯的关键代码如下。
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
-
系统测试
-
测试目的
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
-
功能测试
下表是系统登录功能测试用例,检测了用户名和密码的不同的输入情况,观察系统的响应情况。得出该功能达到了设计目标。
表6-1 系统登录功能测试用例
功能描述 |
用于系统登录 |
|
测试目的 |
检测登录时的合法性检查 |
|
测试数据以及操作 |
预期结果 |
实际结果 |
输入的用户名和密码带有非法字符 |
提示用户名或者密码错误 |
与预期结果一致 |
输入的用户名或者密码为空 |
提示用户名或者密码错误 |
与预期结果一致 |
输入的用户名和密码不存在 |
提示用户名或者密码错误 |
与预期结果一致 |
输入正确的用户名和密码 |
登录成功 |
与预期结果一致 |
下表是在线考试管理功能的测试用例,检测了在线考试管理中对在线考试信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-2 在线考试管理的测试用例
功能描述 |
用于试题管理 |
|
测试目的 |
检测在线考试管理时的各种操作的运行情况 |
|
测试数据以及操作 |
预期结果 |
实际结果 |
点击添加在线考试,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
点击添加在线考试,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
点击修改在线考试,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
点击修改在线考试,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
点击删除在线考试,选择在线考试删除 |
提示删除成功 |
与预期结果一致 |
点击搜索在线考试,输入存在的在线考试名 |
查找出在线考试 |
与预期结果一致 |
点击搜索在线考试,输入不存在的在线考试名 |
不显示在线考试 |
与预期结果一致 |
下表是考试资讯管理功能的测试用例,检测了考试资讯管理中对试卷信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 考试资讯管理的测试用例
功能描述 |
用于考试资讯管理 |
|
测试目的 |
检测考试资讯管理时的各种操作的运行情况 |
|
测试数据以及操作 |
预期结果 |
实际结果 |
点击添加考试资讯,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
点击添加考试资讯,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
点击修改考试资讯,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
点击修改考试资讯,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
点击删除考试资讯,选择考试资讯删除 |
提示删除成功 |
与预期结果一致 |
点击搜索考试资讯,输入存在的考试资讯名 |
查找出考试资讯 |
与预期结果一致 |
点击搜索考试资讯,输入不存在的考试资讯名 |
不显示考试资讯 |
与预期结果一致 |
下表是用户管理功能的测试用例,检测了用户管理中考试单的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-4 用户管理的测试用例
功能描述 |
用于用户管理 |
|
测试目的 |
检测用户管理时各种操作的情况 |
|
测试数据以及操作 |
预期结果 |
实际结果 |
未答题,点击用户资讯提交 |
用户成绩为0分 |
与预期结果一致 |
在用户时间到,用户未答完题 |
用户资讯自动提交 |
与预期结果一致 |
答完题,并提交考卷 |
自动计算出用户成绩 |
与预期结果一致 |
-
性能测试
使用阿里云PTS(Performance Testing Service)性能测试服务对线上系统进行压力测试。线上服务器环境为:1核心CPU,1G内存,1Mbps公网带宽,Centos7.0操作系统。
压测过程中使用了2台并发机器,每台机器20个用户并发,对系统主页,登录,数据查询和数据维护等模块进行并发访问,测试结果是有40个用户并发时,数据管理相关页面的响应时间甚至达到了7s,通过查看服务器出网流量发现已经达到1381kb/s,可以看出服务器的带宽已经达到峰值,如果系统使用5Mbps的带宽,系统的响应时间和TPS将会大大增加。在整个测试的过程中,CPU的使用率占用仅8%,也提现出带宽瓶颈对系统的影响非常严重。
-
总结与展望
随着计算机互联网技术的迅猛发展,各行各业都已经实现采用计算机相关技术对日益放大的数据进行管理。该课题是课程在线考试系统为核心展开的,主要是为了实现考试信息化管理和用户课程在线考试的需求。
课程在线考试系统的开发是以Java编程语言作为基础,在Myeclipse平台上完成编码工作,系统整体为B/S架构,数据库系统使用MySQL。文中详细分析了课程在线考试系统的研究背景、研究目的和意义、开发工具和相关技术以及系统需求、系统详细设计和系统测试等等一系列内容。系统实现了课程在线考试系统所需的一些基本功能,并通过测试对这些实现的功能进行了完善,进而提高了系统整体的实用性。整个系统的开发过程中大量使用了Java相关的知识以及前端开发使用的html和javascript等,同时涉及到了很多开源框架和组件,例如后台系统中运用的MVC架构、MyBatis模板引擎等,前端运用的UI框架等。
系统投入运行时,各功能均运行正常。系统的每个界面的操作符合常规逻辑,对使用者来说操作简单,界面友好。整个系统的各个功能设计合理,体现了人性化。
但是由于自己在系统开发过程中对一些用到的相关知识和技术掌握不够牢固,再加上自身开发经验欠缺,因此系统在有些方面的功能还不够完善,考虑的不够全面,因此整个系统还有待日后逐步完善。
参考文献
[1]王艳.高职院校课程在线考试系统的应用刍探[J].成才之路,2021(22):16-17.
[2]田昀 ,马骁飞 ,马亚鲁 ,秦学 .无机化学与化学分析课程在线期末考试的探索与实践[J].大学化学,2021,36(07):229-233.
[3]周丽明. 在线考试系统在中职课程评价中的应用研究[D].山东师范大学,2021.
[4]宋巍.基于B/S构架的在线考试系统设计与研究[J].电大理工,2021(02):18-20+25.
[5]徐光木,胡波.基于区块链的在线考试协同治理模式探索[J].内蒙古师范大学学报(教育科学版),2021,34(03):26-34.
[6]刘泉.国内在线考试现状分析研究[J].教育教学论坛,2021(14):37-40.
[7]逄靓.基于B/S模式程序设计类课程在线考试系统的设计与实现[J].电脑知识与技术,2021,17(08):85-86+91.
[8]邓月.关于职业资格考试类课程在线教学的思考与建议——以导游资格考试《政策与法律法规》课程为例[J].科学咨询(教育科研),2021(02):241-242.
[9]李飞,邢倩.在线教育“常态化”下高校专业课程教学实践分析[J].高教学刊,2020(36):102-105.
[10]秦彩杰,田民格.基于微视频与在线考试系统的线上线下混合教学模式探索——以“Win32汇编语言程序设计”课程为例[J].牡丹江大学学报,2020,29(08):79-83.
[11]庞希愚,王成.高校程序设计类课程网上考试自动组卷方法的研究[J].中国教育信息化,2020(14):93-96.
[12]邓明学. 远程开放教育在线考试系统研究与设计[D].广西大学,2019.
[13]高欢欢. 在线考试系统及自动组卷算法的研究与实现[D].西安工程大学,2019.
[14]罗辉,罗红,李明阳. 《操作系统》在线考试系统的研究[C]//Proceedings of 2019 International conference on Intelligent Computation and Industrial Application(ICIA 2011 V4).,2019:525-528.
[15]MartinM,LamMS.AutomaticGenerationofXSSandSQLInjectionAttackswithGoal-directedModelCheckingUsenixSecuritySymposium,July28-August1,2019,SanJose,Ca,Usa.2018:31-44.
[16]BeckK,GammaE.Test-infected:programmerslovewritingtestsMoreJavagems.CambridgeUniversityPress,2018:357-376.
[17]GuptaP,GovilMC.SpringWebMVCFrameworkforrapidopensourceJ2EEapplicationdevelopment:acasestudy.InternationalJournalofEngineeringScience&Technology,2018,2(6).
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。 文章来源:https://www.toymoban.com/news/detail-770527.html
免费领取项目源码,请关注点赞+私聊文章来源地址https://www.toymoban.com/news/detail-770527.html
到了这里,关于(附源码)springboot课程在线考试系统 毕业设计655127的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!