效果展示:

主要代码:在关闭弹窗时 有个组件的关闭的回调 @close='cancel' 调用这 cancel方法就可以实现 关闭的同时清除表单效验
cancel() { //关闭弹窗 的同时 清除表效验内容
this.clone()
this.reset('ruleForm') // ruleForm是 :model表单绑定的
},
clone() { //关闭弹窗
this.dialogVisible = false
},
reset(formName) {//清除表效验内容
this.from={}
this.$refs[formName].resetFields();
},完整代码展示
父组件:文章来源:https://www.toymoban.com/news/detail-770566.html
<template>
// isreject为true时打开弹窗 false则关闭
<reject :open.sync="isreject"/>
<el-button @click='btn'>点击触发弹窗</el-button>
</template>
<script>
import reject from '../reject.vue';//引入文件
export default {
components: {
reject //注册该组件
},
data:{
isreject:false
},
methods:{
btn(){
this.isreject = true
}
}
}
</script>子组件:文章来源地址https://www.toymoban.com/news/detail-770566.html
<template>
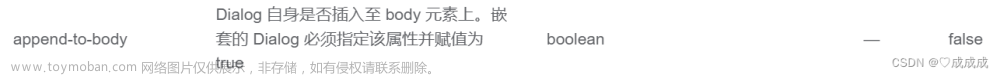
<el-dialog title="驳回" append-to-body :visible="open" width="30%" @close="cancel">
<el-form :model="ruleForm" ref="ruleForm" label-width="100px">
<el-form-item label="驳回原因" >
<el-input :rows='4' type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="cancel">取 消</el-button>
<el-button type="primary" @click="cancel">确 定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
data() {
return {
ruleForm: {},
}
},
props: {//从父元素传递过来的参数
open: Boolean,
},
methods: {
cancel() { //关闭弹窗 的同时 清除表效验内容
this.clone()
this.reset('ruleForm')
},
clone() {关闭弹窗
this.$emit('update:open', false);
},
reset(formName) {//清除表效验内容
this.ruleForm={}
this.$refs[formName].resetFields();
},
}
}
</script>
到了这里,关于element ui Dialog 对话框关闭后——清除表单的效验方法(更简便写法)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!