一、引言
接上篇云服务器-Docker容器-系统搭建部署-CSDN博客,一方面是提高实践架构技术,一方面给家里人做点生活小工具。
在搭建好服务器和前后端程序之后,经过测试,作者给家里人做的生活系微信小程序就差不多可以用了。
先搞了一个体验版本试用。然后就崩了,接口不通,打开调试器再使用又可以了。

二、分析
这种调试情况可用,线上版本(不管是体验版还是发布版)不通的情况,肯定是微信做了什么拦截,在社区问了一下,其他博主说是微信必须使用域名访问,网络请求必须使用Https,域名还要在页面配一下合法。
那么这就引出来很多其他工作了,大的方向可用分为域名、Https部署、ssl证书、小程序页面配置。还有很多备案之类的细节工作。
技术上还需要考虑的是解析转发问题,请求通过域名dns解析到服务器之后,https 的解析无非两种做法:springboot部署或者nginx解析转发,
1、springboot与Nginx解析https选型
先看看springboot部署大致需要做什么:
1、证书文件放置在应用程序的classpath下,配置SSL证书:
server.ssl.key-store=classpath:**
server.ssl.key-store-password=**
server.ssl.key-store-type=**
server.ssl.key-alias=**
2. 配置HTTPS连接:
server.port=443
server.ssl.enabled=true
这里的`443`是HTTPS连接的端口号,`true`表示启用HTTPS连接。
3. 配置HTTP重定向:
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addRedirectViewController("/", "/index.html");
}
@Bean
public TomcatServletWebServerFactory servletContainer() {
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory() {
@Override
protected void postProcessContext(Context context) {
SecurityConstraint securityConstraint = new SecurityConstraint();
securityConstraint.setUserConstraint("CONFIDENTIAL");
SecurityCollection collection = new SecurityCollection();
collection.addPattern("/*");
securityConstraint.addCollection(collection);
context.addConstraint(securityConstraint);
}
};
tomcat.addAdditionalTomcatConnectors(httpConnector());
return tomcat;
}
@Bean
public Connector httpConnector() {
Connector connector = new Connector(TomcatServletWebServerFactory.DEFAULT_PROTOCOL);
connector.setScheme("http");
connector.setPort(80);
connector.setSecure(false);
connector.setRedirectPort(443);
return connector;
}
}nginx需要做什么呢
1、配置SSL证书:将SSL证书配置到Nginx服务器上。将证书文件(包括公钥和私钥)上传到服务器上的指定目录,例如`/etc/nginx/ssl`。
2. 配置Nginx虚拟主机:打开Nginx配置文件(通常是`nginx.conf`或`/etc/nginx/nginx.conf`),找到您要配置SSL的虚拟主机部分。在该部分中,添加以下配置:
server {
listen 443 ssl;
server_name **;
ssl_certificate /etc/nginx/ssl/**.crt;
ssl_certificate_key /etc/nginx/ssl/**.key;
location / {
# 配置您的应用程序代理
proxy_pass http://**;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
3. 配置HTTP重定向:为了将HTTP请求重定向到HTTPS,您可以在Nginx配置文件中添加以下配置:
server {
listen 80;
server_name your_domain.com;
location / {
return 301 https://$host$request_uri;
}
}看起来都有一些工作量,不过Nginx是现在做代理和负载均衡的主流方式,扩展性也高,所以作者还是选择nginx进行解析,后续可以进行各种技术方案的实践。
2、Nginx部署方案
既然选定了Nginx,那还要考虑一下部署方案,正常是单独一个服务器部署网关,然后解析转发到其他服务器,很明显,作者没钱。那就只能在同一个服务器上部署了。
在同一个腾讯云服务器上部署又要考虑一下了,到底是直接部署服务器,还是建一个docker容器再把nginx部署进去。
linux做起来挺简单的,大致这么搞一下
1. 安装Nginx:
sudo yum install nginx
2. 启动Nginx:
sudo systemctl start nginx
3. 配置Nginx:默认情况下,Nginx的配置文件位于`/etc/nginx/nginx.conf`。按照之前的说法再改改配置。docker还要考虑文件在服务器和容器里面的映射关系,毕竟容器里面的文件会随着容器的停止而销毁。不考虑的话也很简单。
1. 获取Nginx镜像:
docker pull nginx
2. 创建并运行Nginx容器:
docker run -d -p 80:80 --name my-nginx nginx考虑到隔离性和扩展性,不影响其他容器的内存使用,作者选择在容器里面部署。
三、域名
域名申请哪家的都可以,但是作者之前都用的腾讯云,同一家肯定提供很多便利,很多调试兼容可以省掉。所以作者还是选择腾讯云。
1、注册
在域名注册购买_域名注册选购 - 腾讯云 ,搜索自己想要的域名就可以下单购买了,很多10块一年的买了玩也无所谓。什么都能搜,有的可能被别人占了。

2、ssl证书
这个是当时有点疑惑的,作者习惯先调查搜集信息再实地察看,最后动手实践。但是网上搜集到的信息一般是说ssl有免费的也有收费的,dns解析也是,让人有点摸不着头脑。
直接搜一下,其实是有收费也有免费的。


对于SSL证书,有些提供商提供免费的SSL证书,例如Let's Encrypt,这些证书可以用于在网站上启用HTTPS协议,从而提供更安全的通信。但是,这些免费证书可能存在一些限制,例如有效期较短、不支持所有浏览器等。收费的SSL证书通常由专业的CA(证书颁发机构)提供,它们提供更广泛的浏览器兼容性、更长的有效期和更高的安全性等特性。
而对于DNS服务,也有一些提供商提供免费的DNS服务,例如Cloudflare、Google等,有基本的DNS解析功能。但是,这些免费服务可能存在一些限制,例如不支持高级功能、不提供人工支持等。收费的DNS服务通常由专业的DNS提供商提供,提供更广泛的功能、更高的性能和更好的支持等特性。
腾讯云申请域名之后自带dns解析,这个不用管。
但是ssl证书还是要申请的。登录 - 腾讯云,ECC性能好、资源消耗少,但是很多老环境不支持,RSA有广泛的兼容性和经过验证的安全性,所以作者选择ECC,会单独在云环境搞这些的基本上没什么体量,安全相关不是最主要的,毕竟不是百万流量黑客都懒得逆向解析你的网站。反而消耗资源是小户比较关注的。

申请完成之后要下载,选择格式,适配各种部署方式

nginx下载之后有四个文件:
1. 证书文件(Certificate File):通常以 `.crt` 或 `.pem` 扩展名结尾。这个文件包含了公钥证书,用于验证服务器的身份。证书文件是由证书颁发机构(CA)签发的,其中包含了服务器的公钥、域名信息以及CA的数字签名。
2. 私钥文件(Private Key File):通常以 `.key` 或 `.pem` 扩展名结尾。这个文件包含了服务器的私钥,用于对传输的数据进行加密和解密。私钥文件必须保密,不应该被泄露给其他人。
3. 中间证书文件(Intermediate Certificate File):通常以 `.crt` 或 `.pem` 扩展名结尾。这个文件包含了证书链中的中间证书,用于构建完整的证书链。证书链是由根证书颁发机构(Root CA)签发的中间证书和服务器证书的序列。
4. 根证书文件(Root Certificate File):通常以 `.crt` 或 `.pem` 扩展名结尾。这个文件包含了根证书颁发机构的根证书。根证书用于验证中间证书的可信性,构成了证书链的最顶层。

四、Nginx部署
1、创建nginx容器
创建个镜像,只是用于生成环境需要的文件
docker run --name nginx -p 80:80 -d nginx2、docker cp把容器的文件拉到服务器本地目录下面
**是指服务器的文件目录,比如创建文件夹 /etc/nginx/ssl之后就可以cp到这里
docker cp nginx:/etc/nginx/nginx.conf **
docker cp nginx:/etc/nginx/conf.d **
docker cp nginx:/usr/share/nginx/html **3、用完就删
docker rm -f nginx4、证书上传nginx目录
这个没什么好说的,传到/etc/nginx/ssl下面去
5、改nginx配置
这里是重点,端口映射、ssl证书位置、域名转向的目标位置,都是在这里配置
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
#填写绑定证书的域名
server_name www.**.cloud;
#把http的域名请求转成https,相当于用户访问http也可以自动跳转到https,避免出现网页提示不安全
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name www.**.cloud;
#证书文件名称
ssl_certificate_key /etc/nginx/ssl/**.cloud.key;
#私钥文件名称 .crt和.pem都可以用
ssl_certificate /etc/nginx/ssl/**.cloud_bundle.pem;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
root /usr/local/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
#首页
location / {
proxy_pass http://**;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
6、启动
docker run -d \
-p 80:80 \
-p 443:443 \
--name nginx \
--restart=always \
--network-alias nginx \
-v **:/etc/nginx/nginx.conf \
-v **:/etc/nginx/conf.d \
-v **:/var/log/nginx \
-v **:/usr/share/nginx/html \
-v **:/etc/nginx/cert \
nginx五、域名备案
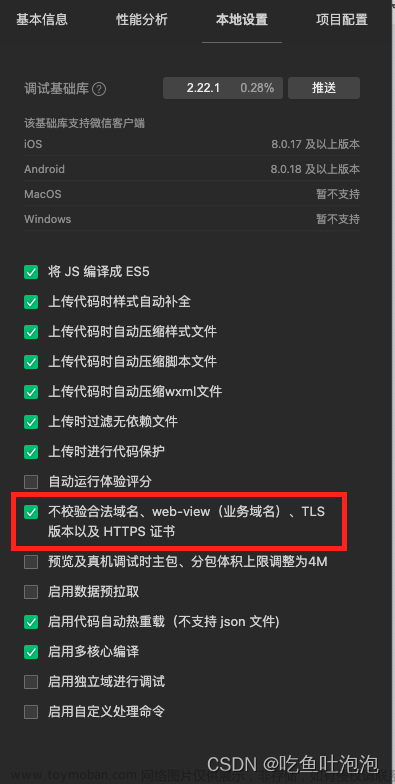
部署完了作者还想直接跑起来的,于是在测试环境调试了一下,通的,但是一到体验版就不行了。必须在小程序页面配置合法域名,但是配置又会提醒备案。
这里还有个注意点,如果使用了一些第三方或者腾讯自身的组件api,也要把域名配进去,比如作者使用了腾讯地图的api,需要配置https://apis.map.qq.com

备案有几个点比较麻烦:
1、视频验身,有两个,一个要拿着承诺书拍,一个要在注册地拍,注册地我选的是户口所在地,选工作地方应该也没关系
2、 要把解析暂时停掉云解析 DNS 暂停或启用解析记录-操作指南-文档中心-腾讯云
等到备案结束就可以开始使用了吗?天真
还要进行公安备案ICP 备案 公安备案流程-备案后续流程-文档中心-腾讯云,不过30天之内就可以。
然后在自己的微信小程序设置合法域名


六、总结
现在各种复杂的环境、工具,但是原理都是相同的,看起来简单的域名、备案、解析转发涉及到的经验和技术问题也不少。最重要的就是思考分析,不然很多同学遇到问题就会头疼不知道下面该做什么该看什么。文章来源:https://www.toymoban.com/news/detail-770630.html
云技术、前后端、微信小程序有兴趣都可以交流。文章来源地址https://www.toymoban.com/news/detail-770630.html
到了这里,关于微信小程序(一)域名备案及HTTPS访问的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!