这个报错的意思是请求失败,因为URL方案不是“http”或“https”,而是“file”。
这个问题通常是由于您在使用uni-app应用程序并尝试从应用程序外部使用“本地文件路径”时发生的。在uni-app框架中,无法使用本地文件路径,因为它不是有效的http或https网址。要避免这个问题,您可以将本地文件路径转换为有效的http或https网址。
您可以使用uni-app的内置API“uni.getRealRoute()”将本地文件路径转换为有效的http或https网址。请参考以下示例代码:文章来源:https://www.toymoban.com/news/detail-771005.html
uni.getRealRoute({
url: '/your/file/path', // 本地文件路径
success: (res) => {
console.log(res)
// res包含一个有效的http / https网址,你可以将其用于你的请求
// 例如: uni.request({url: res})
}
})不采以上方法直接用uni.request()文章来源地址https://www.toymoban.com/news/detail-771005.html
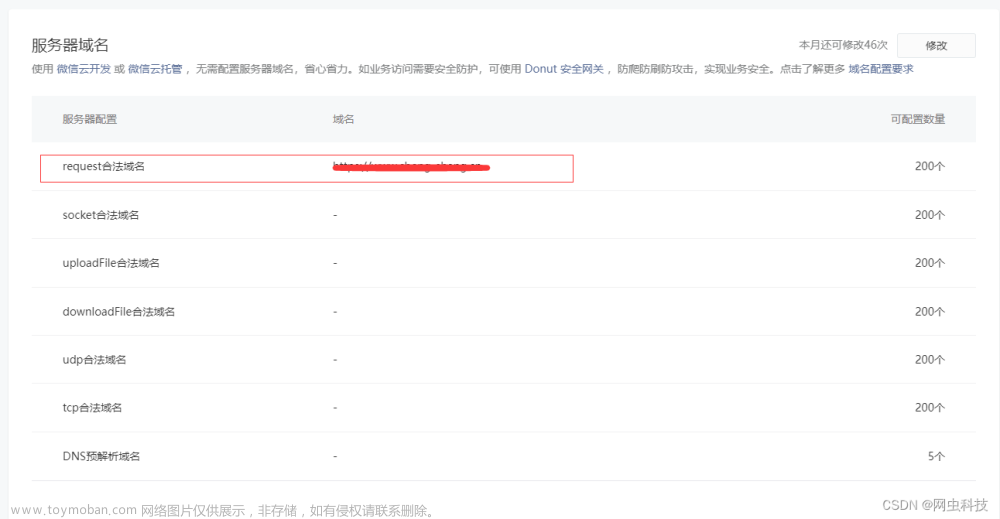
//封装请求时把ip地址声明出来
const base_url = 'http://192.168.0.100:8088'
//封装调用时
uni.request({
url: base_url + '/your/file/path', // 本地文件路径或者后端给的Api
success: (res) => {
console.log(res)
}
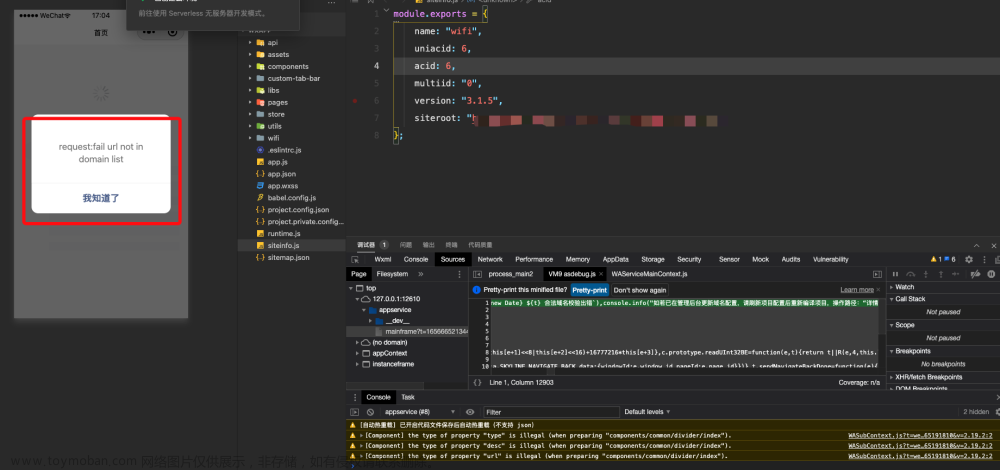
})到了这里,关于uniapp报错:request:fail abort statusCode:-1 Expected URL scheme ‘http‘ or ‘https‘ but was ‘file‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[nodejs]关于http.request遇到报错BadRequestError: request aborted怎么解决](https://imgs.yssmx.com/Uploads/2024/02/529128-1.png)