Axure的交互样式和情形
交互样式
Axure是一个流行的原型设计工具,它允许您创建交互式原型,模拟应用程序或网站的功能和用户界面。在Axure中,您可以设置各种交互样式来使原型更加生动和真实。
链接触发器:通过给一个元素添加链接触发器,您可以指定当用户点击该元素时发生什么动作,比如导航到另一个页面、显示一个弹出层等。
状态样式:您可以为元素定义不同的状态样式,比如鼠标悬停、选中、禁用等。当用户与元素交互时,元素的外观会相应地改变,以提供反馈和指示。
动画效果:Axure支持各种动画效果,比如淡入淡出、滑动、缩放等。您可以在元素之间添加过渡效果,以模拟应用程序的过渡和动画效果。
条件逻辑:Axure的条件逻辑功能允许您根据特定条件来定义交互行为。您可以设置条件,如用户输入文本、选择选项等,然后根据条件执行不同的操作。
补间动画:使用补间动画,您可以创建更复杂的动画效果,比如路径动画、旋转动画等。这些动画可以让您的原型更加生动和有趣。
视差效果:Axure还支持视差效果,通过在不同的层级上移动元素,模拟出深度和立体感。这可以增强用户体验,使原型更加逼真。
交互情形
在原型设计中,有许多不同的交互情形可以考虑。这些情形可以模拟用户与应用程序或网站进行交互的各种场景和行为
页面导航:模拟用户在应用程序中导航到不同的页面或网站的不同部分。例如,用户点击菜单项或链接后跳转到相应的页面。
表单输入:模拟用户在表单中输入数据和提交表单的操作。例如,用户填写表单字段,然后点击提交按钮。
弹出层和模态框:模拟用户与弹出层或模态框进行交互的情况。例如,用户点击按钮后,弹出一个对话框,用户需要进行选择或输入信息。
列表和滚动:模拟用户浏览和滚动长列表或内容区域的情况。例如,用户可以滚动页面或列表,查看更多内容。
字段验证和错误消息:模拟用户输入验证和错误消息的情况。例如,当用户输入无效数据时,显示相应的错误消息或指示。
多步骤流程:模拟用户完成一个由多个步骤组成的流程的情况。例如,用户在购物网站上选择商品、填写送货地址、选择支付方式等。
拖放操作:模拟用户通过拖放元素来进行交互的情况。例如,用户可以拖动图像或文件到特定区域。
菜单和下拉列表:模拟用户在菜单或下拉列表中进行选择的情况。例如,用户点击菜单项或下拉列表,然后选择所需的选项。
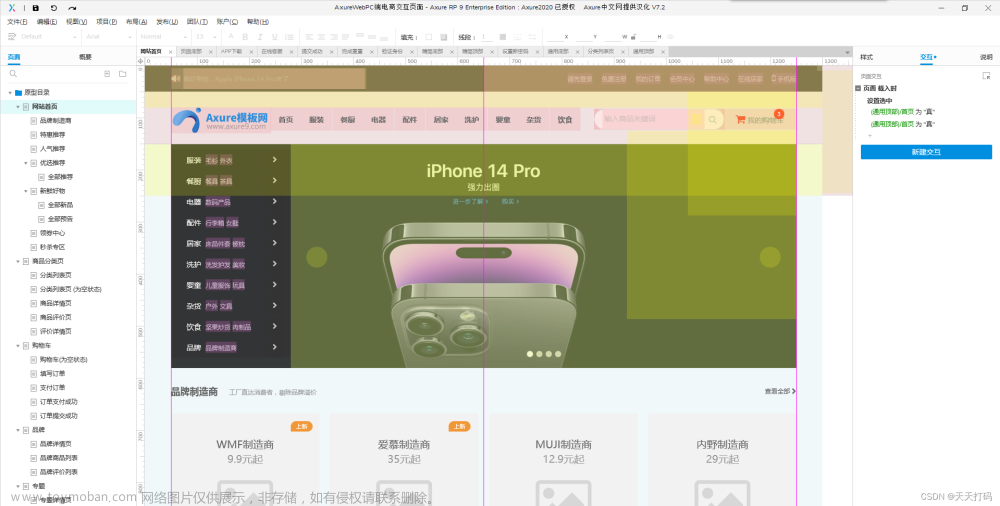
实操案例
交互事件

交互动作
 文章来源:https://www.toymoban.com/news/detail-771070.html
文章来源:https://www.toymoban.com/news/detail-771070.html
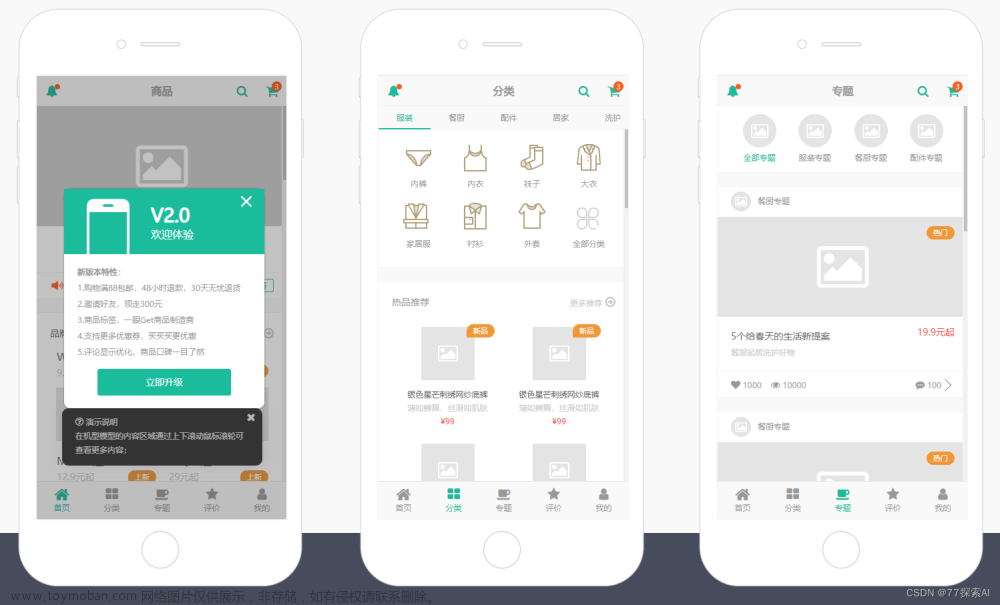
拼夕夕案列
 文章来源地址https://www.toymoban.com/news/detail-771070.html
文章来源地址https://www.toymoban.com/news/detail-771070.html
到了这里,关于Axure的交互样式和情形的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!