在微信小程序中设置内外边距和边框可以使用 CSS 样式来实现,具体如下:
内外边距:
通过设置 padding 和 margin 来控制元素的内外边距。
例如,设置一个 div 元素的内外边距为 10px:
div {
padding: 10px;
margin: 10px;
}
上面的代码表示该 div 元素的内外边距都为 10px。
在微信小程序中,可以使用padding来设置组件的内边距。padding是指组件内部边缘到内容之间的距离。
padding
在小程序中,可以使用CSS语法设置padding,在对应的wxml文件中,在需要设置padding的组件上添加style属性,如下所示:
<view style="padding: 10rpx;">这是一个带有10rpx内边距的view组件</view>
其中,10rpx表示10个物理像素。也可以使用其他单位,如px、em等。
如果需要设置上、下、左、右四个方向的padding,可以使用padding-top、padding-bottom、padding-left、padding-right属性,如下所示:
<view style="padding-top: 10rpx; padding-bottom: 10rpx; padding-left: 20rpx; padding-right: 20rpx;">这是一个带有10rpx上下内边距、20rpx左右内边距的view组件</view>
同样的,也可以使用其他单位,如px、em等。
margin
微信小程序中的margin指的是元素与其周围元素之间的空白区域。可以使用CSS样式来控制元素的margin。例如,可以使用如下的CSS样式来设置元素的上下左右边距均为10px:
margin: 10px;
也可以单独设置元素的上下左右边距。例如,可以使用如下的CSS样式来设置元素的左右边距为20px,上下边距为10px:
margin-left: 20px;
margin-right: 20px;
margin-top: 10px;
margin-bottom: 10px;
需要注意的是,在微信小程序中,CSS样式的写法与Web开发中略有不同。微信小程序使用的是类似于WXML语法的WXSS语言。因此,在设置样式时需要使用WXSS语言的规则。
border边框
通过设置 border 属性来控制元素的边框。
例如,设置一个 div 元素的边框为 1px 的实线边框:
div {
border: 1px solid #000;
}
上面的代码表示该 div 元素的边框为 1px 的黑色实线边框。
可以使用 border-radius 属性设置圆角边框:
div {
border-radius: 10px;
}
上面的代码表示该 div 元素的边框为 10px 的圆角边框。
在微信小程序中,可以使用 rpx 单位来设置内外边距和边框。rpx 是微信小程序中的一个相对单位,1rpx 等于屏幕宽度的 1/750。
例如,设置一个 div 元素的内外边距为 10rpx:
div {
padding: 10rpx;
margin: 10rpx;
}
上面的代码表示该 div 元素的内外边距都为屏幕宽度的 1/75,即根据不同设备的屏幕宽度变化而变化。
微信小程序中,可以使用CSS的border属性来设置边框样式。例如,在wxml中设置一个带有黑色实线边框的视图可以这样写:
<view class="bordered-view">My bordered view</view>
在对应的CSS文件中,可以为该视图添加样式:
.bordered-view {
border: 1px solid black;
padding: 10px;
}
上述代码中,border属性设置了边框的宽度、样式和颜色,padding属性则为视图中的内容留出了一定的内边距。使用不同的border样式参数,可以得到不同的边框效果,例如:
.bordered-view {
border: 2px dotted blue;
padding: 10px;
}
以上代码会在视图周围留出2个像素宽度的虚线边框,边框颜色为蓝色。
outline边框(一般用于给view加外边框):
微信小程序的outline样式可以通过以下方式实现:
-
在需要设置outline的元素上添加CSS样式:outline: 1px solid #000;
-
在需要设置outline的元素上添加CSS样式:border: 1px solid transparent; box-shadow: 0 0 0 1px #000;
以上两种方法均可实现outline的效果,具体使用哪一种取决于个人喜好和实际应用场景。
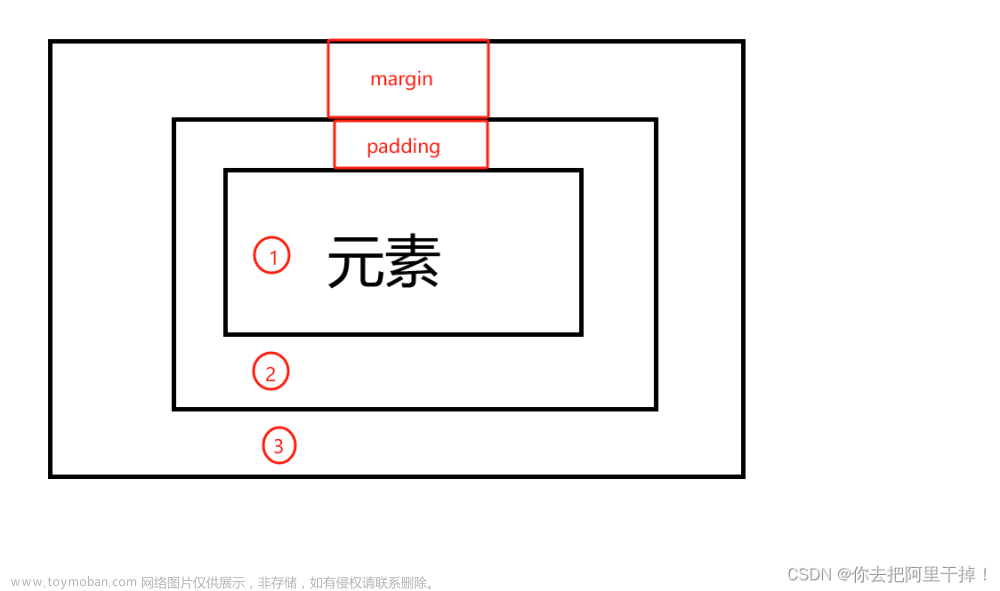
各个部分关系图例
 文章来源:https://www.toymoban.com/news/detail-771112.html
文章来源:https://www.toymoban.com/news/detail-771112.html
其中1部分为view标签中的元素如text,button,image等,2为view标签,3为总屏幕除去view标签之外的部分,margin为view标签到屏幕的边距,padding为view中元素到view的内边距文章来源地址https://www.toymoban.com/news/detail-771112.html
到了这里,关于微信小程序内外边距以及边框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!