一、强制等待 time.sleep()
time模块中的sleep()方法,程序执行到此代码时强制等待一段时间。
1、写法
time.sleep(time),传入具体的等待时间time
# 导入time模块
import time
from selenium import webdriver
# 创建webdrive的实例对象
driver = webdriver.Chrome()
# 通过get()方法打开网址
driver.get("https://www.baidu.com/")
# 等待10s后代码再继续往下执行
time.sleep(10)2、优点
可以控制等待的具体时间,一般在调试代码时使用
3、缺点
无法准确把握需要等待的时间
如果设置时间过短,操作还未完成,等待时间已到,会导致测试用例执行报错,影响测试用例的继续执行。
如果设置时间过长,操作执行完毕,等待时间未到,会浪费不必要的等待时间,影响测试用例的执行效率。
二、隐式等待 implicitly_wait()
webdriver对象的implicitly_wait()方法,在设置时间内周期性的寻找元素。
1、写法
webdriver对象.implicitly_wait(time),传入等待的最大时间time
from selenium import webdriver
# 创建webdrive的实例对象
driver = webdriver.Chrome()
# 通过get()方法打开网址
driver.get("https://www.baidu.com/")
# 设置隐式等待最大时间为10s
driver.implicitly_wait(10)
# 定位元素时,隐式等待全局作用
driver.find_element("id", "kw")2、优点
在设置时间内周期性(默认0.5s)的寻找元素
如果元素还未找到,不会立即抛出异常,只有在超过设置的最大等待时间时才会报错
如果元素提前找到,就继续执行后面的代码,不会浪费过多的等待时间
在整个driver周期中都起作用,设置一次全局有效,所有查找元素的操作都会进行等待
可以随时更改隐式等待的时间,对更改位置之后的查找元素操作起作用
3、缺点
隐式等待只能解决元素查找问题,不能解决元素交互问题。
页面加载完成,定位的元素已经找到,找到了元素就结束等待继续执行之后的代码。但是可能因为js设置等情况,元素非可交互状态,无法通过交互实现想要的结果,从而导致报错。
注:隐式等待只对查找元素起作用。查找元素的操作需要等到页面加载完成,才会执行。因此隐式等待是在页面完全加载,开始查找元素时计时。
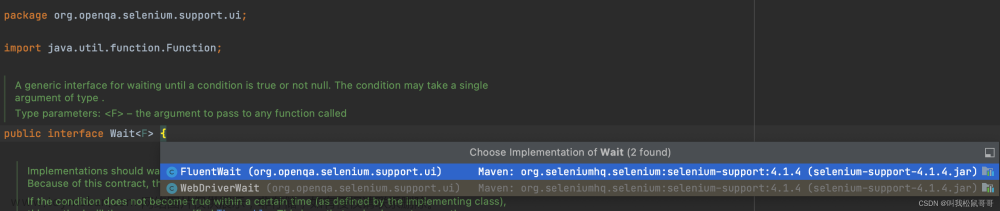
三、显示等待 WebDriverWait
selenium中的WebDriverWait类,可以针对某一个元素进行等待设置
使用显示等待时一般 WebDriverWait 和 expected_conditions 两个类结合使用
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC1、写法
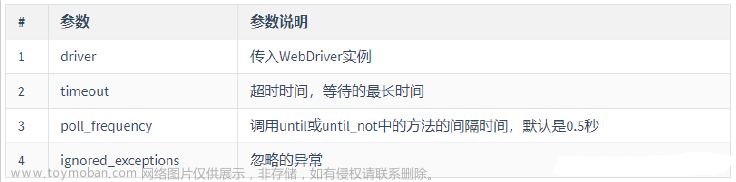
WebDriverWait(driver, timeout, poll_frequency=0.5, ignored_exceptions=None)
- driver:webdriver实例对象
- timeout:最长超时时间,以秒为单位
- poll_frequency:检测的间隔步长,默认为0.5s。(可不填)
- ignored_exceptions:超时后抛出的异常信息,默认抛出NoSuchElementExeception异常。(可不填)
until/until_not(self, method, message: str = "")
until():条件成立返回True,等待结束,如果超时,抛出TimeoutException异常。
until_not():条件不成立返回True,等待结束,如果超时,抛出TimeoutException异常。
- method:每次轮询时执行的等待条件。
- message:轮询超时后打印的信息。(可不填)
等待条件 method 由 expected_conditions 类提供,一般导入模块为 EC,并将该模块提供的方法传入
from selenium import webdriver
# 导入WebDriverWait 和 expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 创建webdrive的实例对象
driver = webdriver.Chrome()
# 通过get()方法打开网址
driver.get("https://www.baidu.com/")
# 显示等待元素为可点击状态
WebDriverWait(driver, 5).until(EC.element_to_be_clickable(("id", "kw")))
# 操作元素
driver.find_element("id", "kw").click()2、expected_conditions模块
页面标题内容
| 方法 | 描述 |
|---|---|
| title_is(title: string) | 精准匹配页面标题 title |
| title_contains(title: string) | 模糊匹配页面标题 title |
元素是否在DOM中
注:元素在 DOM 出现不代表该元素一定可见
| 方法 | 描述 |
|---|---|
| presence_of_element_located(locator) | locator 指定的元素出现在 DOM 中 |
| presence_of_all_elements_located(locator) | locator 指定的所有元素出现在 DOM 中 |
元素是否可见
| 方法 | 描述 |
|---|---|
| visibility_of_element_located(locator) | locator 指定的元素可见 |
| visibility_of(element) | 元素 element 可见 |
| visibility_of_any_elements_located(locator) | locator 指定的元素中至少一个可见 |
| invisibility_of_element_located(locator) | locator 指定的元素不可见 |
| invisibility_of_element(element) | 元素 element 不可见 |
元素是否被选中
| 方法 | 描述 |
|---|---|
| element_to_be_selected(element) | 元素 element 被选中 |
| element_located_to_be_selected(locator) | locator 指定的元素被选中 |
| element_selection_state_to_be(element, is_selected) | 元素 element 的选中状态符合 is_selected,True 表示被选中,False 表示未选中。 |
| element_located_selection_state_to_be(locator, is_selected) | locator 指定元素的选中状态符合 is_selected,True 表示被选中,False 表示未选中。 |
元素是否可点击
| 方法 | 描述 |
|---|---|
| element_to_be_clickable(mark) | 元素可见并可点击,mark 可以是 locator,也可以是 element |
元素是否存在
| 方法 | 描述 |
|---|---|
| staleness_of(element) | 元素 element 存在,在等待时间内被移除 |
元素文本内容
| 方法 | 描述 |
|---|---|
| text_to_be_present_in_element(locator, text_) | locator 指定的元素上包含文本 text |
| text_to_be_present_in_element_value(locator, text_) | locator 指定的元素的 value 属性值包含文本 text |
| text_to_be_present_in_element_attribute(locator, attribute_, text_) | locator 指定的元素的 attribute 指定的属性值中包含文本 text |
切换frame
| 方法 | 描述 |
|---|---|
| frame_to_be_available_and_switch_to_it(locator) | 切换到 locator 指定的 frame |
页面窗口状态
| 方法 | 描述 |
|---|---|
| number_of_windows_to_be(num_windows) | 当前窗口数为 num_windows |
| new_window_is_opened(current_handles) | 有新窗口被打开,current_handles 为调用该方法前的窗口句柄列表 |
| alert_is_present() | 出现 alert 窗口 |
复合条件
将等待条件通过逗号或者逻辑操作符连接起来进行判定。逻辑操作包括:与、或、非。
| 方法 | 描述 |
|---|---|
| all_of(*expected_conditions) | expected_conditions 列表中条件都符合 |
| any_of(*expected_conditions) | expected_conditions 列表中条件符合其一 |
| none_of(*expected_conditions) | expected_conditions 列表中条件都不符合 |
2、优点
可以精确定位元素的状态,每个元素分别设置,不会浪费过多的等待时间,提高测试效率
3、缺点
使用相对比较复杂。每个元素要单独设置,无法全局使用。文章来源:https://www.toymoban.com/news/detail-771188.html
注:隐式等待和显示等待可以混合使用,当作用于同一个元素时,等待时间取决于时间更长的等待文章来源地址https://www.toymoban.com/news/detail-771188.html
到了这里,关于【selenium】三种等待方式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!