selenium-css定位
element_css = driver.find_element(By.CSS_SELECTOR, 'css表达式')
css定位说明
selenium中的css定位,实际是通过css选择器来定位到具体元素,css选择器来自于css语法
css定位优点
- 语法简洁
- 对比其他定位方式,定位效率更快
- 对比其他定位方式,定位更稳定
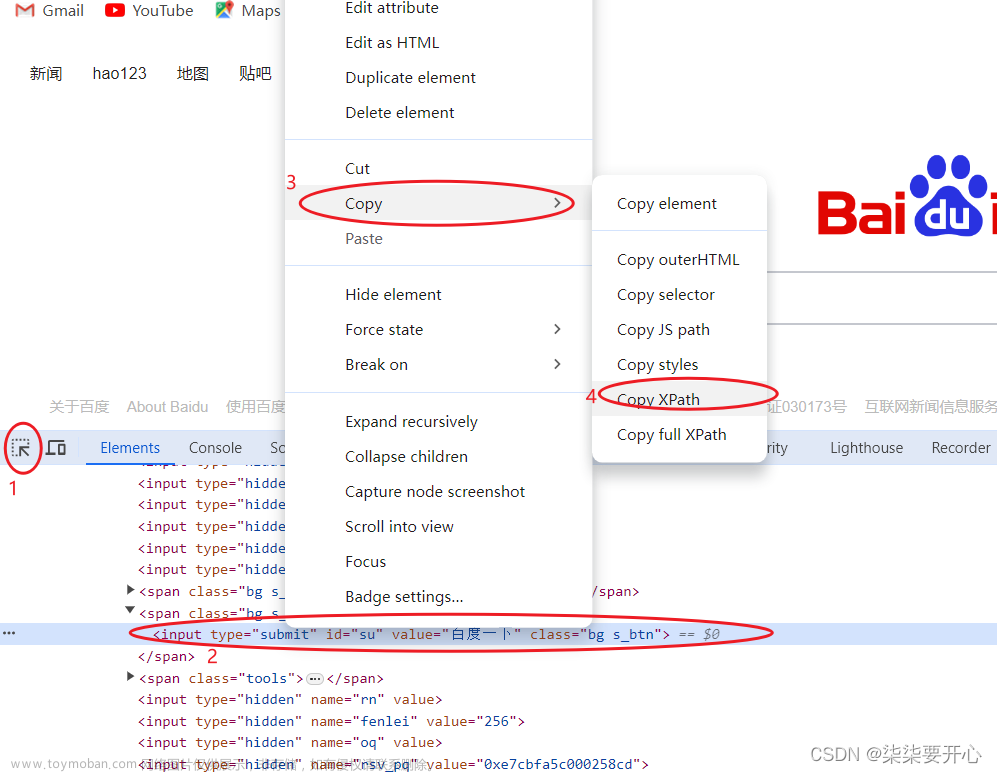
调试方法
方法1:在浏览器开发者模式的elements中,Ctrl+F搜索栏输入css表达式
方法2:在浏览器开发者模式的console中,按如下格式验证表达式
$("css表达式") # 注:表达式中存在引号,则使用单引号,'$'可更换为$$
css选择器语法
基础选择器
| 选择器 | 格式 | 示例 | 示例说明 |
|---|---|---|---|
| 选择全部 | * | * | 选择全部元素 |
| 标签选择器 | html标签 | p | 选择所有<p>元素 |
| ID选择器 | #id属性值 | #su | 选择所有id='su’的元素 |
| 类选择器 | .class属性值 | .s_btn | 选择所有class='s_btn’的元素 |
| 属性选择器1 | [属性名] | [type] | 选择所有带type属性的元素 |
| 属性选择器2 | [属性名=‘属性值’] | [type=“submit”] | 选择所有type="submit"的元素 |
| 属性选择器3 | [属性名~=‘属性值’] | [type~=“submit”] | 选择所有type包含"submit"的元素 |
| 属性选择器4 | [属性名|=‘属性值’] | [type|=“submit”] | 选择所有type以"submit"开头的元素 |
备注:某些元素属性有多个值(如class属性),值表现为以空格隔开,使用时需要单个取出使用
组合选择器
组合选择器就是同时使用多个基础选择器,从而更好地筛选出目标元素
| 选择器 | 格式 | 示例 | 示例说明 |
|---|---|---|---|
| 标签指定属性 | 标签加属性描述 | input#su | 选择所有id='su’的<input>元素 |
| 并集 | 元素1,元素2 | div,p | 选择所有<div>和<p>元素 |
| 父子 | 元素1>元素2 | div>p | 选择所有父级是<div>的<p>元素 |
| 后代 | 元素1 元素2 | div p | 选择<div>中的所有<p>元素 |
| 相邻 | 元素1+元素2 | div+p | 选择<div>同级后的相邻<p>元素 |
| 同级 | 元素1~元素2 | div~p | 选择<div>同级后的所有<p>元素 |
伪属性选择器
伪属性选择器是指元素在html中实际并不存在该属性,是由css定义的拓展描述属性
| 选择器 | 格式 | 示例 | 示例说明 |
|---|---|---|---|
| 唯一子元素 | :only-child | p:only-child | 选择所有<p>元素且该元素是其父级的唯一一个元素 |
| 第一子元素 | :first-child | p:first-child | 选择所有<p>元素且该元素是其父级的第一个元素 |
| 最后子元素 | :last-child | p:last-child | 选择所有<p>元素且该元素是其父级的最后一个子元素 |
| 顺序选择器 | :nth-child(n) | p:nth-child(2) | 选择所有<p>元素且该元素是其父级的第二个子元素 |
| 顺序类型选择器 | :nth-of-type(n) | p:nth-of-type(2) | 选择所有<p>元素且该元素是其父级的第二个<p>元素 |
| 倒序选择器 | :nth-last-child(n) | p:nth-last-child(2) | 选择所有<p>元素且该元素是其父级的倒数第二个子元素 |
| 倒序类型选择器 | :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择所有<p>元素且该元素是其父级的倒数第二个<p>元素 |
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你! 文章来源:https://www.toymoban.com/news/detail-771215.html
 文章来源地址https://www.toymoban.com/news/detail-771215.html
文章来源地址https://www.toymoban.com/news/detail-771215.html
到了这里,关于selenium css定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!