涉及面试题
-
http常见状态码有哪些? -
http常见的Header有哪些? - 什么是
Restful API? - 描述一下
http的缓存机制(重要)。
http 状态码
状态码分类
1xx - 服务器收到请求2xx - 请求成功,如 2003xx - 重定向,如 3024xx - 客户端错误,如 4045xx - 服务端错误,如 500
常见状态码
200 - 成功301 - 永久重定向(配合 location,浏览器自动处理)302 - 临时重定向(配合 location,浏览器自动处理)304 - 资源未被修改404 - 资源未找到403 - 没有权限500 - 服务器错误504 - 网关超时
关于协议和规范
就是一个约定,要求大家都跟着执行,不要违法规范,例如 IE 浏览器。
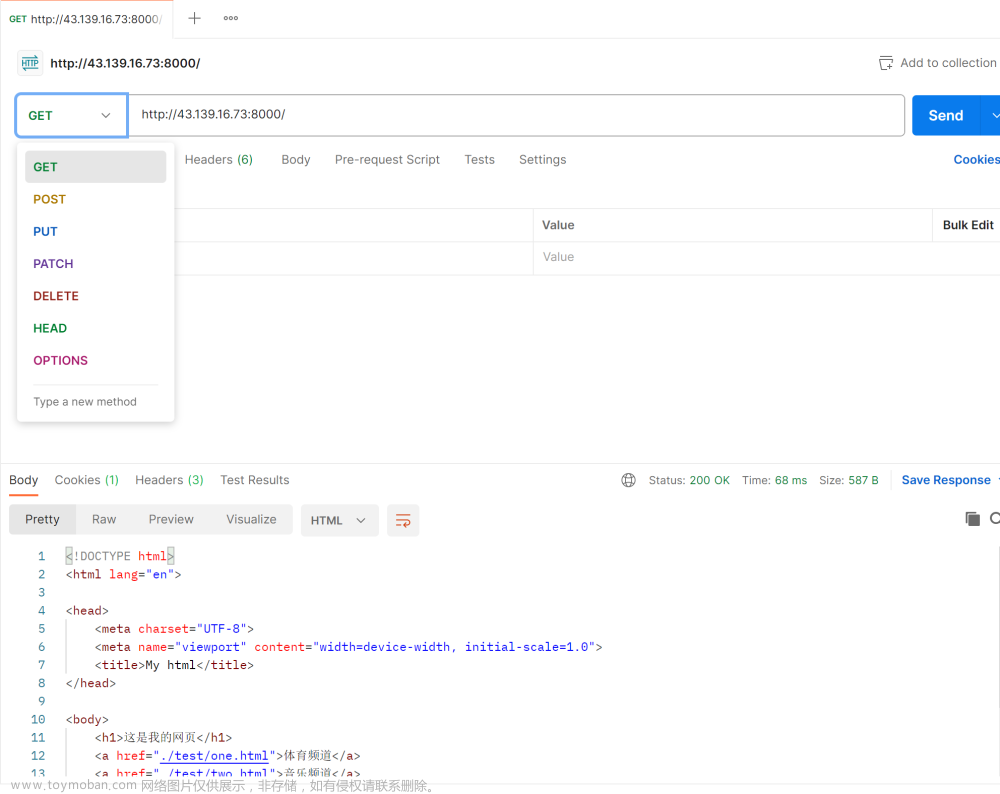
http methods
传统的 methods
-
get获取服务器的数据 -
post向服务器提交数据
简单的网页功能,就这两个操作。
现在的 methods
-
get获取数据 -
post新建数据 -
patch / put更新数据 -
delete删除数据
Restful API
一种新的 API 设计方法(早已推广使用)。
- 传统
API设计:把每个url当作一个功能。 -
Restful API设计:把每个url当作一个唯一的资源。
如何设计成一个资源?
- 尽量不用
url参数。 - 用
method表示操作类型。
不使用 url 参数
- 传统
API设计:/api/list?pageIndex=2 -
Restful API设计:/api/list/2
用 method 表示操作类型
-
传统 API 设计:
post请求:/api/create-blogpost请求:/api/update-blog?id=100get请求:/api/get-blog?id=100 -
Restful API设计:post请求:/api/blogpatch请求:/api/blog/100get请求:/api/blog/100
http headers
常见的 Request Headers
-
Accept- 浏览器可接收的数据格式 -
Accept-Encoding- 浏览器可接收的压缩算法,如gzip -
Accept-Languange- 浏览器可接收的语言,如zh-CH -
Connection: keep-alive- 一次TCP连接重复使用 cookieHost-
User-Agent- 简称UA,浏览器信息 -
Content-type- 发送数据的格式,如application/json
常见的 Response Headers
-
Content-type- 返回数据的格式,如application/json -
Content-length- 返回数据的大小,多少字节 -
Content-Encoding- 返回数据的压缩算法,如gzip Set-Cookie
自定义 headers
// 网址:axios-js.com/docs/#Request-Config
headers: {'X-Requested-With': 'XMLHttpRequest'},
缓存相关的 headers
-
Cache-Control、Expires -
Last-Modified、If-Modified-Since -
Etag、If-None-Match
http 缓存
关于缓存
什么是缓存?
可以把一些没有必要重新获取的资源缓存起来。
为什么需要缓存?
为了让页面加载更快一些。
哪些资源可以被缓存?
静态资源(js、css、img)。
强制缓存
浏览器初次请求,服务器如果觉得这个资源可以被缓存,服务器会返回资源和Cache-Control。
Cache-Control
是加在 Response Headers 中的,控制强制缓存的逻辑。
例如 Cache-control: max-age=31536000 // 单位是秒。
再次请求,只要判断 Cache-control 的时间,没有过期,则去查找本地缓存,返回资源;缓存失效,重新请求服务器,再返回新的资源和新的 Cache-control。
Cache-Control 的值
-
max-age- 最大过期时间; -
no-cache- 不使用强制缓存,但是服务端有什么缓存操作并不影响; -
no-store- 不使用强制缓存,且不使用服务端的缓存; -
private- 只能允许最终用户作为缓存,比如手机、电脑、浏览器; -
public- 允许中间的一些路由/代理作为缓存。
关于 Expires
Expires: Wed, 22 Oct 2010 08:41:00 GMT
// Expires 是 HTTP/1 的产物,表示资源会在 ed, 22 Oct 2010 08:41:00 GMT 后过期,需要再次请求。并且 Expires 受限于本地时间,如果修改了本地时间,可能会造成缓存失效。
- 同在
Response Headers中 - 同为控制缓存过期
- 已被
Cache-Control代替
协商缓存(对比缓存)
服务端缓存策略
服务端来判断一个资源是不是可以用缓存的内容。
告诉客户端这份资源有没有变化,是否可以直接用上次请求的资源。
协商缓存
- 服务端判断客户端资源,是否和服务端资源一样;
- 一致则返回
304,否则返回200和最新的资源。
协商缓存的过程
- 浏览器初次请求,服务器返回资源和资源标识;
- 浏览器再次请求,携带上资源标识;
- 服务端返回
304;或者返回新的资源和新的资源标识。
资源标识
在 Response Headers 中,有两种:
-
Last-Modified- 资源的最后修改时间 -
Etag- 资源的唯一标识(一个字符串,类似人类的指纹)
Last-Modified(资源最后修改的时间)
- 浏览器初次请求,服务端返回资源和
Last-Modified,浏览器会缓存起来; - 浏览器再次请求,
Request Headers带着If-Modified-Since(值就是上次服务器返回的Last-Modified); - 服务端比较资源最后的修改时间。一致则服务端返回
304;不一致则返回新的资源和新的Last-Modified。
Etag (服务器根据文件内容计算出的唯一标识,不能重复)
如果资源没改过,计算出来的 Etag 会和上次一样。
- 浏览器初次请求,服务器返回资源和
Etag,浏览器缓存资源和Etag; - 浏览器再次请求,
Request Headers带着If-None-Match(值就是上次服务器返回的Etag); - 服务端比较
Etag是否一致。一致则服务端返回304;不一致则返回新的资源和新的Etag。
Last-Modifed 和 Etag 共存
- 会优先使用
Etag; -
Last-Modified只能精确到秒级; - 如果资源被重复生成,而内容不变,则
Etag更精确。
浏览器三种刷新操作
正常操作
- 地址栏输入
url; - 跳转链接;
- 前进后退等。
手动刷新
- 按
F5; - 点击刷新按钮;
- 右击菜单刷新。
强制刷新
按ctrl+F5。
不同刷新操作,不同的缓存策略
- 正常操作:强制缓存有效,协商缓存有效;
- 手动刷新:强制缓存失效,协商缓存有效;
- 强制刷新:强制缓存失效,协商缓存失效。
浏览器缓存总结

http 版本
http 0.9
- 方法:
get、head。
http 1.0
- 方法:
get:向服务器请求数据;参数携带在url中;请求文件。head:向服务器请求数据;参数携带在url中,只返回header信息。post:向服务器提交数据;参数在请求体中。 - 一个
request对应一个response - 每次发送请求都要进行
tcp连接,响应后关闭连接
http 1.1
- 方法:
get、post、put / patch(更新数据)、delete(删除数据)。 - 可以通过
content: keep-alive进行长连接 - 一次
tcp连接可以进行多个request请求 - 一个
request依旧对应一个response - 响应有顺序
- 文本格式解析
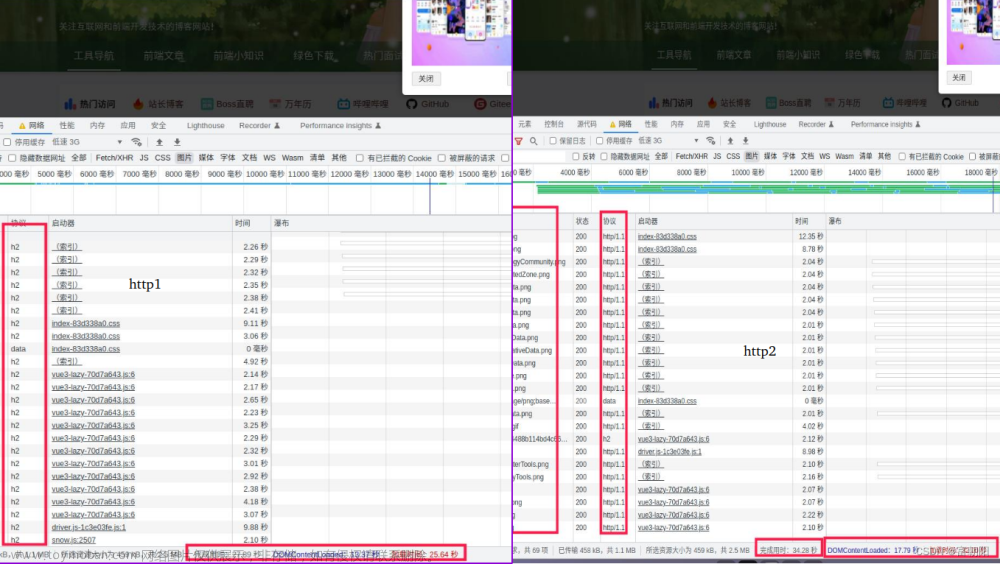
http 2.0
- 二进制格式解析
- 多路复用:多个
request请求,可以混在一起,response响应不需要顺序,根据id找到对应的请求
http 对比 https
https
-
SSL / TLS加密传输
- 对称加密(用同一个key加密解密);
- 非对称加密(用一个key加密,用另一个key解密)。
- 默认端口
443 - 需要证书
https 加密传输过程

http
- 明文传输
- 默认端口
80 - 不需要证书
tcp
tcp vs udp
tcp
TCP 会严格控制传输的正确性,一旦有某一个数据对端没有收到,就会停止下来直到对端收到这个数据。这种问题在网络条件不错的情况下可能并不会发生什么事情,但是在网络情况差的时候就会变成画面卡住,然后再继续播放下一帧的情况。
特点:
- 面向连接
- 传输安全可靠
- 字节传输
- 一对一
- 一旦有某一个数据对端没有收到,就会停止下来直到对端收到这个数据
upd

头部一共 8 个字节:
-
16位的源端口、16位的目的端口 - 整个数据报文的长度
- 整个数据报文的检验和(
IPv4可选 字段),该字段用于发现头部信息和数据中的错误
特点:
- 无连接
- 尽最大努力交付,可能会丢失
- 报文传输
- 高效
- 支持一对一、一对多、多对多、多对一的方式
tcp 报文格式
固定部分
-
20字节 - 与连接相关的标识有:
- seq序号:是本报文段所发送数据部分第一个字节的序列号。
TCP连接字节流中每一个字节都会有一个编号,而本字段的值指的是本报文段所发送数据部分第一个字节的序号。Sequence number,这个序号保证了TCP传输的报文都是有序的,对端可以通过序号顺序的拼接报文。 -
ack确认号:表示期望收到的下一个报文段数据部分的第一个字节的编号。
表示期望收到的下一个报文段数据部分的第一个字节的编号,编号为ack-1及以前的字节已经收到Acknowledgement Number,这个序号表示数据接收端期望接收的下一个字节的编号 是多少,同时也表示上一个序号的数据已经收到。 -
SYN:当本字段为1时,表示这是一个连接请求或者连接接受报文。SYN=1:当SYN=1,ACK=0时,表示当前报文段是一个连接请求报文;当SYN=1,ACK=1时,表示当前报文段是一个同意建立连接的应答报文。 -
ACK:仅当本字段为1时,确认号才有效。 -
FIN:用来释放一个连接,为1时代表要求释放连接。
当本字段为1时,表示此报文段的发送端数据已发送完毕,要求释放运输连接。
- 其他标识:
-
URGURG=1:该字段为一表示本数据报的数据部分包含紧急信息,是一个高优先级数据
报文,此时紧急指针有效。紧急数据一定位于当前数据包数据部分的最前面,紧急
指针标明了紧急数据的尾部 。 -
PSHPSH=1:该字段为一表示接收端应该立即将数据push给应用层,而不是等到缓冲
区满后再提交。 -
RSTRST=1:该字段为一表示当前TCP连接出现严重问题,可能需要重新建立TCP连
接,也可以用于拒绝非法的报文段和拒绝连接请求。
选项部分
- 长度可变
- 如果不是
4字节的倍数,会进行填充
三次握手

- 连接建立阶段:
- 第一次握手:
客户端的应用进程主动打开,并向服务端发出请求报文段。其首部中:SYN=1,seq=x。 - 第二次握手:
服务器应用进程被动打开。若同意客户端的请求,则发回确认报文,其首部中:SYN=1,ACK=1,ack=x+1,seq=y。 - 第三次握手:
客户端收到确认报文之后,通知上层应用进程连接已建立,并向服务器发出确认报文,其首部:ACK=1,ack=y+1。
- 当服务器收到客户端的确认报文之后,也通知其上层应用进程连接已建立。
在这个过程中,通信双方的状态如下图,其中:
-
CLOSED:关闭状态、 -
LISTEN:收听状态、 -
SYN-SENT:同步已发送、 -
SYN-RCVD:同步收到、 -
ESTAB-LISHED:连接已建立
总结:
- 第一次握手:客服端发送
SYN=1, seq=x - 第二次握手:服务端返回
SYN=1, ACK=1, seq=y, ack=x+1 - 第三次握手:客户端返回
ACK=1, seq=x+1, ack=y+1
四次挥手

- 连接释放阶段:
- 第一次挥手:
数据传输结束以后,客户端的应用进程发出连接释放报文段,并停止发送数据,其首部:FIN=1,seq=u。 - 第二次挥手:
服务器端收到连接释放报文段之后,发出确认报文,其首部:ack=u+1,seq=v。此时本次连接就进入了半关闭状态,客户端不再向服务器发送数据。而服务器端仍会继续发送。 - 第三次挥手:
若服务器已经没有要向客户端发送的数据,其应用进程就通知服务器释放TCP连接。这个阶段服务器所发出的最后一个报文的首部应为:FIN=1,ACK=1,seq=w,ack=u+1。 - 第四次挥手:
客户端收到连接释放报文段之后,必须发出确认:ACK=1,seq=u+1,ack=w+1。 再经过2MSL(最长报文端寿命)后,本次TCP连接真正结束,通信双方完成了他们的告别。
- 在这个过程中,通信双方的状态如下图,其中:
-
ESTAB-LISHED:连接建立状态; -
FIN-WAIT-1:终止等待1状态; -
FIN-WAIT-2:终止等待2状态; -
CLOSE-WAIT:关闭等待状态; -
LAST-ACK:最后确认状态; -
TIME-WAIT:时间等待状态; -
CLOSED:关闭状态。
总结:
- 第一次挥手:客户端发送
FIN=1, seq=m - 第二次挥手:服务端返回
ACK=2, seq=n, ack=m+1 - 第三次挥手:服务端发送
FIN=1. ACK=1, seq=w, ack=m+1 - 第四次挥手:客户端发送
ACK=1, seq=m+1, ack=w+1
RTT
表示发送端发送数据到接收对端数据所需的往返事件。文章来源:https://www.toymoban.com/news/detail-771266.html
出处:https://coding.imooc.com/lesson/400.html文章来源地址https://www.toymoban.com/news/detail-771266.html
到了这里,关于前端 - HTTP 相关知识的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!