本篇文章给大家分享一下简单购物车的实现。含商品图片、清空购物车、指定数量增加、结算。
代码放网盘里了,需要自取。注意是登录注册+购物车的,这两个实际运行是分开的,登录注册需运行user_login.jsp,购物车需运行cart.jsp。提取码:poem
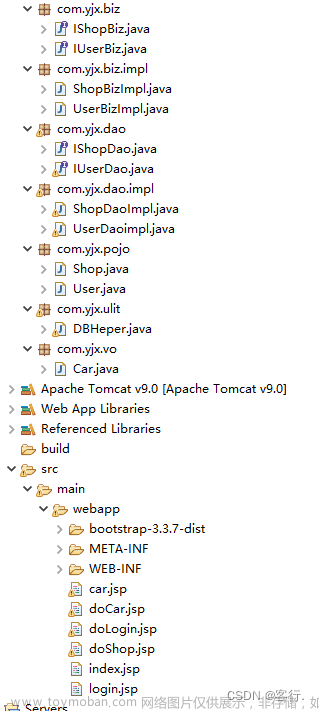
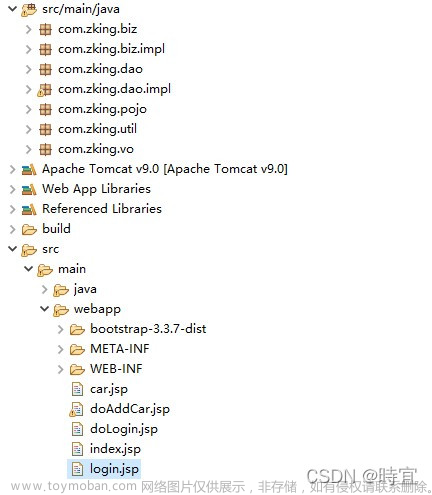
首先给出截图,需要建这些文件,不会建的可以参考我servlet处理用户表单这篇文章的截图。黑线划掉的是登录注册页面,我的购物车跟登录注册界面没有连,只是在一个文件夹放着,不用建划掉的。


数据库
1、打开mysql服务(管理员打开),确保数据库已经连接好。
数据库连不上、不知道怎么操作,可以看看这篇文章。
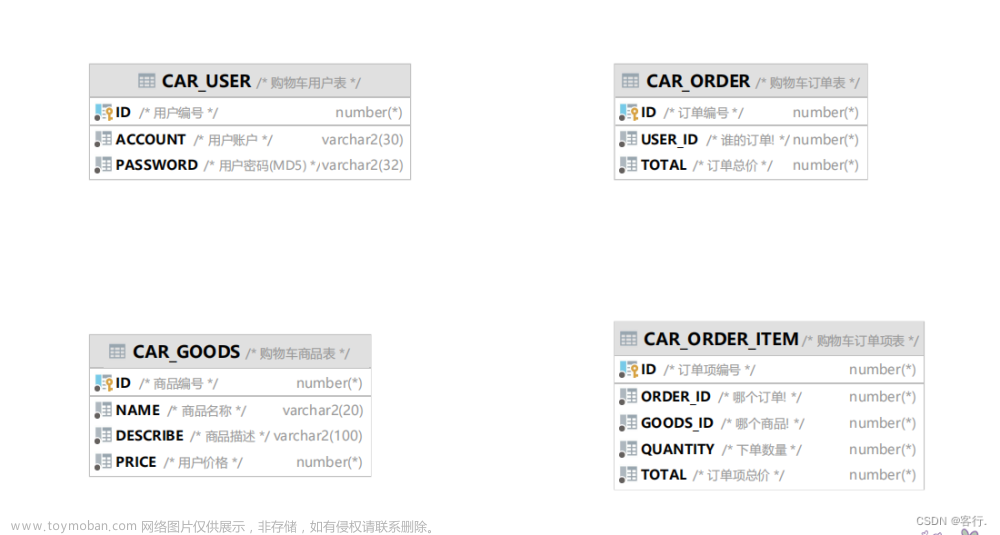
2、连接成功,创建表goods,设计表如下,user不用创建!!!
3、数据库表里的商品可以写自己需要的,picture_url这里不要改,只是一个地址。如果要改图片,就把images里的图片命名为*.jpg(把自己的需要的照片放到WebRoot\WebContent\images这个文件夹里,然后重命名)。也有其他的方法,这里只写这一种。
商品的信息都是要在数据库里修改的,所以数据库里是要写东西的。

下图是路径和我放的图片,可以参考一下。可能有朋友发现我这里还有一张qrcode.jpg的图,这张图是付款码,所以我没有截图。我给新手朋友的建议就是命名按我给的命名来。如果还有商品就接着这个5.jpg写6、7、8。

导入相应的包到WebRoot—>WebINF—>lib
只需导入下图所示第四个包即可,再点击包,Bulid Path—>Add to Bulid Path
可以下载使用到的包Javaweb常用登录和注册功能实现涉及的包
在src目录下创建包(注意命名,可以不一致,创建相应的类在相应包即可,下文会详细说明)
业务接口(包名:com.qianfeng.orderfood.biz)
业务实现(包名:com.qianfeng.orderfood.bizimpl)
dao层接口(包名:com.qianfeng.orderfood.dao)
dao层实现(包名:com.qianfeng.orderfood.daoimpl)
实体(包名: com.qianfeng.orderfood.entity)
servlet服务(包名:com.qianfeng.orderfood.servlet)
工具包(包名:com.qianfeng.orderfood.util)
WebRoot–>Java Resources–>src
(1)在com.qianfeng.orderfood.biz中创建ShopBIZ.java
package com.qianfeng.orderfood.biz;
import java.util.List;
import com.qianfeng.orderfood.bizimpl.ShopBIZImpl;
import com.qianfeng.orderfood.entity.Good;
public interface ShopBIZ {
}
(2)在com.qianfeng.orderfood.bizimpl中创建ShopBIZImpl.java
package com.qianfeng.orderfood.bizimpl;
import java.util.List;
import com.qianfeng.orderfood.biz.ShopBIZ;
import com.qianfeng.orderfood.entity.Good;
public class ShopBIZImpl implements ShopBIZ {
}
/*
*List<Good> getAllGoods()
* List<Good> getAllGoodsByIds(List<String> ids)
*/
(3)在com.qianfeng.orderfood.dao中创建GoodDAO.java
package com.qianfeng.orderfood.dao;
import java.util.List;
import com.qianfeng.orderfood.entity.Good;
public interface GoodDAO {
public Good getGoodById(String id);
public List<Good> getAllGoods();
public List<Good> getGoodsByIds(String ids);
}
(4)在com.qianfeng.orderfood.daoimpl中创建GoodDAOImpl.java
package com.qianfeng.orderfood.daoimpl;
import java.util.ArrayList;
import java.util.List;
import com.qianfeng.orderfood.dao.GoodDAO;
import com.qianfeng.orderfood.entity.Good;
import com.qianfeng.orderfood.util.JDBCUtil;
public class GoodDAOImpl implements GoodDAO {
@Override
public Good getGoodById(String id) {
java.sql.Connection connection = null;
java.sql.PreparedStatement preparedStatement = null;
java.sql.ResultSet resultSet = null;
Good good=null;
try {
connection = JDBCUtil.getConnection();
preparedStatement = connection.prepareStatement("select * from goods where id=?");
preparedStatement.setObject(1, id);
resultSet = preparedStatement.executeQuery();
while (resultSet.next()) {
good = new Good();
good.setId(resultSet.getInt("id"));
good.setGood_name(resultSet.getString("good_name"));
good.setPrice(resultSet.getInt("price"));
good.setPicture_url(resultSet.getString("picture_url"));
}
} catch (Exception e) {
e.printStackTrace();
}finally {
JDBCUtil.close(resultSet, preparedStatement, connection);
}
return good;
}
@Override
public List<Good> getAllGoods() {
java.sql.Connection connection = null;
java.sql.PreparedStatement preparedStatement = null;
java.sql.ResultSet resultSet = null;
List<Good> goods=new ArrayList<>();
try {
connection = JDBCUtil.getConnection();
preparedStatement = connection.prepareStatement("select * from goods");
resultSet = preparedStatement.executeQuery();
while (resultSet.next()) {
Good good = new Good();
good.setId(resultSet.getInt("id"));
good.setGood_name(resultSet.getString("good_name"));
good.setPrice(resultSet.getInt("price"));
good.setPicture_url(resultSet.getString("picture_url"));
goods.add(good);
}
} catch (Exception e) {
e.printStackTrace();
}finally {
JDBCUtil.close(resultSet, preparedStatement, connection);
}
return goods;
}
@Override
public List<Good> getGoodsByIds(String ids) {
java.sql.Connection connection = null;
java.sql.PreparedStatement preparedStatement = null;
java.sql.ResultSet resultSet = null;
List<Good> goods=null;
try {
connection = JDBCUtil.getConnection();
preparedStatement = connection.prepareStatement("select * from goods where id in ("+ids+")");
resultSet = preparedStatement.executeQuery();
while (resultSet.next()) {
Good good = new Good();
good.setId(resultSet.getInt("id"));
good.setGood_name(resultSet.getString("good_name"));
good.setPrice(resultSet.getInt("price"));
good.setPicture_url(resultSet.getString("picture_url"));
goods.add(good);
}
} catch (Exception e) {
e.printStackTrace();
}finally {
JDBCUtil.close(resultSet, preparedStatement, connection);
}
return goods;
}
}
/*
*Good getGoodById(String id)
*/
(5)在com.qianfeng.orderfood.entity中创建Good.java
package com.qianfeng.orderfood.entity;
public class Good {
private int id;
private String good_name;
private int price;
private String picture_url;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getGood_name() {
return good_name;
}
public void setGood_name(String good_name) {
this.good_name = good_name;
}
public int getPrice() {
return price;
}
public void setPrice(int price) {
this.price = price;
}
public String getPicture_url() {
return picture_url;
}
public void setPicture_url(String picture_url) {
this.picture_url = picture_url;
}
public Good(int id, String good_name, int price, String picture_url) {
super();
this.id = id;
this.good_name = good_name;
this.price = price;
this.picture_url = picture_url;
}
public Good() {
// TODO Auto-generated constructor stub
}
}
(6)在com.qianfeng.orderfood.servlet中创建ShoppingServlet.java
package com.qianfeng.orderfood.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class Shopping
*/
@WebServlet("/Shopping")
public class ShoppingServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ShoppingServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
(7)在com.qianfeng.orderfood.util中创建JDBCUtil.java、StringUtil.java和ValidateUtil.java,数据库密码要改成自己的
package com.qianfeng.orderfood.util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class JDBCUtil {
//useSSL=false 是Mysql数据库的SSL连接问题,提示警告不建议使用没有带服务器身份验证的SSL连接
private static final String driver="com.mysql.jdbc.Driver";
//数据库名称填写自己的:这里是test
private static final String url="jdbc:mysql://localhost:3306/test?useSSL=false&useUnicode=true&characterEncoding=utf-8";
private static final String user="root";//mysql -u用户名 -p密码
private static final String password="root";
static{
try {
Class.forName(driver);
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public static Connection getConnection(){
try {
return DriverManager.getConnection(url,user,password);
} catch (SQLException e) {
e.printStackTrace();
}
return null;
}
// 查询使用的关闭
public static void close(ResultSet resultSet,
PreparedStatement preparedStatement, Connection connection) {
try {
resultSet.close();
preparedStatement.close();
connection.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
// 增删查改的关闭
public static void close(PreparedStatement preparedStatement,
Connection connection) {
try {
preparedStatement.close();
connection.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
package com.qianfeng.orderfood.util;
public class StringUtil {
// 为何要判断NULL 和 空字符串呢?
// NULL 在用户没有在请求报文中传输该KEY的时候发生
// "" 是用户在表单没有输入数据的情况下发生
public static boolean isEmpty(String arg){
return arg == null || arg.equals("");
}
public static boolean isNotEmpty(String arg){
return arg != null && !arg.equals("");
}
}
package com.qianfeng.orderfood.util;
import java.util.Random;
public class ValidateUtil {
public static String createValidateCode() {
String temp = "1234567890qwertyuioplkjhgfdsazxcvbnm";
StringBuilder validateCode = new StringBuilder();
for (int i = 0; i < 4; i++) {
validateCode.append(temp.charAt(new Random().nextInt(temp
.length())));
}
return validateCode.toString();
}
public static void main(String[] args) {
System.out.println(createValidateCode());
}
}
WebRoot–>WebContent
cart.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.qianfeng.orderfood.daoimpl.GoodDAOImpl" %>
<%@ page import="com.qianfeng.orderfood.dao.GoodDAO" %>
<%@ page import="com.qianfeng.orderfood.entity.Good" %>
<%GoodDAO goodDAO = new GoodDAOImpl(); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Goods List</title>
</head>
<body>
<script>
function showTotalPriceAndGoodsNum(){
var total_num = 0;
var total_price = 0;
if(localStorage['cart']){
var cart = JSON.parse(localStorage['cart'])
for(var goodId in cart){
console.log(goodId)
total_num +=cart[goodId][0]
total_price += cart[goodId][1]
document.getElementById("cart_num_"+goodId).innerText=cart[goodId][0]
}
}
document.getElementById("total-num").innerText=total_num
document.getElementById("total-price").innerText=total_price
}
function addGood2Cart(id,price){
//获取cookie值
if(localStorage['cart']){
var cart = JSON.parse(localStorage['cart'])
} else{
var cart = {}
}
//将值切割成数组
var buy_num = Number(document.getElementById("buy_num_"+id).value)
var total_price = Number(price * document.getElementById("buy_num_"+id).value)
if(cart[id]){
cart[id][0] += buy_num
cart[id][1] += total_price
}else{
cart[id]=[buy_num,total_price]
}
localStorage['cart']=JSON.stringify(cart)
alert("货物添加成功。");
showTotalPriceAndGoodsNum()
console.log(cart)
}
function clearCart(){
localStorage['cart']=""
var goods_nums = document.getElementsByClassName("buy_num")
for(var id in goods_nums){
goods_nums[id].innerText=0
}
showTotalPriceAndGoodsNum()
}
function deleteGood(id){
if(localStorage['cart']){
var cart = JSON.parse(localStorage['cart'])
delete cart[id]
localStorage['cart'] = JSON.stringify(cart)
}
document.getElementById("cart_num_"+id).innerText=0
showTotalPriceAndGoodsNum()
}
</script>
<table>
<tr>
<td>商品</td>
<td>价格</td>
<td>实物图片</td>
<td>购物车中数量</td>
<td>购买数量</td>
<td>操作</td>
</tr>
<% for(Good good:goodDAO.getAllGoods()){
if(good !=null){
%>
<tr>
<td><%=good.getGood_name()%></td>
<td><%=good.getPrice()%></td>
<td><img src="<%=good.getPicture_url()%>" width="100" height="100"/></td>
<td><b id="cart_num_<%=good.getId() %>" class="buy_num"></b></td>
<td><input type="text" value="1" id="buy_num_<%=good.getId()%>"><input type="button" class="btn btn-primary" value="加入购物车" onclick="addGood2Cart(<%=good.getId()%>,<%=good.getPrice()%>)"></td>
<td><a href="#" onclick="deleteGood(<%=good.getId()%>)">删除</a></td>
</tr>
<%}} %>
<tr>
<td>总计</td>
<td>总价:<b id="total-price"></b>元</td>
<td>共<b id="total-num"></b>件</td>
<td></td>
</tr>
</table>
<p> <a href="cart.jsp">购物车</a> <a href="pay.jsp" >去结算</a><br><a onclick="clearCart()" href="#">清空购物车</a></p>
<script>showTotalPriceAndGoodsNum()</script>
</body>
</html>
goods.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.qianfeng.orderfood.daoimpl.GoodDAOImpl" %>
<%@ page import="com.qianfeng.orderfood.dao.GoodDAO" %>
<%@ page import="com.qianfeng.orderfood.entity.Good" %>
<%GoodDAO goodDAO = new GoodDAOImpl(); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Goods List</title>
</head>
<body>
<script>
function showTotalPriceAndGoodsNum(){
var total_num = 0;
var total_price = 0;
if(localStorage['cart']){
var cart = JSON.parse(localStorage['cart'])
for(var goodId in cart){
console.log(goodId)
total_num +=cart[goodId][0]
total_price += cart[goodId][1]
}
}
document.getElementById("total-num").innerText=total_num
document.getElementById("total-price").innerText=total_price
}
function addGood2Cart(id,price){
//获取cookie值
if(localStorage['cart']){
var cart = JSON.parse(localStorage['cart'])
} else{
var cart = {}
}
//将值切割成数组
if(cart[id]){
cart[id][0]++
cart[id][1]+=price
}else{
cart[id]=[1,price]
}
localStorage['cart']=JSON.stringify( cart)
alert("货物添加成功。");
showTotalPriceAndGoodsNum()
console.log(cart)
}
function clearCart(){
localStorage['cart']=""
showTotalPriceAndGoodsNum()
}
function deleteGood(id){
if(localStorage['cart']){
var cart = JSON.parse(localStorage['cart'])
delete cart[id]
localStorage['cart'] = JSON.stringify(cart)
}
showTotalPriceAndGoodsNum()
}
</script>
<table>
<tr>
<td>商品</td>
<td>价格</td>
<td>实物图片</td>
<td>购买数量</td>
<td>操作</td>
</tr>
<% for(Good good:goodDAO.getAllGoods()){
if(good !=null){
%>
<tr>
<td><%=good.getGood_name()%></td>
<td><%=good.getPrice()%></td>
<td><img src="<%=good.getPicture_url()%>"></td>
<td><input type="text" value="1"><input type="button" value="更新" onclick="addGood2Cart(<%=good.getId()%>,<%=good.getPrice()%>)"></td>
<td><a href="#" onclick="deleteGood(<%=good.getId()%>)">删除</a></td>
</tr>
<%}} %>
<tr>
<td>总计</td>
<td>总价:<b id="total-price"></b>元</td>
<td>共<b id="total-num"></b>件</td>
<td></td>
</tr>
</table>
<p> <a href="cart.jsp">购物车</a><br><a onclick="clearCart()" href="#">清空购物车</a></p>
<script>showTotalPriceAndGoodsNum()</script>
</body>
</html>
pay.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>付款页面</title>
</head>
<body>
<img src="images/qrcode.jpg" width="200" height="200"/>
<h2>总计<b id="total-price"></b>元,请扫码支付!</h2>
<script>
var total_price = 0;
if(localStorage['cart']){
var cart = JSON.parse(localStorage['cart'])
for(var goodId in cart){
console.log(goodId)
total_price += cart[goodId][1]
}
}
document.getElementById("total-price").innerText=total_price</script>
</body>
</html>
WebRoot–>WebContent–>WEB-INF
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>WebRoot</display-name>
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>UserLoginServlet</servlet-name>
<servlet-class>com.qianfeng.orderfood.servlet.UserLoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UserLoginServlet</servlet-name>
<url-pattern>/UserLoginServlet</url-pattern>
</servlet-mapping>
<servlet>
<description>This is the description of my J2EE component</description>
<display-name>This is the display name of my J2EE component</display-name>
<servlet-name>UserRegisterServlet</servlet-name>
<servlet-class>com.qianfeng.orderfood.servlet.UserRegisterServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UserRegisterServlet</servlet-name>
<url-pattern>/UserRegisterServlet</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
运行的时候要运行cart.jsp,购买数量可以填自己想要的数目,结算以“购物车中数量”这一栏为准。


 文章来源:https://www.toymoban.com/news/detail-771508.html
文章来源:https://www.toymoban.com/news/detail-771508.html
参考文章https://blog.csdn.net/weixin_44253375/article/details/108290462,写的时候遇到了很多问题,比如Navicat连接不上、端口号占用等等,后面把网址都总结发出来,如果遇到什么问题可以去看一下有没有一样的。文章来源地址https://www.toymoban.com/news/detail-771508.html
到了这里,关于Javaweb MVC+dao实现简单购物车(实验)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!