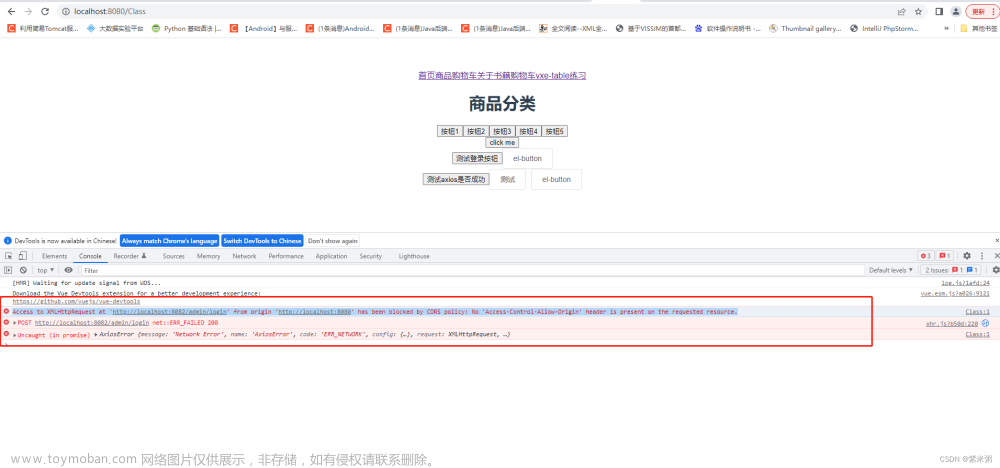
一、问题描述
我们在完成前后端分离项目时(Vue+SpringBoot),有很多人会遇到跨域问题(CORS)。
跨域问题: 指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
同源策略: 是指协议,域名,端口都要相同,其中有一个不同都会产生跨域问题(浏览器产生)。
所谓同源是指,域名,协议,端口 均相同,例如:
- http://www.8080.com/index.html调用 http://www.8080.com/server.PHP
(非跨域); - http://www.8080.com/index.html调用 http://www.8181.com/server.php
(主域名不同:8080/8181,跨域) - http://a.8080.com/index.html调用http://b.8080.com/server.php(子域名不同:a/b,跨域);
- http://www.6.com:8080/in.html调用http://www.6.com:8081/se.php(端口不同:8080/8081,跨域)
- http://www.80.com/index.html调用https://www.80.com/server.php(协议不同:http/https,跨域)
请注意: localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
二、如何解决
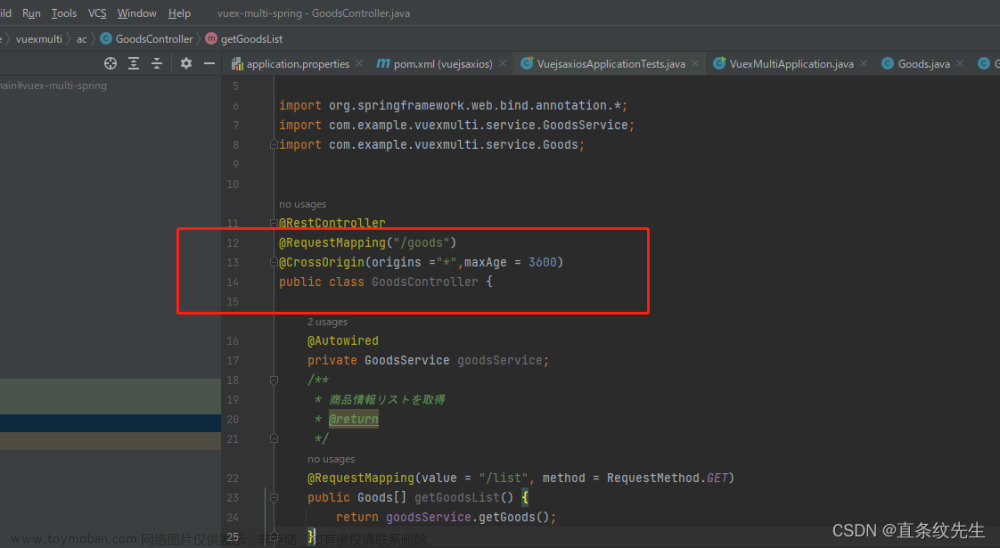
1.添加@CrossOrigin注解
在目标方法上添加@CrossOrigin注解,适用于方法少。
@CrossOrigin注解中有2个参数填写项,分别是:
- origins : 允许可访问的域列表
- maxAge:准备响应前的缓存持续的最大时间(以秒为单位)
spring注解@CrossOrigin不起作用的原因:
- 是springMVC的版本要在4.2或以上版本才支持@CrossOrigin
- 在Controller注解上方添加@CrossOrigin注解后,仍然出现跨域问题,解决方案之一就是:在@RequestMapping注解中没有指定Get、Post方式,具体指定后,问题解决。
2.添加CorsConfiguration过滤器
当我们项目中有很多方法时,一个个添加注解就不适用了。
这时,我们要添加一个过滤器:文章来源:https://www.toymoban.com/news/detail-771561.html
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter(){
//创建过滤器对象(springframework提供)
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); //允许不同源
corsConfiguration.addAlLowedHeader("*"); //允许不同的http/https
corsConfiguration.addAlLowedMethod("*"); //允许不同的请求头put,post...
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(source.registerCorsConfiguration( pattern:"/**",corsConfiguration);
return new CorsFilter(source);
}
}
3.实现WebMvcConfigurer接口,重写addCorsMappings方法
@Configuration
public class CorsConfiguration implements WebMvcConfigurer {
@override
public void addCorsMappings(CorsRegistry registry){
registry.addMapping("/**")
.allowedoriginPatterns("*")
//允许不同的请求头
.allowedMethods("GET", "posT", "PuT","DELETE","HEAD","OPTIONS")
.a1lowCredentials(true)
.maxAge(3600) //3600s内不再询问
.alTowedHeaders("*");
}
}
希望这些可以帮到你,也可以帮到我,防止我忘记哈哈!文章来源地址https://www.toymoban.com/news/detail-771561.html
到了这里,关于解决跨域报错问题&Access to XMLHttpRequest at ‘xxx‘ from origin ‘xxx‘ has been blocked by CORs policy.header的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!