目录
Copilot 的炫酷用例
为您完成代码
从代码编写测试
TDD:通过测试编写代码
测试/模拟数据生成
从注释中编写代码
问:&答:
颜色生成
使用测量单位
自然语言翻译
自动化脚本
正则表达式
配置
命令行命令
文档和自述文本
if (true) 技巧
快捷方式
附加功能
副Copilot实验室
副CopilotX
替代方案以及在您的公司使用 Copilot
最后
今天,我想分享一组实用的提示和技巧,帮助您最大限度地发挥其潜力。我将它们发布在我的 Twitter 帐户上,现在是时候将它们全部收集到一个地方了。无论您是经验丰富的开发人员还是刚刚起步的开发人员,我相信它们都可以帮助您使日常工作变得更简单、更快。

Copilot 的炫酷用例
为您完成代码
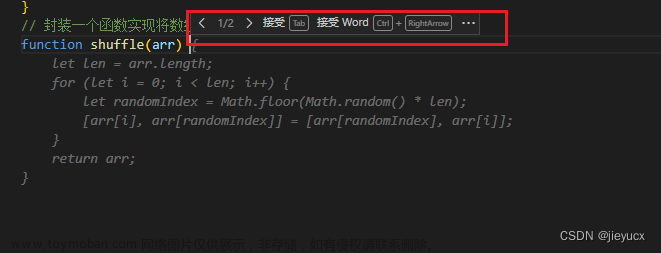
这是 Copilot 的基本用例,只需开始使用代码,它就会为您预测行和整个块

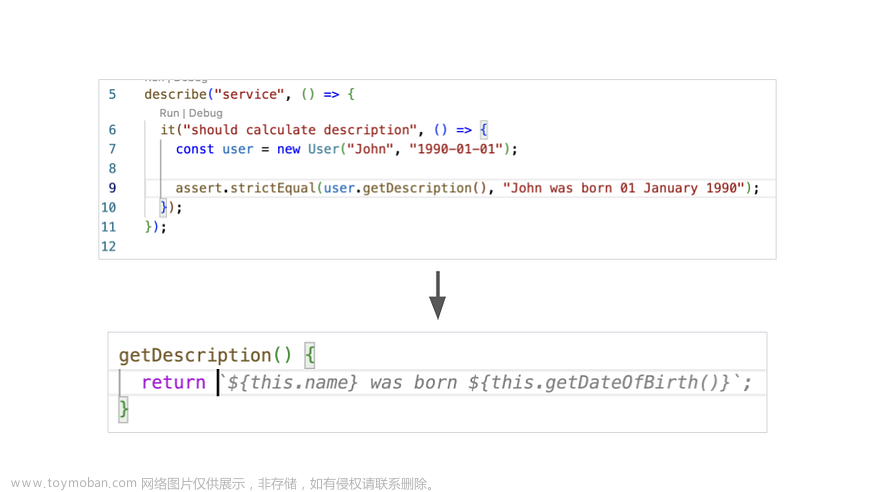
从代码编写测试
Copilot 可以帮助您为代码编写测试。只需编写一个测试名称,Copilot 就会根据该名称生成一个测试模板和一些模拟数据。如果您向它展示代码,它就知道之前的上下文,因此它可以使用它来测试真实数据。

TDD:通过测试编写代码
您还可以先编写测试,Copilot 将尝试预测通过测试的代码。如果您一直想尝试 TDD,也许现在是尝试 TDD 的好时机。

它知道我们在类中有这个方法
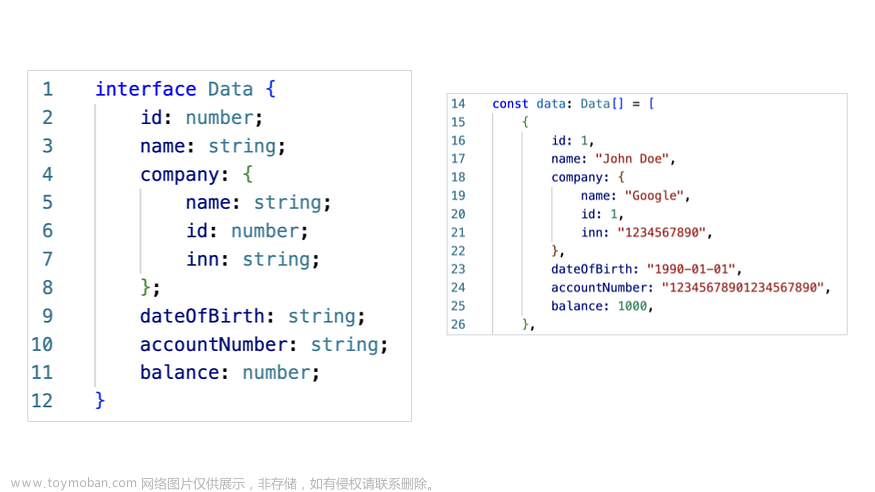
测试/模拟数据生成
Copilot 非常适合生成模拟数据。只需提供一个接口或数据结构示例,它就会生成您想要的任意数量的实体。

反之亦然,您可以在常量中添加随机数据,Copilot 将帮助根据它生成界面。
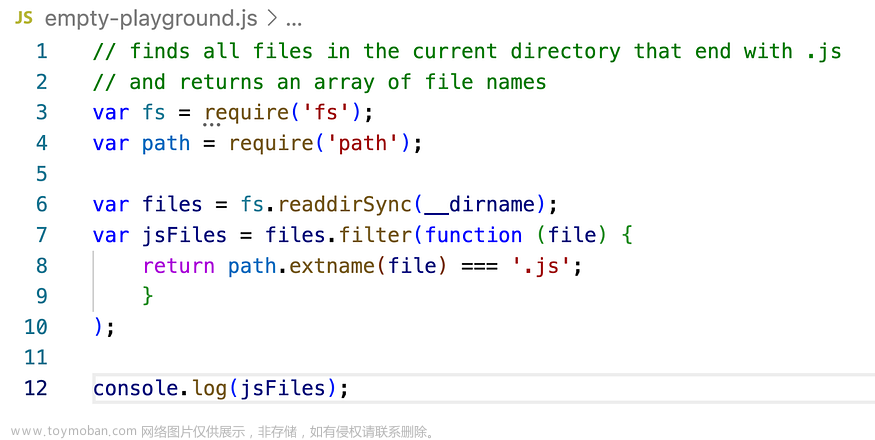
从注释中编写代码
在编写代码之前为 Copilot 提供注释,看看它能做什么。这是一个非常强大的工具

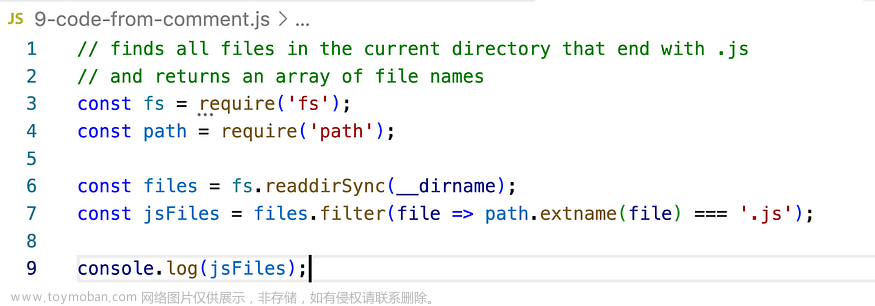
顺便说一句,现在它用 ES 的旧方法生成代码,因为它对项目上下文一无所知(它是空白的 JS 文件)。但是让我们添加一个const作为现代代码方法的标识符并查看结果:

太好了,现在它知道我们想要获取 ES6+ 代码
问:&答:
问答:您可以在评论中向 Copilot 询问任何问题。它可以是技术问题,也可以是常见问题。

很有用,因为您可以在几秒钟内完成

任何问题…
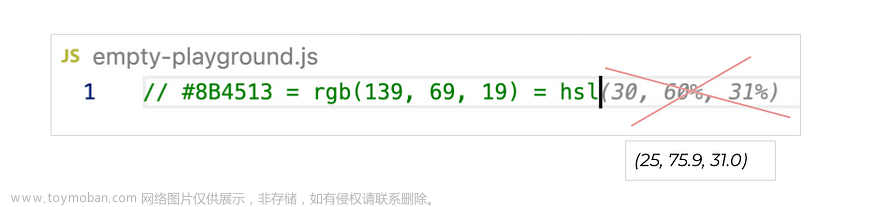
颜色生成
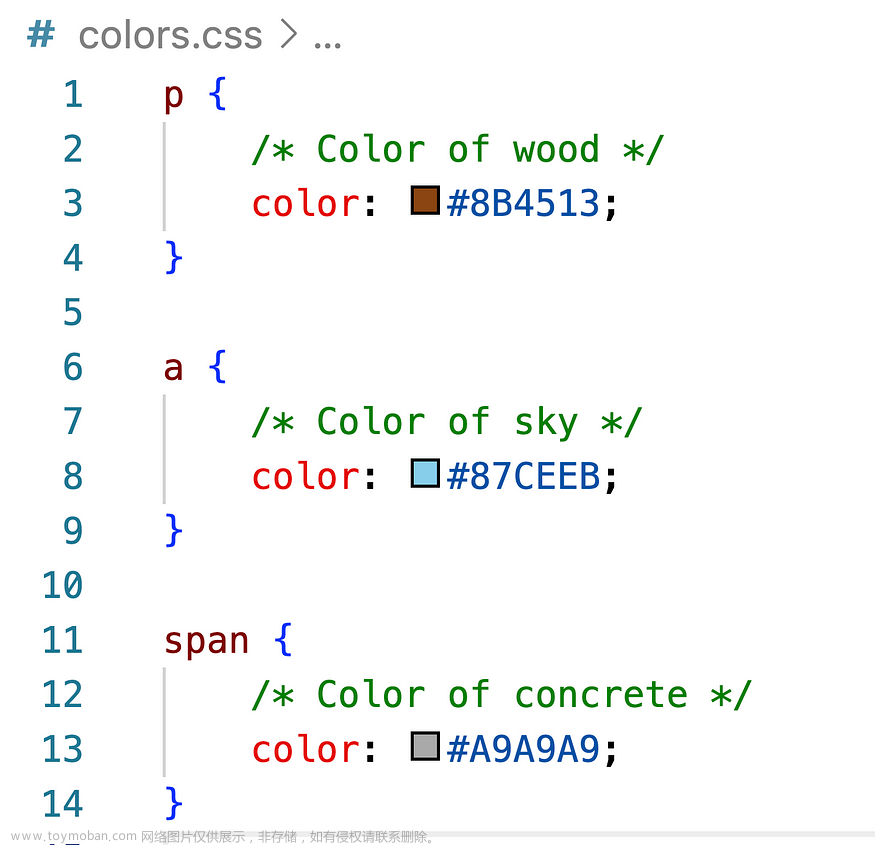
Copilot 可以根据描述为您生成颜色。它在构建简单的示例/演示时很有用

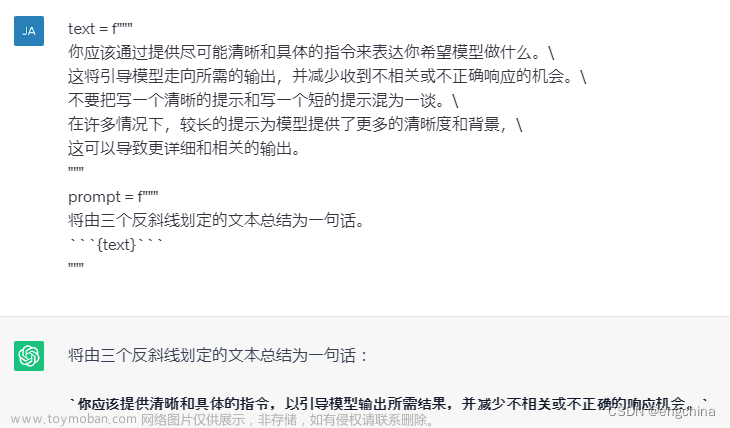
使用测量单位
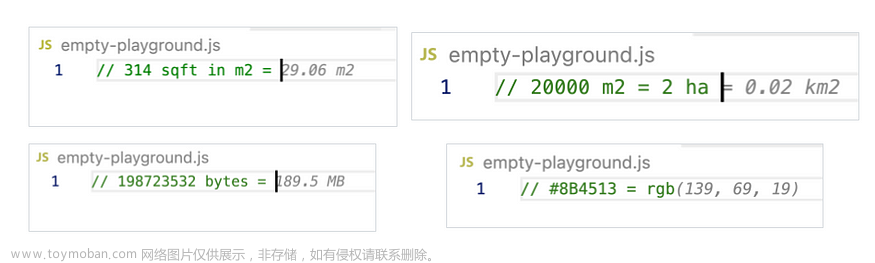
您可以使用 Github Copilot 在代码注释中快速计算测量单位

但切勿将其用于重要计算。它不是计算器,有时可能会错过。当您不确定时请仔细检查其结果

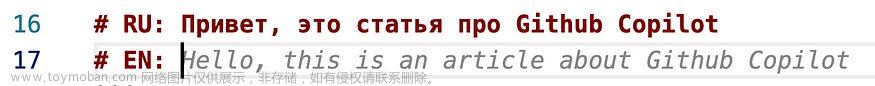
自然语言翻译
Copilot也懂得许多自然语言。您可以使用它作为翻译器或在评论中描述您想要的内容,而不仅仅是用英语

您也可以用其他语言编写代码请求。
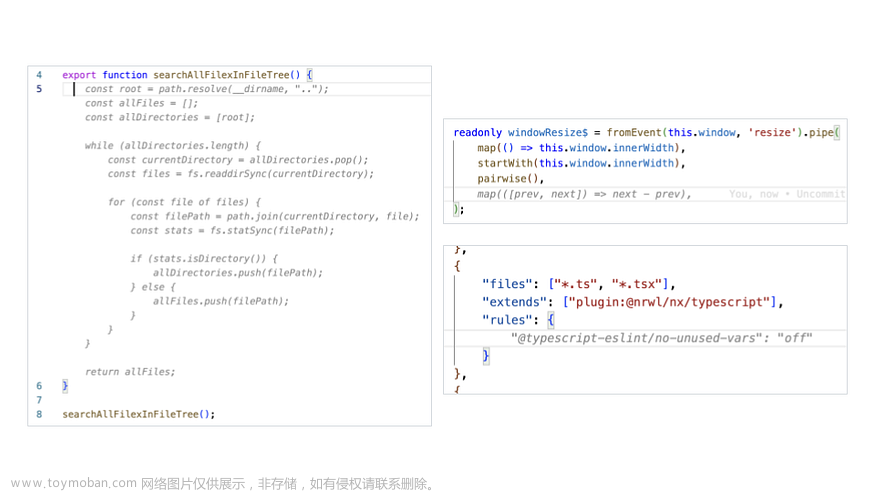
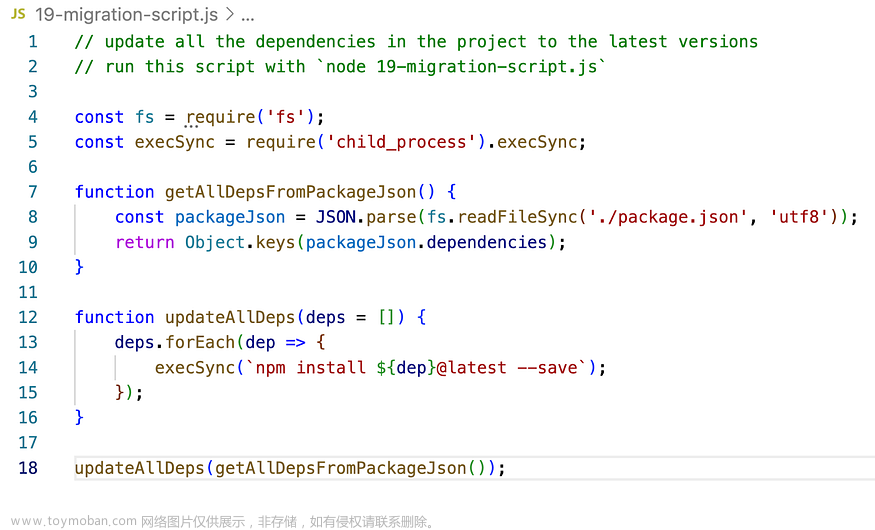
自动化脚本
Copilot非常擅长编写各种项目迁移脚本。您可以操作代码、文件、项目结构。通常,从想法到迁移文件需要几分钟的时间......

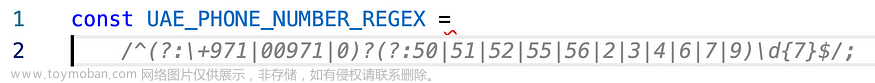
正则表达式
你不喜欢写正则表达式吗?Copilot生成的效果非常好。通常,您需要的只是一个正确的变量名称

配置
GitHub Copilot 可以帮助您更快、更轻松地编写 Nginx 等配置。它适用于常用工具的配置和从模式中学习的内部配置模式。
您甚至可以要求 Copilot 生成整个配置文件;)

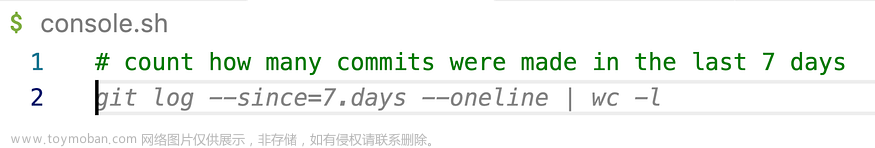
命令行命令
您知道可以使用 Github Copilot 生成命令行命令吗?只需创建.sh文件并为其提供所需的描述

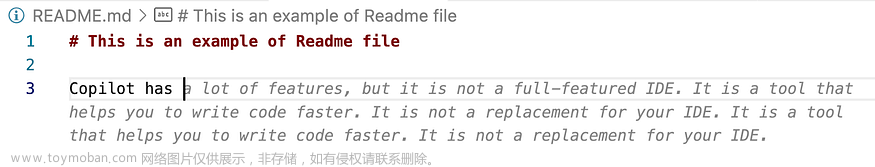
文档和自述文本
永远不要忘记,您还可以使用 Copilot 作为自动完成功能来编写文本;)

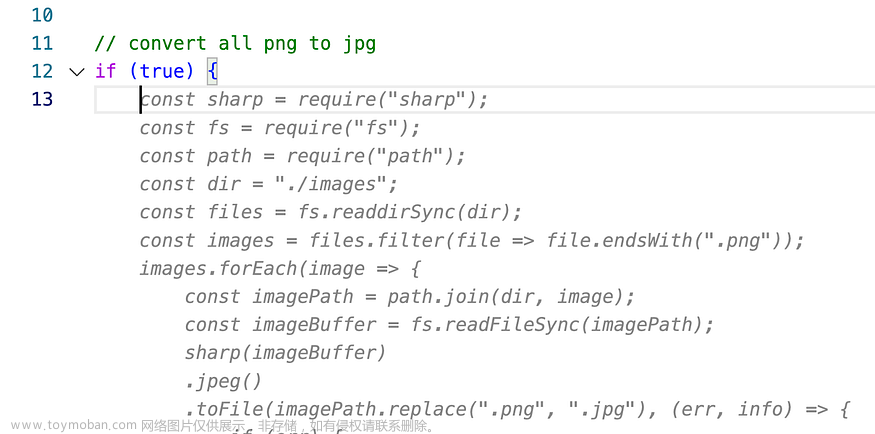
if (true) 技巧
if (true)如果您希望 Github Copulot 能够执行以下操作,请使用构造:
- 生成整个代码块,但不是逐行生成
- 完成生成注释并开始编写代码

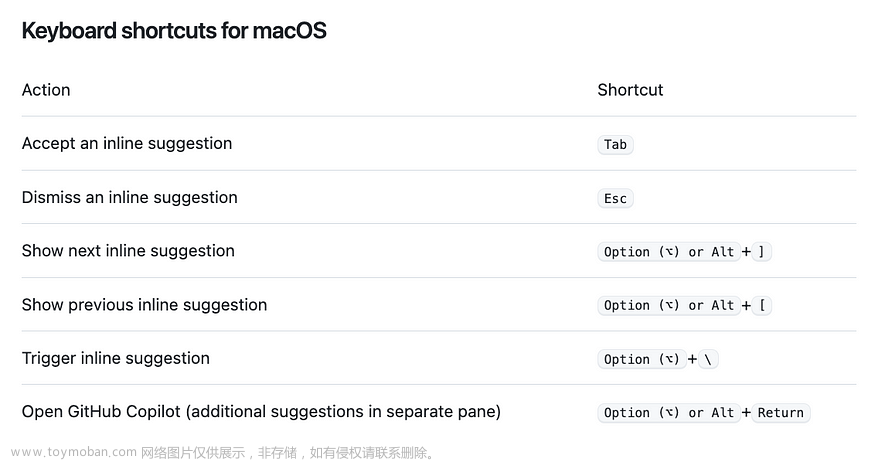
快捷方式
不要忘记使用键盘快捷键,它们可以节省您很多时间!有关快捷方式的文档。

附加功能
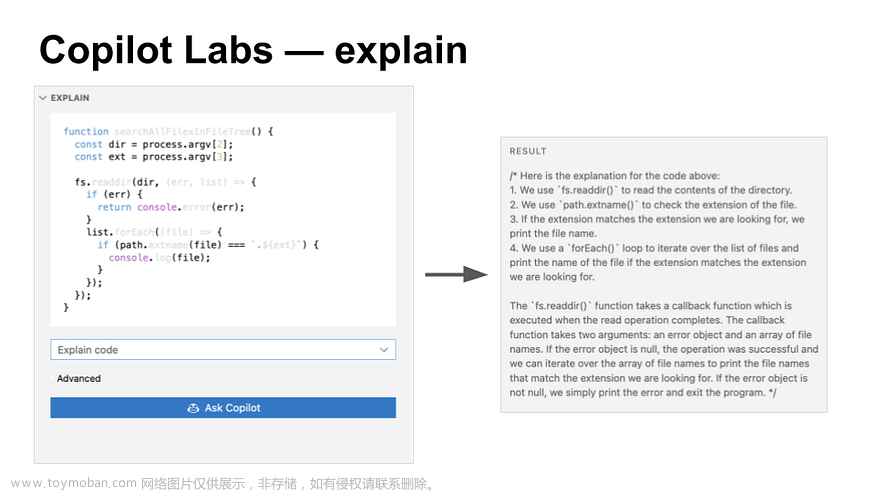
Copilot实验室
这是一个VS Code 扩展,围绕许多 Copilot 功能添加了 UI。

选择代码并要求 Copilot 进行解释

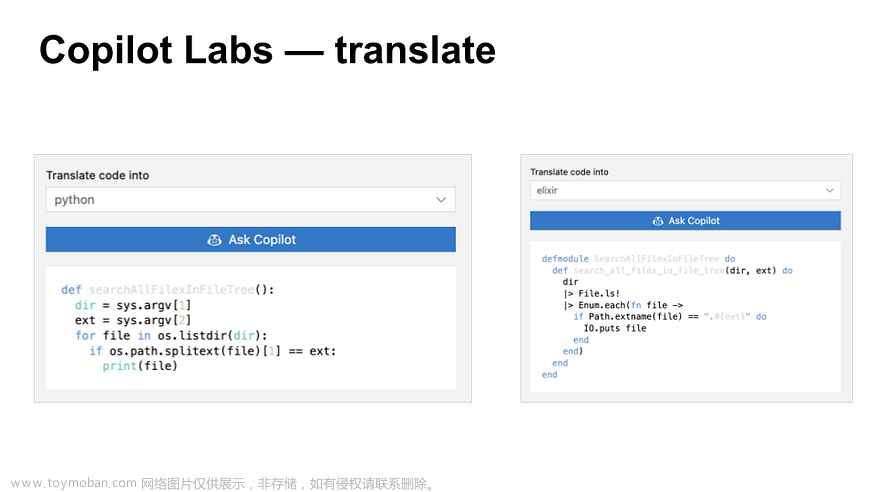
用它来将您的代码翻译成其他语言。它甚至可以切换代码范式......

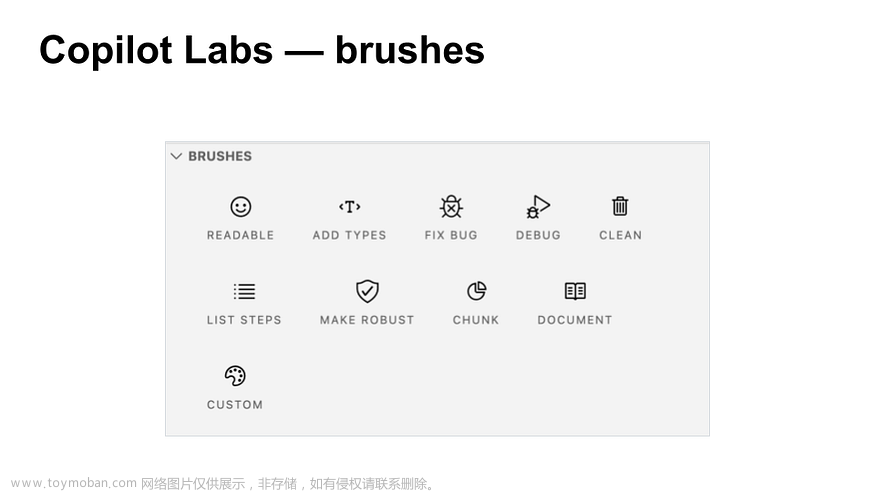
一组可以简化您日常工作的小工具

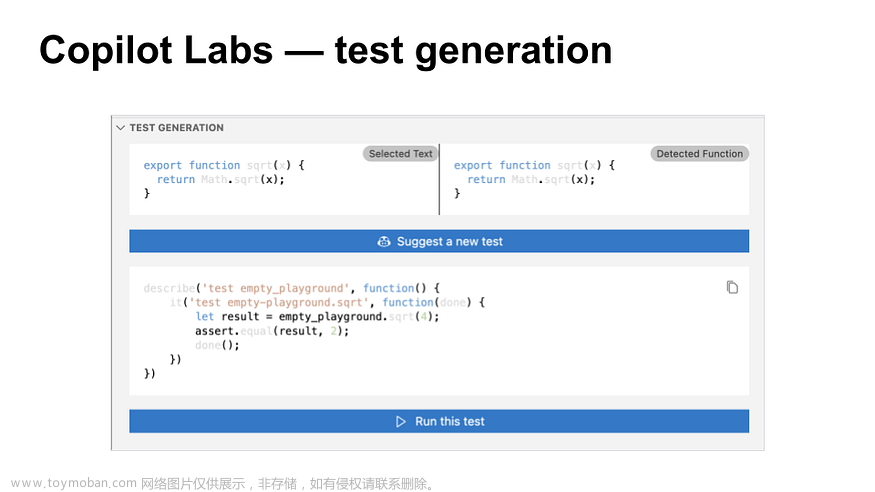
其他测试生成经验
Copilot X
这是一组下一级工具,还添加了问答聊天、语音助手、在 Github 上创建拉取请求的自动化、与 CLI 的集成以及与代码编辑器集成的其他工具。
在Github 的文章中查看。
替代方案以及在您的公司使用 Copilot
不要忘记,Github Copilot 有很多替代品,所有这些技巧都可以应用于其中任何一个。有些工具做得更好,其他工具生成得更简单,但可以为您的公司自行托管。
我在本文中提到的所有内容也可以通过 ChatGPT 或 Bard 来实现,但在我看来,这些工具之间存在很大差异:
- 您可以使用代码助手来加快编码速度,并且通常可以更快地继续您的想法。
- 您使用聊天助手作为独立顾问来深入研究某些主题,不仅可以获得解决方案,还可以获得一些解释
并且不要忘记在工作中使用它之前询问您的信息安全同事,以确保您的公司允许将代码发送到第三方服务,即使是匿名的。
最后
在处理代码时有这样的Copilot真是太酷了。对我来说,这非常类似于与以前阅读和见过很多东西的开发人员进行结对编程。文章来源:https://www.toymoban.com/news/detail-771692.html
无论如何,不可能突出其所有炫酷的功能。因此,如果您有其他喜欢的示例,请在评论中分享!文章来源地址https://www.toymoban.com/news/detail-771692.html
到了这里,关于作为开发人员掌握 GitHub Copilot:15 个提示和技巧的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!