目录
webdriver API
脚本实例
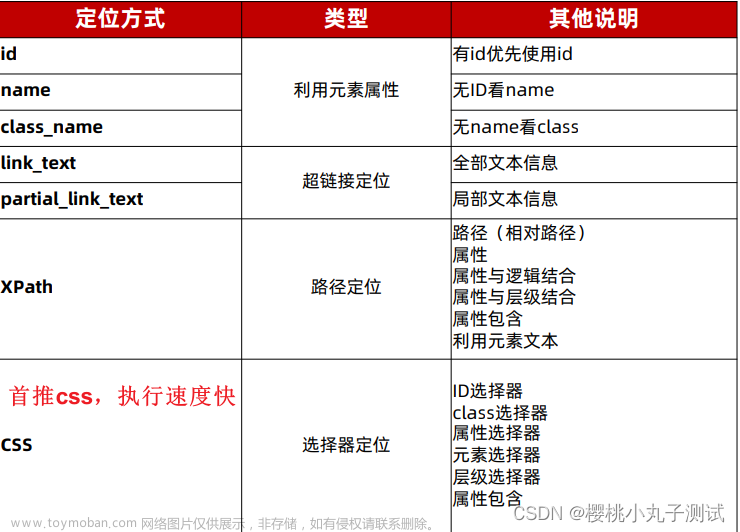
元素的定位
1. 通过id定位:
2. 通过name方式定位
3. 通过tag name(标签名)定位
4. 通过class name (类名)方式定位
5. 通过CSS 方式定位
6. 通过xpath方式定位
7. link text定位
8. Partial link text 定位
操作测试对象
鼠标点击与键盘输入
submit 提交表单
text 获取元素文本
webdriver API
脚本实例
# coding = utf-8
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver =webdriver.Chrome()
driver.get('http://www.baidu.com')
time.sleep(3)
driver.find_element(By.ID,'kw').send_keys('软件测试')
time.sleep(3)
driver.find_element(By.ID,'su').click()
time.sleep(3)
driver.quit()
coding = utf-8from selenium import webdriverdriver =webdriver.Chrome()driver.get('http://www.baidu.com')打开百度这个网址。
driver.find_element(By.ID,'kw').send_keys('软件测试')根据id寻找kw这个元素,在百度里面,这个kw的元素是搜索框,然后send_keys是输入指令,输入“软件测试”
driver.find_element(By.ID,'su').click()这一段是根据id找到su这个按钮,click代表点击
driver.quit()关闭浏览器
总结上面代码的逻辑是,在百度中搜索“软件测试”,并点击搜索按钮
driver.close()上面一行代码也能够关闭窗口,和quit的区别是:
元素的定位
注意:不管用那种方式,必须保证页面上该属性的唯一性
id
name
class name
link text
partial link text
tag name
xpath
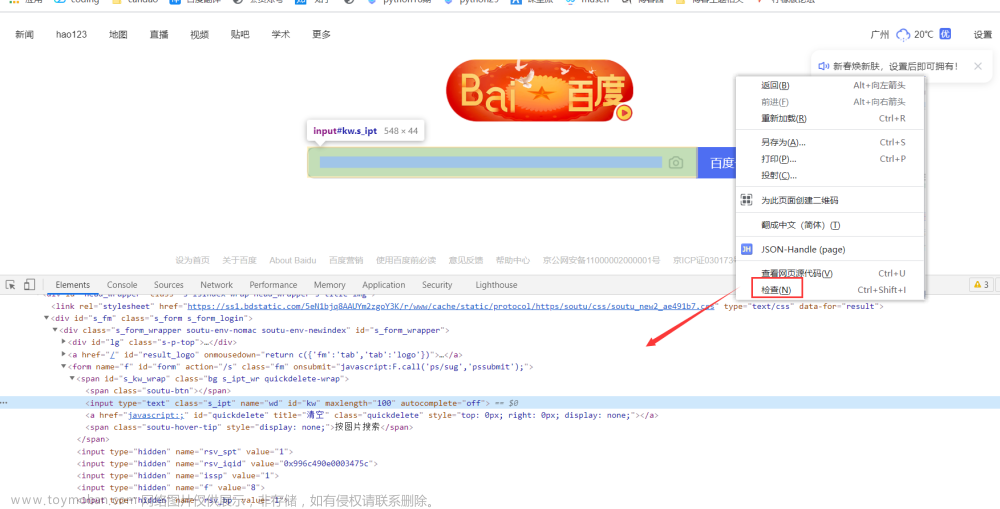
css selector<input type="text" class="s_ipt" name="wd" id="kw"
maxlength="100" autocomplete="off">1. 通过id定位:
<input type="text" class="s_ipt" name="wd" id="kw"
maxlength="100" autocomplete="off">driver.find_element(By.ID,'kw').send_keys('软件测试')2. 通过name方式定位
driver.find_element(By.NAME,'wd').send_keys('软件测试')3. 通过tag name(标签名)定位
name(标签名) input 就是一个标签的名字,而class="s_ipt"是类名。
在这里要注意的是,不是所有的元素用 tag name或者 class name来定位元素,首先要保证该元素的这两种属性在页面上是唯一的,才能够精准定位。
driver.find_element(By.TAG_NAME,'input').send_keys('软件测试')注意:上面这个可能执行不成功,因为标签名可能不唯一🤦♀️
4. 通过class name (类名)方式定位
driver.find_element(By.CLASS_NAME,'s_ipt').send_keys('软件测试')5. 通过CSS 方式定位
CSS 的比较灵活可以选择控件的任意属性,上面的例子中:driver.find_element(By.CSS_SELECTOR,'#kw')选择取百度输入框的id 属性来定义
driver.find_element(By.CSS_SELECTOR,'#kw').send_keys('软件测试')6. 通过xpath方式定位
什么是XPath:http://www.w3.org/TR/xpath/ 文章来源:https://www.toymoban.com/news/detail-771772.html
driver.find_element(By.XPATH,'//*[@id="kw"]').send_keys('软件测试')
7. link text定位
#coding=utf-8
from selenium import webdriver
from selenium.webdriver.common.by import By
browser = webdriver.Chrome()
browser.get("http://www.baidu.com")
browser.find_element(By.LINK_TEXT,"hao123").click()
browser.quit()8. Partial link text 定位
#coding=utf-8
from selenium import webdriver
from selenium.webdriver.common.by import By
browser = webdriver.Chrome()
browser.get("http://www.baidu.com")
browser.find_element(By.PARTIAL_LINK_TEXT,"hao123").click()
browser.quit()操作测试对象
1. click 点击对象2. send_keys 在对象上模拟按键输入3. clear 清除对象输入的文本内容4. submit 提交5. text 用于获取元素的文本信息
鼠标点击与键盘输入
#coding=utf-8
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
time.sleep(2)
driver.find_element(By.ID,"kw").send_keys("test")
time.sleep(2)
driver.find_element(By.ID,"kw").clear()
driver.find_element(By.ID,"kw").send_keys("selenium")
time.sleep(2)
#通过submit() 来操作
driver.find_element(By.ID,"su").submit()
time.sleep(3)
driver.quit()submit 提交表单
driver.find_element(By.ID,"su").submit()text 获取元素文本
#coding=utf-8
from selenium import webdriver
import time
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
time.sleep(2)
#id = cp 元素的文本信息
data=driver.find_element(By.ID,"bottom_layer").text
print(data) #打印信息
time.sleep(3)
driver.quit()©2018 Baidu 使用百度前必读 意见反馈 京ICP证030173号本节就到这里啦,你们的支持就是我前进的动力,希望大家多多支持噢🤦♀️🤦♂️🤷♀️🤷♂️🎈文章来源地址https://www.toymoban.com/news/detail-771772.html
到了这里,关于自动化测试(二)selenium八大获取元素方法及对象操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!