1、HbuilderX内置终端使用的是 PowerShell 或者 Cmd,修改为 gitBash
修改前:

修改后:

方法:
// 直接替换下面代码
if (isWin) {
shell = "C:/Program Files/Git/bin/bash.exe"; // 你的gitBash安装目录
var osRelease = os.release();
var dotIndex = osRelease.indexOf(".");
// if (dotIndex > 0) {
// var fv = osRelease.substring(0, dotIndex);
// if (fv > 6) {
// shell = "powershell.exe";
// } else {
// shell = "cmd.exe";
// var ov = osRelease.substring(dotIndex);
// dotIndex = ov.indexOf(".");
// if (dotIndex > 0) {
// var sv = ov.substring(0, dotIndex);
// if (sv > 1) {
// shell = "powershell.exe";
// }
// }
// }
// }
} else {
shell = "bash";
}
2、设置终端主题样式
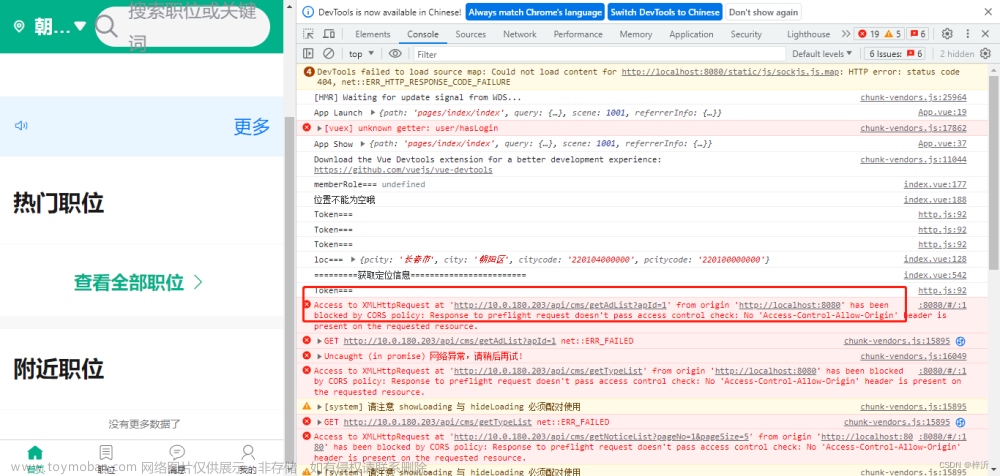
默认终端设置成 gitBash 以后,跟系统默认打开还是有区别。这也太丑了,简单调整下修改颜色使用起来顺手多了
修改前:
修改后:
对色彩不是很敏感,稍微调了下勉强能看。有调整好看的配色,记得踢我文章来源:https://www.toymoban.com/news/detail-772223.html
 文章来源地址https://www.toymoban.com/news/detail-772223.html
文章来源地址https://www.toymoban.com/news/detail-772223.html
方法:
- 代码块写了注释,替换的地方已经标注出来,注意查看
- 替换完,大家也就发现这实际也就是html代码,可自行配置自己喜欢的颜色
- 有好看的配色记得踢我,踢我,踢我!!!
// hbuilder 文件目录,找到下面 index.html 文件
/HBuilderX.3.8.4.20230531/HBuilderX/plugins/builtincef3terminal/script/index.html
// 搜索下面函数,替换最后一个else中的theme对象即可
function setTheme(theme, isfocus){
//设置皮肤
if (theme == 'default') {
// 此处略过...使用默认即可
} else if (theme == 'black') {
// 此处略过...使用默认即可
} else {
// 为了防止复制出错,直接复制替换块内代码即可
// 替换 start
var themeObj = JSON.parse(theme);
xterm.options.theme = {
background: themeObj.background,
black: themeObj.black,
blue: themeObj.blue,
brightBlack: themeObj.brightBlack,
brightBlue: themeObj.brightBlue,
brightCyan: themeObj.brightCyan,
brightGreen: themeObj.brightGreen,
brightMagenta: themeObj.brightMagenta,
brightRed: themeObj.brightRed,
brightWhite: themeObj.brightWhite,
brightYellow: themeObj.brightYellow,
cursor: themeObj.cursor,
cursorAccent: themeObj.cursorAccent,
cyan: '#00c2ff',
foreground: themeObj.foreground,
green: '#00ff2b',
magenta: '#409eff',
selectionBackground: themeObj.selectionBackground,
selectionForeground: themeObj.selectionForeground,
selectionInactiveBackground: themeObj.selectionInactiveBackground,
white: themeObj.white,
yellow: '#ffd813',
red: 'red',
}
// 替换 end
__changestyle_new__(themeObj.background, themeObj.scrollHoverBackground); //修改滚动条样式
document.body.bgColor = themeObj.background;
}
}
到了这里,关于HbuilderX 配置内置终端为 gitBash,修改终端主题,亲测好用!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!