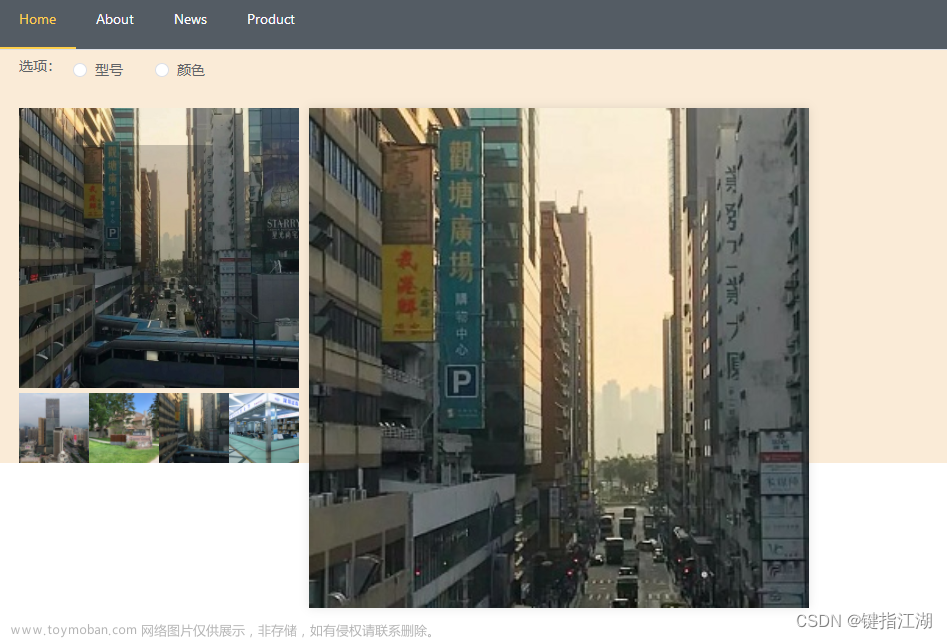
效果图
在 vue3 网站项目中,详细实现图片拖曳拖动、缩小放大功能,鼠标移入图片时可滚轮放大缩小和拖拽图像功能示例,
直接复制全部代码,运行后简单修改即可使用。
 文章来源:https://www.toymoban.com/news/detail-772229.html
文章来源:https://www.toymoban.com/news/detail-772229.html
全部代码
以下就是示例图的完整代码,可复制运行。文章来源地址https://www.toymoban.com/news/detail-772229.html
到了这里,关于vue3 - 实现图片放大缩小和拖曳拖动功能,鼠标移入图像可拖曳移动,鼠标移入图像时滚轮放大缩小功能(vue3网页项目让图片支持鼠标拖动和滚轮放大缩小详细教程,提供完整示例源码,一键复制开箱即用!)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!