一、安装echarts
npm install echarts --save二、在需要的页面引入
import * as echarts from "echarts"三、创建组件
1、模板1:vue2+javascript
<template>
<div>
<div class="echart_size" :id="id"></div>
</div>
</template>
<script>
import * as echarts from 'echarts'
export default {
props: {
// 接收的参数
id: {
type: String,
default: ''
},
datas: {
type: Array,
default: () => []
}
},
data() {
return {
// 变量
}
},
created() {
this.$nextTick(() => {
this.barBtn()
})
},
methods: {
barBtn() {
// 实例化对象
let myCharts = echarts.init(document.getElementById(this.id))
// 指定配置项和数据
let option = {
// 某图表
}
// 把配置项给实例对象
myCharts.setOption(option)
// 让图表跟随屏幕自动的去适应
window.addEventListener('resize', function () {
myCharts.resize()
})
}
}
}
</script>
<style lang="scss" scoped>
.echart_size{
width: 500px;
height: 500px;
}
</style>2、模板2:vue3+javascript
vue3中,有的图表调用不到,初始化echarts时使用 shallowRef
const myCharts = shallowRef()<template>
<div class="echart_size" :id="props.id"></div>
</template>
<script setup>
import { reactive, ref, nextTick, onMounted } from 'vue'
import * as echarts from 'echarts'
const props = defineProps({
id: {
type: String,
required: true
},
datas:{
type: Array,
required: true
}
})
let person=reactive({
// 初始变量
})
onMounted(()=>{
GetEchar()
})
const GetEchar = () => {
const myCharts = ref()
nextTick(() => {
myCharts.value = echarts.init(document.getElementById(props.id))
let option = {
// 某图表
};
myCharts.value.setOption(option)
// 让图表跟随屏幕自动的去适应
window.addEventListener('resize', function () {
myCharts.value.resize()
})
})
}
</script>
<style lang="scss" scoped>
.echart_size {
width: 100%;
height: 100%;
}
</style>3、模板3:vue3+typescript
<template>
<div class="echart_size" :id="props.id"></div>
</template>
<script lang="ts" setup>
import { reactive, ref, nextTick, onMounted } from 'vue'
import * as echarts from 'echarts'
let person: any = reactive({
// 初始变量
})
type Props = {
id: string
}
const props = withDefaults(defineProps<Props>(), {})
onMounted(()=>{
GetEchar()
})
const GetEchar = () => {
const myChart = ref<HTMLElement>()
const myCharts = ref<any>()
nextTick(() => {
const chartDom = document.getElementById(props.id)!
myCharts.value = echarts.init(chartDom)
let option = {
};
myCharts.value.setOption(option)
// 让图表跟随屏幕自动的去适应
window.addEventListener('resize', function () {
myCharts.value.resize()
})
})
}
</script>
<style lang="scss" scoped>
.echart_size {
width: 500px;
height: 500px;
}
</style>四、页面调用
1、vue2
<template>
<div>
<EchartModule v-if="data&&data.length>0" :id="'myEchart'" :datas="data" />
</div>
</template>
<script>
import EchartModule from '@/components/echartModule'
export default {
components: {EchartModule},
data(){
return{
data: [
{ value: 0, label: '测试1' },
{ value: 1, label: '测试2' }
]
}
}
}
</script>2、vue3+js
<template>
<EchartModule v-if="data&&data.length>0" :id="'myEchart'" :datas="data" />
</template>
<script setup>
import { reactive } from 'vue'
import EchartModule from '@/components/echartModule'
let person=reactive({
data:[
{ value: 0, label: '测试1' },
{ value: 1, label: '测试2' }
]
})
</script>3、vue3+ts
// vue3+ts
<template>
<EchartModule v-if="data&&data.length>0" :id="'myEchart'" :datas="data" />
</template>
<script lang="ts" setup>
import { reactive } from 'vue'
import EchartModule from '@/components/echartModule'
let person:any=reactive({
data:[
{ value: 0, label: '测试1' },
{ value: 1, label: '测试2' }
]
})
</script>五、Echarts 常用的相关事件
1、鼠标单击/左键事件
//vue2
myCharts.on('click', function(e) {})
// vue3
myCharts.value.on('click', function(e) {})2、鼠标移入/进入事件
//vue2
myCharts.on('mouseover', function(e) {})
// vue3
myCharts.value.on('mouseover', function(e) {})3、鼠标移出/离开事件
//vue2
myCharts.on('mouseout', function(e) {})
// vue3
myCharts.value.on('mouseout', function(e) {})4、让图表跟随屏幕去自适应
window.addEventListener('resize', function () {
// vue2
myCharts.resize()
// vue3
myCharts.value.resize()
})5、轮播动画效果
需要配置tooltip参数使用,显示tooltip提示框的轮播动画
// vue2
myChart.currentIndex = -1;
setInterval(function () {
var dataLen = option.series[0].data.length;
// 取消之前高亮的图形
myChart.dispatchAction({
type: 'downplay',
seriesIndex: 0,
dataIndex: myChart.currentIndex
});
myChart.currentIndex = (myChart.currentIndex + 1) % dataLen;
// 高亮当前图形
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: myChart.currentIndex
});
// 显示 tooltip
myChart.dispatchAction({
type: 'showTip',
seriesIndex: 0,
dataIndex: myChart.currentIndex
});
}, 2000);6、dispatchAction 行为事件
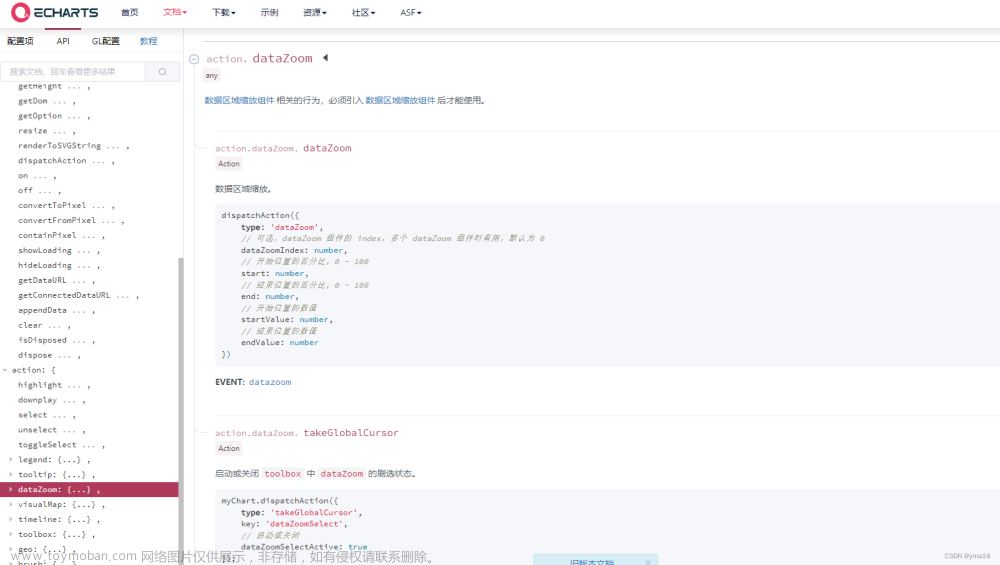
具体用法参考 echarts 下的 action:https://echarts.apache.org/zh/api.html#action
(1)highlight:高亮指定的数据图形
myCharts.currentIndex = -1
myCharts.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: myCharts.currentIndex
});(2)downplay:取消高亮指定的数据图形
(3)select:选中指定的数据
(4)unselect:取消选中指定的数据
(5)toggleSelect:切换选中状态
(6)tooltip - showTip:显示提示框
(7)tooltip - hideTip:隐藏提示框
(8)dataZoom - dataZoom:数据区域缩放
(9)geo - geoSelect:选中指定的地图区域
(10)geo - geoUnSelect:取消选中指定的地图区域
(11)geo - geoToggleSelect:切换指定的地图区域选中状态
六、Echarts 常用的相关配置
1、tooltip 提示框
(1)tooltip的公共属性配置
tooltip: {
position:'right',
padding: [5,8],
textStyle:{
color: '#eee',
fontSize: 13
},
backgroundColor: "rgba(13,5,30,.5)",
extraCssText:'z-index:1', // 层级
axisPointer: {}
}(2)trigger 类型为 item
tooltip: {
trigger: 'item',
formatter: function(param) {
let resultTooltip =
"<div style='border:1px solid rgba(255,255,255,.2);padding:5px;border-radius:3px;'>" +
"<div>" + param.name + "</div>" +
"<div style='padding-top:5px; font-size:10px;color:#999;'>" +
"<span style='display: inline-block; width: 10px; height:10px; border-radius: 50%;background-color: " + param.color + ";'></span>" +
"<span style=''> " + param.seriesName + ":</span>" +
"<span style='font-size:16px;color:" + param.color + "'>" + param.value + "</span></span>" +
"</div>";
return resultTooltip
}
}(3)trigger 类型为 axis
tooltip: {
trigger: 'axis',
formatter: function(param) {
let resultTooltip =
"<div style='border:1px solid rgba(255,255,255,.2);padding:5px;border-radius:3px;'>" +
"<div>" + param[0].name + "</div>" +
"<div style='padding-top:5px; font-size:10px;color:#999;'>" +
"<span style='display: inline-block; width: 10px; height:10px; border-radius: 50%;background: " + param[0].color + ";'></span>" +
"<span style=''> " + param[0].seriesName + ":</span>" +
"<span style='font-size:16px;color:" + param[0].color + "'>" + param[0].value + "</span></span>" +
"</div>";
return resultTooltip
}
}2、axisPointer 坐标指示器
(1)type 类型为 shadow
axisPointer: {
type: 'shadow',
label: { show: true, backgroundColor: 'transparent' },
shadowStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{ offset: 0, color: 'rgba(100, 101, 171, 0)' },
{ offset: 0.5, color: 'rgba(100, 101, 171, 0.2)' },
{ offset: 0.999999, color: 'rgba(100, 101, 171, 1)' },
{ offset: 1, color: 'rgba(100, 101, 171, 1)' },
],
global: false
}
}
}(2)type 类型为 line
axisPointer: {
type: 'line',
label: { show: true, backgroundColor: 'transparent' },
lineStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{ offset: 0, color: 'rgba(100, 101, 171, 0)' },
{ offset: 0.5, color: 'rgba(100, 101, 171, 0.2)' },
{ offset: 0.999999, color: 'rgba(100, 101, 171, 1)' },
{ offset: 1, color: 'rgba(100, 101, 171, 1)' }
],
global: false
},
type: 'solid',
width: 10
}
}3、渐变处理
(1)线性渐变区域 LinearGradient
// 前四个分参数分别代表右,下,左,上,数值0-1
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'blue'
},
{
offset: 1,
color: 'red'
}
])(2)径向渐变区域 RadialGradient
// 前三个分参数分别代表圆心(x,y),半径(数值0-1)
color: new echarts.graphic.RadialGradient(0.5, 0.5, 0.8, [
{
offset: 0,
color: 'blue'
},
{
offset: 1,
color: 'red'
}
])(3)线性渐变区域 colorStops-linear
// x,y,x2,y2数值同LinearGradient前四个参数分别代表右,下,左,上,数值0-1
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'blue'
},
{
offset: 1,
color: 'red'
}
],
global: false // 缺省为 false
}(4)径向渐变区域 colorStops-radial
// x 0.5 y 0.5 代表圆心,r 代表半径
color: {
type: 'radial',
x: 0.5,
y: 0.5,
r: 0.9,
colorStops: [
{
offset: 0,
color: 'blue'
},
{
offset: 1,
color: 'red'
}
],
global: false // 缺省为 false
}(5)纹理填充 color-image文章来源:https://www.toymoban.com/news/detail-772232.html
let url= "../../static/bg_icon.png"
color: {
image: url, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
repeat: 'repeat' // 是否平铺,可以是 'repeat-x', 'repeat-y', 'no-repeat'
}4、label中文字通过rich自定义样式设置
label: {
show: true,
formatter: `\n{d|{d}} {unit|${props.unit}}`,
rich: {
d: {
fontSize: 26,
fontWeight: 600,
color: "#000"
},
unit: {
fontSize: 20,
fontWeight: 600,
color: "#3C3B3B"
}
},
color: "#000"
}希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~文章来源地址https://www.toymoban.com/news/detail-772232.html
到了这里,关于封装一个公用的【Echarts图表组件】的3种模板的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!