@Requestbody 一些问题
1.一定要在请求体里,如果是加上这个注解。
@RequestBody的使用_justry_deng的博客-CSDN博客
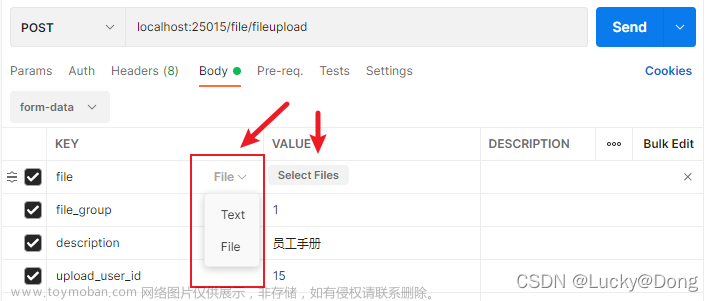
postman上传文件和json数据的配置
 文章来源:https://www.toymoban.com/news/detail-772458.html
文章来源:https://www.toymoban.com/news/detail-772458.html
后端接口的写法:文章来源地址https://www.toymoban.com/news/detail-772458.html
/** * 发布动态 * */ @PostMapping("/publishArticle") public R publishArticle( PublishArticleVo articleVo, @RequestParam("file") MultipartFile[] imageContent) throws IOException { articleService.publishArticle(articleVo,imageContent); return R.success(null,"成功"); }
到了这里,关于@Requestbody 一些问题 和postman同时上传文件和json的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!