前言
在Spring Boot中,视图渲染技术用于将动态数据渲染到用户界面,生成最终的HTML、XML、JSON等文档,以便将其返回给客户端浏览器

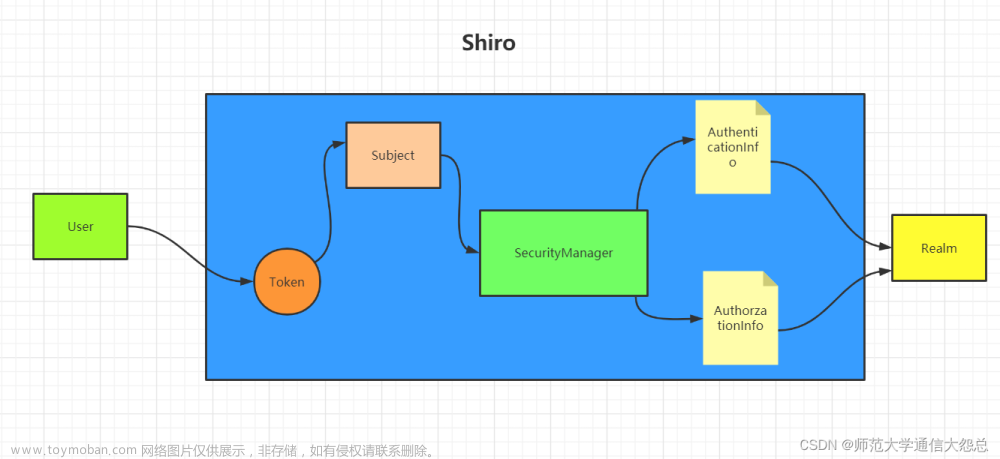
一.关于Freemarker
1.介绍
Freemarker是一个Java模板引擎,用于生成基于模板的动态内容。它是一种用于生成文本输出的模板引擎,常用于Web应用程序开发中的视图层。
Freemarker的主要功能是将数据模型与模板文件结合起来生成输出文本。通常情况下,开发人员将预定义的模板文件与应用程序中的数据模型结合使用。模板文件中包含的特殊标记和语法用于表示动态内容和处理逻辑。当模板引擎处理模板文件时,它会根据模板中的标记和语法与数据模型进行交互,并生成最终的文本输出。

Freemarker提供了丰富的功能,包括条件指令、循环指令、模板引用、宏、变量定义等。它采用基于表达式的语法,允许开发人员在模板中使用变量、运算符和函数。此外,Freemarker还支持国际化和本地化,以及对日期、数字和字符串的格式化。
在Web应用程序开发中,使用Freemarker可以将动态生成的内容与标准的HTML或其他文本格式结合,从而实现数据的动态展示和页面的个性化定制。它可以与各种Java框架集成,如Spring MVC、Struts、Play Framework等
2.优点
1.很好地分离表现层和业务逻辑
JSP功能很强大,它可以在前台编写业务逻辑代码,但这也带来了一个很大的弊端——页面内容杂乱,可读性差,这将会大大增加后期的维护难度。而FreeMarker职责明确,功能专注,仅仅负责页面的展示,从而去掉了繁琐的逻辑代码。FreeMarker的原理就是:模板+数据模型=输出,模板只负责数据在页面中的表现,不涉及任何的逻辑代码,而所有的逻辑都是由数据模型来处理的。用户最终看到的输出是模板和数据模型合并后创建的。
2.提高开发效率
众所周知,JSP在第一次执行的时候需要转换成Servlet类,之后的每次修改都要编译和转换。这样就造成了每次修改都需要等待编译的时间,效率低下。而FreeMarker模板技术并不存在编译和转换的问题,所以就不会存在上述问题。相比而言,使用FreeMarker可以提高一定的开发效率。
3.明确分工
JSP页面前后端的代码写到了一起,耦合度很高,前端开发需要熟悉后台环境,需要去调试,而后台开发人员需要去做不熟悉的前端界面设计。对两者而言,交替性的工作需要花费一定的学习成本,效率低下。而使用FreeMarker后,前后端完全分离,大家各干各的,互不影响。
4.独立性与可移植性
JSP是基于Java Servlet规范的一种技术,与Java Servlet容器紧密耦合,限制了其在不同容器中的可移植性。而Freemarker是一个独立的模板引擎,可以与各种Java框架无缝集成,而不依赖于特定的容器,提高了项目的灵活性和可移植性。
二.SpringBoot整合Freemarker
1.配置pom文件
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
2.配置application.yml或者application.properties文件
spring:
freemarker:
# 设置模板后缀名
suffix: .ftl
# 设置文档类型
content-type: text/html
# 设置页面编码格式
charset: UTF-8
# 设置页面缓存
cache: false
# 设置ftl文件路径
template-loader-path: classpath:/templates
# 设置静态文件路径,js,css等
mvc:
static-path-pattern: /static/** 注意:如果是yml配置文件,mvc一定要再freemarker下
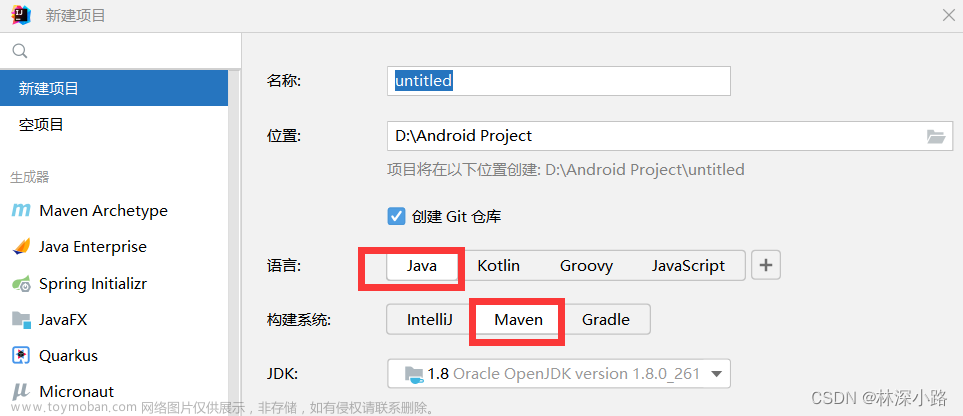
3.创建Freemarker模板文件
在setting--Editor--File And Code Templates配置模板文件

 然后将下方模板内容填到空白处,apply确认即可
然后将下方模板内容填到空白处,apply确认即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Freemarker</title>
</head>
<body>
<h1>Hello FreeMarker!!!</h1>
</body>
</html>4.创建控制层,配置跳转路径
@Controller
public class IndexController {
@RequestMapping("/")
public String toIndex(){
return "index";
}
}注意:在配置当前Controller类时需要配置@Controller注解而不是@RestController
@Controller是控制页面跳转,而@RestController则是返回值
三.Freemarker不同数据类型处理方式
1.字符串
在文本中确定字符串值的方法是看双引号,比如: "some text",或单引号,比如: 'some text'。这两种形式是等同的。 如果文本自身包含用于字符引用的引号 ( " 或 ')或反斜杠时, 应该在它们的前面再加一个反斜杠;这就是转义。 转义允许直接在文本中输入任何字符, 也包括换行
| 方法 | 含义 |
|---|---|
| ?substring(start,end) | 截取字符串(左闭右开) |
| ?uncap_first | 首字母小写输出 |
| ?cap_first | 首字母大写输出 |
| ?lower_case | 字母转小写输出 |
| ?upper_case | 字母转大写输出 |
| ?length | 获取字符串长度 |
| ?starts_with("xx")?string | 是否以指定字符开头(boolean类型) |
| ?ends_with("xx")?string | 是否以指定字符结尾(boolean类型) |
| ?index_of("xx") | 获取指定字符的索引 |
| ?trim | 去除字符串前后空格 |
| ?replace("xx","xx") | 替换指定字符串 |
字符串空值情况处理:
FreeMarker 的变量必须赋值,否则就会抛出异常。而对于 FreeMarker 来说,null 值和不存在的变量是完全一样的,因为 FreeMarker 无法理解 null 值。
2.布尔值
当我们要向前端展示结果输出的布尔值时,我们将布尔类型转换为字符串类型才能展示,否则报错
${flag?string}
${flag?string("yes","no")}<br>3.数值
输入不带引号的数字就可以直接指定一个数字, 必须使用点作为小数的分隔符而不能是其他的分组分隔符。
${0.45}<br>
${18}<br>
<#-- 将数值转换成字符串输出 -->
${1000?c} <br>
<#-- 将数值转换成货币类型的字符串输出 -->
${1000?string.currency} <br>
<#-- 将数值转换成百分比类型的字符串输出 -->
${0.45?string.percent} <br>
<#-- 将浮点型数值保留指定小数位输出 (##表示保留两位小数) -->
${0.45723123?string["0.##"]} <br>4.日期
日期变量可以存储和日期/时间相关的数据。
注意:在freemarker中日期类型不能直接输出;如果输出要先转成日期型或字符串
日期格式输出:
| 输出方式 | 说明 |
|---|---|
| ?date | 年月日 |
| ?time | 时分秒 |
| ?datetime | 年月日时分秒 |
| ?string("自定义格式") | 指定格式 |
四.Freemarker常用标签
1.assign
在Freemarker中,<#assign> 指令用于给一个变量分配值。这可以用于在模板中创建和设置变量,以便稍后在模板中引用这些变量
<#assign variableName = value>
其中,variableName是您要创建的变量的名称,value是要分配给该变量的值。可以使用assign标签将字符串、数值、布尔值、集合等分配给变量。
在实际Freemarker项目开发中,assign标签一般用于定义后台传过来的公共路径
2.include
Freemarker中的include是一种用于在模板中引用其他模板的指令。通过include,可以将一个模板中的内容嵌入到另一个模板中,实现代码的复用和模块化文章来源:https://www.toymoban.com/news/detail-772564.html
<#include "template.ftl">
在实际开发中,如果遇到需要嵌套的页面则需要使用到include标签文章来源地址https://www.toymoban.com/news/detail-772564.html
到了这里,关于SpringBoot之视图渲染技术的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[SpringBoot3]视图技术Thymeleaf](https://imgs.yssmx.com/Uploads/2024/02/689526-1.png)



