wx.chooseImage === 从本地相册选择图片或使用相机拍照
wx.getFileSystemManager() === 获取全局唯一的文件管理器
wx.getFileSystemManager().readFile === 读取本地文件内容
wx.base64ToArrayBuffer() === 将 Base64 字符串转成 ArrayBuffer 对象
wx.downloadFile === 下载文件资源到本地
从手机上选择图片转base64
getToBase64(){
wx.chooseImage({
count:'1', // 最多可以选择的图片张数
sizeType: ['original', 'compressed'], // ['原图','压缩图']
sourceType: ['album', 'camera'], // ['从相册选图','使用相机']
success: res => {
wx.getFileSystemManager().readFile({
filePath: res.tempFilePaths[0], //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => { //成功的回调
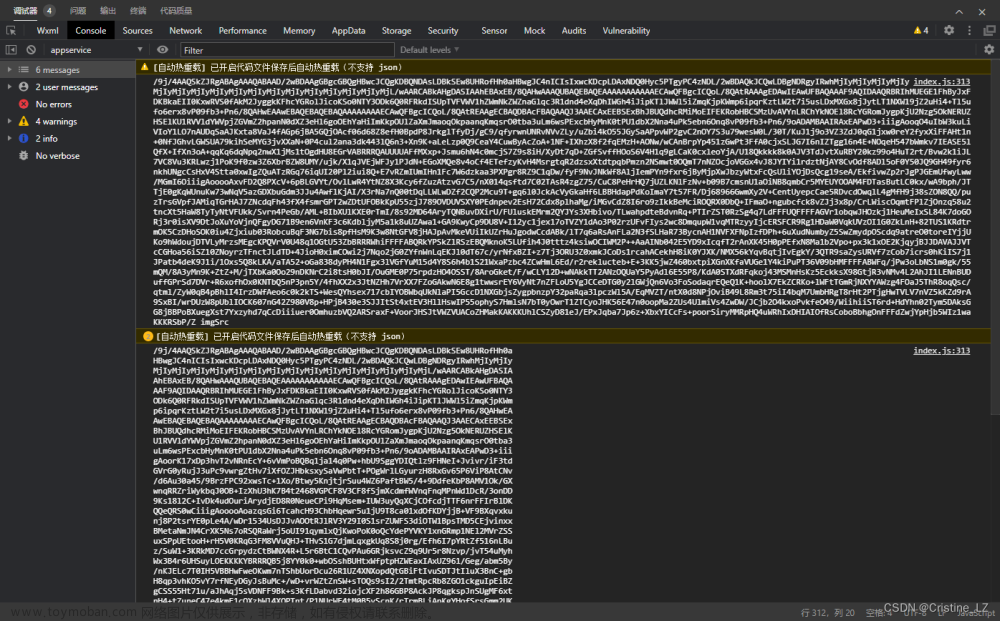
console.log('data:image/png;base64,' + res.data)
}
})
}
})
},网络图片转base64图片文章来源:https://www.toymoban.com/news/detail-772579.html
getToBase64Two(){
var httpsimg = 'https://baidu.com/a.jpg' // 网络图片地址
wx.downloadFile({ // 需要先下载
url: httpsimg,
success(res) {
console.log(res,'res')
wx.getFileSystemManager().readFile({
filePath: res.tempFilePath, //选择图片返回的相对路径
encoding: 'base64', //编码格式
success: res => { //成功的回调
let userImageBase64 = 'data:image/jpg;base64,' + res.data;
console.log(userImageBase64); // 打印base64格式图片
}
})
}
})
},base64图片转本地图片文章来源地址https://www.toymoban.com/news/detail-772579.html
getToLocal(){
var base64data = ""; // base64
const fsm = wx.getFileSystemManager();
const FILE_BASE_NAME = 'tmp_base64src'; //自定义文件名
const [, format, bodyData] = /data:image\/(\w+);base64,(.*)/.exec(base64data) || [];
if (!format) {
return (new Error('ERROR_BASE64SRC_PARSE'));
}
const filePath = `${wx.env.USER_DATA_PATH}/${FILE_BASE_NAME}.${format}`;
const buffer = wx.base64ToArrayBuffer(bodyData);
fsm.writeFile({
filePath,
data: buffer,
encoding: 'binary',
success(r) {
console.log(r,'r')
console.log(filePath,'filePath')
},
fail() {
return (new Error('ERROR_BASE64SRC_WRITE'));
},
});
},到了这里,关于微信小程序 本地图片和base64图片相互转换的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!