问题概述:
destFolder==/home/apple/.vscode-server-insiders==
> destFolder2==/vscode-cli-05cd2640ec8a106a4ee99cb38e6ee34fbec04f11.tar.gz==
> 194f252f7426:trigger_server_download_end
> Waiting for client to transfer server archive...
> Waiting for /home/apple/.vscode-server-insiders/vscode-cli-05cd2640ec8a10
> 6a4ee99cb38e6ee34fbec04f11.tar.gz.done and vscode-server.tar.gz to exist
>
[14:58:38.277] Got request to download on client for {"artifact":"cli-alpine-x64","destPath":"/home/apple/.vscode-server-insiders/vscode-cli-05cd2640ec8a106a4ee99cb38e6ee34fbec04f11.tar.gz"}
[14:58:38.277] Downloading VS Code server locally...
[14:58:39.380] Resolver error: Error: XHR failed
at k.onerror (vscode-file://vscode-app/e:/Microsoft%20VS%20Code%20Insiders/resources/app/out/vs/workbench/workbench.desktop.main.js:95:2027)
[14:58:39.384] ------
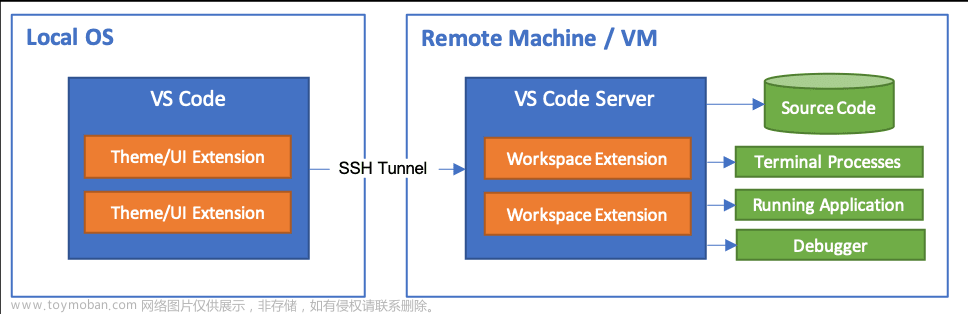
在连接远程服务器时,会在服务器端自动运行一个vscode-server脚本,当网络出现问题时,下载出错可能就会连接失败。
#用户目录下
ls ~/.vscode-server-insiders
看到目录下有该文件,但是解压缩时出错。说明文件本身有问题,但是由于已经存在该文件所以不会重新下载。因此删除该文件,重新打开vscode,会自动下载文件,连接成功

对于稳定版本,可以打开查看:文章来源:https://www.toymoban.com/news/detail-773003.html
ls ~/.vscode-server/
参考链接:
https://blog.csdn.net/qq_45654306/article/details/132047411文章来源地址https://www.toymoban.com/news/detail-773003.html
到了这里,关于vscode-insiders Remote-SSH XHR failed无法访问远程服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!