一.安装node.js
1.下载node.js安装包(要求node版本大于12.20)
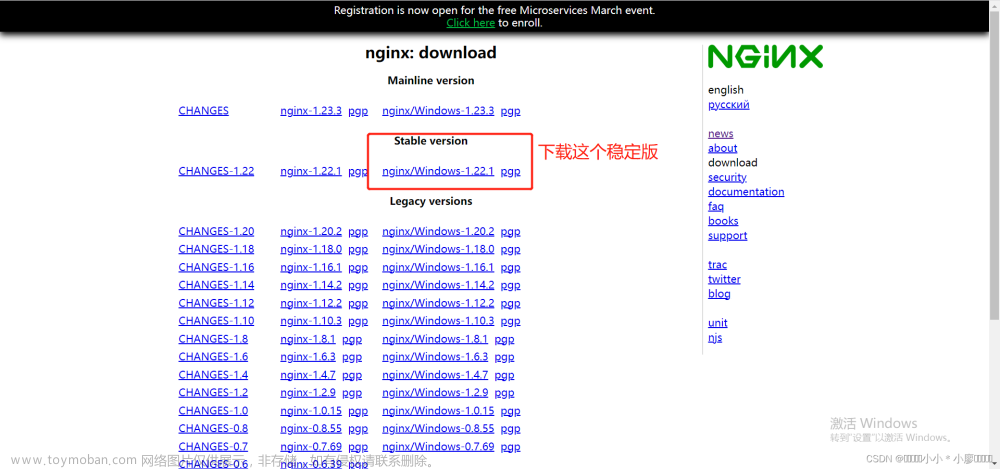
Node.js官方网站 :https://nodejs.org/en/
进入官网后,当前页面下载的是最新版本,如需要下载历史版本,点击红框标注的其他下载,在进入的新的页面底部,选择红框标准的先前版本,然后下载相应的版本,在跳转的页面下载win64的版本即可。



2.安装node.js
打开安装包,傻瓜式下一步即可。



此处建议在其他盘如D盘创建一个新的文件夹(Nodejs)用来保存安装。然后一直点Next即可完成安装。

3.验证安装是否成功
打开cmd命令窗口,分别输入node -v和npm -v,如果显示出安装的版本,代表安装成功
4.修改全局模块下载路径
我们在第四步安装的时候选择了自定义保存路径D:\Nodejs】,我们需要把全模块下载路径和cache缓存路径也放在自定义的路径下【D:\Nodejs】。具体操作是,我们在【D:\Nodejs】下创建两个文件夹【node_global】和【node_cache】,如下图

创建完成后再次打开cmd,设置命令。
A.修改全局模块路径:
npm config set prefix "D:\Nodejs\node_global"
B.修改全局缓存路径
npm config set cache "D:\Nodejs\node_cache"
C.检查是否修改成功
Npm config ls -l
D.修改系统环境变量(与java配置环境变量类似)
1.将【用户变量】下的【Path】修改为【D:\Nodejs\node_global】
2.在【系统变量】下新建【NODE_PATH】(D:\Nodejs\node_global\node_modules)
3.在【系统变量】下的【Path】新建添加node全局文件夹【D:\Nodejs】,之后点击确定。
二.安装angular
1.安装angular cli
1.npm install -g @angular/cli@13.2.3
2.如果安装版本错误,一般可先将本地已安装的版本卸载再次重新安装
2.1 npm uninstall -g @angular/cli 卸载之前的版本
2.2 npm cache verify 清理缓存,确保卸载干净
2.3 ng v ,若显示类似command not found的信息,则说明卸载完成
三.工程目录结构
1.整体工程目录结构

2.子系统目录结构
3.如何新增一个模块以及页面
3.1、工程启动与配置
3.1.1 vsCode导入工程后执行npm install ,下载最新的依赖
3.1.2 angular.json配置导出路径

3.1.3 执行npm run build命令启动程序,如遇到内存溢出,配置package.json

3.2、模块
要创建一个页面需要先创建一个模块开始,假如需要一个系统设置相关的模块,执行命令:
ng g ng-alain:module sys
CLI 会自动在 src/app/routes/sys 下创建 sys.module.ts 和 sys-routing.module.ts 文件,前者是系统设置模块组件定义文件;后者是系统设置模块路由配置文件。
// sys.module.tsimport { NgModule, Type } from '@angular/core';import { SharedModule } from '@shared';import { SysRoutingModule } from './sys-routing.module';
const COMPONENTS: Type[] = [];
@NgModule({
imports: [SharedModule, SysRoutingModule],
declarations: COMPONENTS,
})export class SysModule {}
模块的作用是导入我们需要的模块,所有 NG-ZORRO、@delon/abc、@delon/chart 等都是按需求加载模块,当前业务页需要哪里外部组件就导入哪些,为了减少这些导入动作,NG-ALAIN 提炼了两个文件 shared-delon.module.ts、shared-zorro.module.ts 将一些整个项目经常用到的模块合并成一个叫 SharedModule 模块内,这也就是为什么需要在业务模块内第一时间导入它。注意:不建议把所有组件都放进 SharedModule 内,尽可能将需要用到的模块以二或三次以上使用才放进这里。
以及路由配置模块:
// sys-routing.module.tsimport { NgModule } from '@angular/core';import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
})export class SysRoutingModule {}
至此,你可以放心在 sys 目录中开始开发像菜单管理、日志、系统配置等业务页面。
3.3、页面
利用 ng generate(可简写为:ng g) 命令在 sys 目录下创建一个日志列表页:
ng g ng-alain:list log -m=sys
了解更多请参考命令行工具。
最终,你可以访问日志页面。
当然日志可能是一个非常丰富的信息,可以增加一个以模态框打开的查看页来显示更多详情。
ng g ng-alain:view view -m=sys -t=log
-t=log 表示希望把创建的文件放进至 sys/log/view文章来源:https://www.toymoban.com/news/detail-773004.html
3.4、参考文档
https://ng-alain.com/docs/new-p文章来源地址https://www.toymoban.com/news/detail-773004.html
到了这里,关于angular前端环境搭建、安装angular的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!