在微信小程序中,在我们编写页面的时候,可能会在重新渲染的时候导致页面跳转到默认打开的页面上,为了提升用户的一个体验,我们可以设置一些内容来修改小程序默认打开的页面,提升开发者的开发体验。
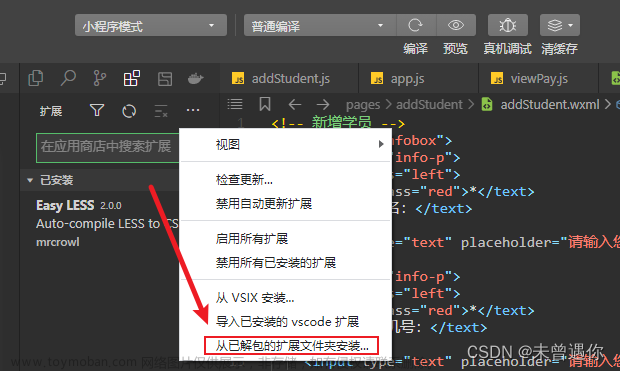
当我们打开一个微信小程序的时候,这里是普通编译
 那么,我们就可以在这里添加一个新的编译模式
那么,我们就可以在这里添加一个新的编译模式

将模式名称以及启动页面填上我们需要的即可。

添加成功就是以下这个页面了,重新编译后默认则打开的是我们重新输入的那个路径文章来源:https://www.toymoban.com/news/detail-773047.html
 文章来源地址https://www.toymoban.com/news/detail-773047.html
文章来源地址https://www.toymoban.com/news/detail-773047.html
到了这里,关于在微信小程序中如何改变默认打开的页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!