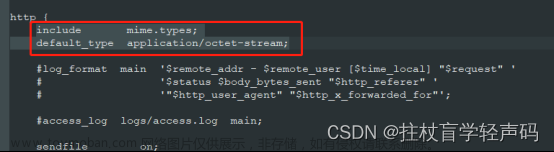
title:工作日记,前段后分离项目,在部署时遇到的问题,Vue项目打包成dist文件之后放在服务器上,通过运行java-jar包,在application.yml中引入静态资源的方式访问前端。如下图所示:

问题1:前端页面是可以访问到了,但是后端访问不到,在本地中运行就可以。
首先前端我在vite.config.ts 配置的代理服务器,在本地启动起来是可以的并且不会有跨域问题,放在服务器上代理就失效了。
答案:我们将项目打包成dist静态文件后,代理服务器就被抽离出来了,所以访问不到(网上看到的)
解决:如果是通过上图中的方式引入的静态文件,则不需要配置代理,直接访问后端接口即可,否则就需要配置代理服务器nginx。
nginx简介:
-
什么是nginx:
Nginx ("engine x")是一个高性能的HTTP和反向代理服务器,特点是占有内存少,并发能力强,事实上nginx.的并发能力确实在同类型的网页服务器中表现较好Nginx,专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率,能经受高负载的考验,有报告表明能支持高达50,000个并发连接数。·文章来源:https://www.toymoban.com/news/detail-773157.html
-
反向代理文章来源地址https://www.toymoban.com/news/detail-773157.html
server { listen 8089; #监听的端口号 server_name localhost; #浏览器通过访问这个地址和端口就能请求到nginx location / { proxy_pass http://127.0.0.1:5173/; #这个为前端项目的访问地址 #root html; #index index.html index.htm; } location /api/ { #前端向后端发出地址请求http://localhost:8089/api/user/login #就会将地址替换成 http://localhost:8050/user/login proxy_pass http://localhost:8050/; }
到了这里,关于项目部署后,前端vue代理失效问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!