文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员模块的实现
学生信息管理
公告通知管理
自修室管理
座位预约管理
小程序学生模块的实现
学生注册
小程序首页
我的
自习室预约
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了基于微信小程序的自修室预约系统的开发全过程。通过分析基于微信小程序的自修室预约系统管理的不足,创建了一个计算机管理基于微信小程序的自修室预约系统的方案。文章介绍了基于微信小程序的自修室预约系统的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。
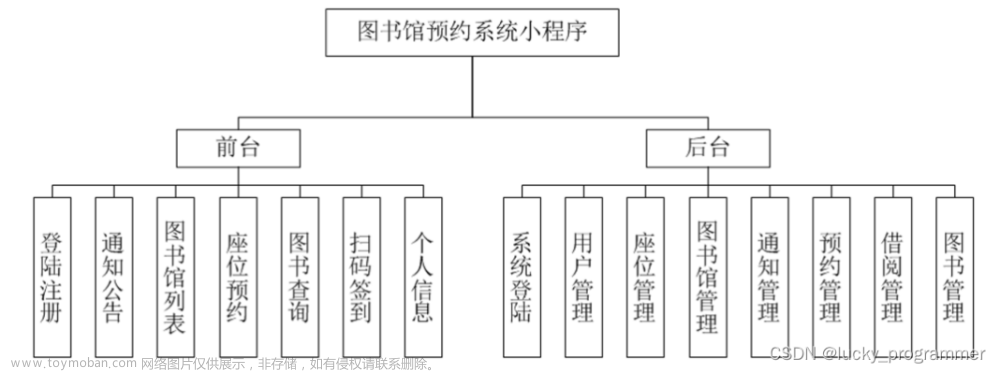
本基于微信小程序的自修室预约系统有管理员和学生两个角色。管理员功能有个人中心,学生管理,公告通知管理,自修室管理,座位预约管理,预约取消管理,管理员管理,系统管理等。学生角色有,查看公告通知,查看自修室,预约和取消自修室等功能。因而具有一定的实用性。
本站后台采用Java的SSM框架进行后台管理开发,可以在浏览器上登录进行后台数据方面的管理,MySQL作为本地数据库,微信小程序用到了微信开发者工具,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得基于微信小程序的自修室预约系统管理工作系统化、规范化。
系统展示
管理员模块的实现
学生信息管理
管理员可以管理学生信息,可以对通过微信小程序端注册的学生信息修改删除。

公告通知管理
管理员可以对线上公告通知进行添加,修改删除查询操作。

自修室管理
系统管理员可以查看自修室,并且可以对自修室的信息进行添加修改删除操作。

座位预约管理
系统管理员可以查看座位预约,并且可以对座位预约信息进行修改删除以及审核操作。

小程序学生模块的实现
学生注册
小程序学生是需要注册才可以进行登录的。界面如下图所示:

小程序首页
小程序首页会显示自修室以及公告通知,通过下滑就可以获取到。界面如下图所示:

我的
小程序最下面是导航模块,点击我的,可以出现关于我的相关功能。界面如下图所示:

自习室预约
小程序最下面是导航模块,点击自习室信息后预约需要输入信息才可以预约。界面如下图所示:文章来源:https://www.toymoban.com/news/detail-773192.html
 文章来源地址https://www.toymoban.com/news/detail-773192.html
文章来源地址https://www.toymoban.com/news/detail-773192.html
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}到了这里,关于案例144:基于微信小程序的自修室预约系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!