文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
用户功能模块的实现
用户注册登录界面
首页界面
收支记录界面
留言板界面
家庭年度收支界面
我的界面
管理员功能模块的实现
管理员登录界面
用户管理界面
收支记录管理界面
财务明细管理界面
理财计划管理界面
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着计算机技术的成熟,互联网的建立,如今,PC平台上有许多关于家庭财务管理方面的应用程序,但由于使用时间和地点上的限制,用户在使用上存在着种种不方便,而开发一款基于微信小程序的家庭财务管理系统,能够有效地解决这个问题。
本基于微信小程序的家庭财务管理系统采用WXML 、WXS、JS小程序编写语言、微信开发者工具进行微信端开发,使用MYSQL数据库进行储存系统数据,以微信为入口的,具有快捷、轻便的特点,不占内存,不用下载、安装,而且访问速度很快。系统界面良好,操作简单方便,通过系统概述、系统分析、系统设计、数据库设计、系统测试这几个部分,详细的说明了系统的开发过程,最后并对整个开发过程进行了总结,实现了家庭财务管理的重要功能。
“操作简单,功能实用”这是本软件设计的核心理念,本系统力求创造最好的用户体验。
系统展示
用户功能模块的实现
用户注册登录界面
没有账号的用户可进行注册操作,注册后可进入登录界面进行登录系统


首页界面
用户登录后进入系统首页

收支记录界面
用户登录后可增删改查收支信息


留言板界面
用户可进入留言板界面进行添加留言

家庭年度收支界面
用户可增删改查家庭年度收支信息


我的界面
用户在我的界面可根据需求进行相应模块的操作

管理员功能模块的实现
管理员登录界面
管理员要想进入系统后台对系统进行管理操作,必须登录系统后台

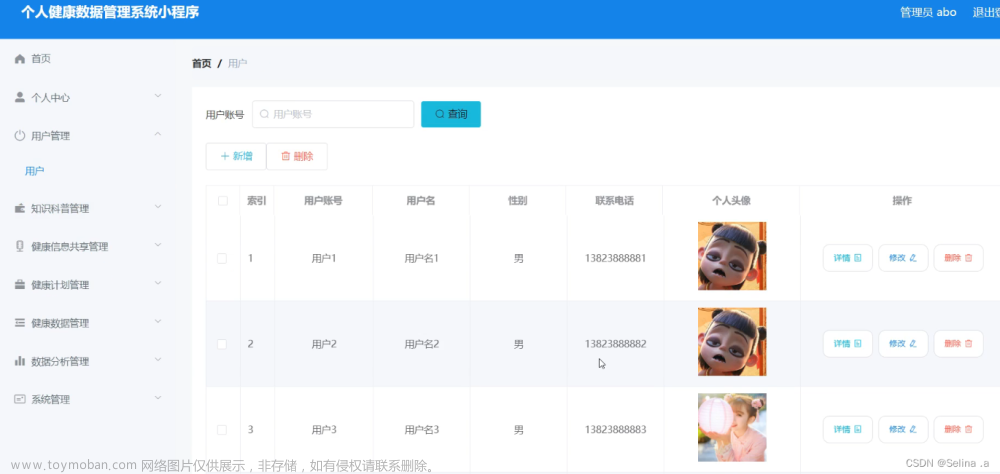
用户管理界面
管理员登录后可查看、新增、修改和删除用户信息

收支记录管理界面
管理员可查看、添加、修改和删除收支记录信息

财务明细管理界面
管理员可查看、添加、修改和删除财务明细信息

理财计划管理界面
管理员可以管理理财计划信息文章来源:https://www.toymoban.com/news/detail-773319.html
 文章来源地址https://www.toymoban.com/news/detail-773319.html
文章来源地址https://www.toymoban.com/news/detail-773319.html
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}到了这里,关于案例149:基于微信小程序的家庭财务管理系统的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!