-
axios 的特点
功能特点
-
可以在浏览器中发送 XMLHttpRequests 请求
-
可以在 node.js 中发送 http请求
-
支持 Promise API
-
可以拦截请求和响应
-
可以转换请求和响应数据
-
客户端支持防止 CSRF
-
提供了一些并发请求的接口(重要,方便了很多的操作)
-
自动转JSON数据格式
-
axios 处理错误处:只需使用 catch()
支持多种请求方式:
axios(config)
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
get请求方法总结:
A: 无参数
axios.get(url).then(res=>console.log(res).catch(error=>conosle.log(error))
B: 有参数
axios({
url: 'http://xxx',
method: 'get' //默认就是get,这个可以省略,
params: {//URL查询对象
key: value
}
})post 请求方法总结
//对于post请求可以统一设置一个请求头,后面所有post请求就可以不用单独设置请求头了
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
// 具体语法
let params = new URLSearchParams()//得到params对象,用来接收请求参数
// params.append(key,value) //请求参数写成键值对key就是参数名,value就是参数值
params.append('a',1)
params.append('b',2)
axios({
url: 'http://localhost/post.php',
method: 'post',
data: params,//将请求参数写入data;
headers: { //单个请求设置请求头
'Content-Type': "application/x-www-form-urlencoded"
}
})
.then(res => {
console.log( res )
})
.catch( error => {
if( error ){
throw error
}
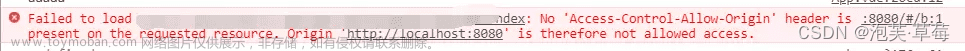
})背景:因为axios中只能使用get和post方法来进行请求数据,没有提供jsonp等方法进行跨域访问数据
既然使用axios直接进行跨域访问不可行,我们就需要配置代理了。
代理可以解决的原因:因为客户端请求服务端的数据是存在跨域问题的,而服务器和服务器之间可以相互请求数据,是没有跨域的概念(如果服务器没有设置禁止跨域的权限问题)
也就是说,我们可以配置一个代理的服务器可以请求另一个服务器中的数据,然后把请求出来的数据返回到我们的代理服务器中,代理服务器再返回数据给我们的客户端,这样我们就可以实现跨域访问数据。
-
配置BaseUrl
在main.js中
import { createApp} from 'vue'
import axios from 'axios'
import App from './App.vue'
import router from "@/router"
axios.defaults.baseURL="/api" //
createApp(App).use(router).mount('#app')-
配置代理(解决跨域)
在vue.config.js文件中配置,有的则在config文件夹下的index.js文件中配置。
// 配置跨域
proxy: {
"/api": {
target: "http://192.168.0.139:8801",//需代理的后端接口
secure: false,//开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求
changeOrigin: true,
pathRewrite: {
"^/api": "/",//重写匹配的字段。把/api 转为 /
}
}
},-
在具体使用axios的地方,修改url如下即可:
axios.get("/movie/top250").then((res) => {
res = res.data
if (res.errno === ERR_OK) {
this.themeList=res.data;
}
}).catch((error) => {
console.warn(error)
})axios 的封装
import axios from "axios"
axios.defaults.timeout = 10000;
//对于post请求可以统一设置一个请求头,后面所有post请求就可以不用单独设置请求头了
axios.defaults.headers.post['Content-Type'] = 'application/json';
export function post(url,data){
return new Promise((resolve,reject)=>{
axios({
url:url,
method:"post",
data:data,
}).then(res=>{
resolve(res.data)
}).catch(err=>{reject(err.data)})
})
}
export function get(url,params){
return new Promise((resolve,reject)=>{
axios({
url:url,
methods:"GET",
params:params
}).then(res=>{
resolve(res.data)
}).catch(err=>{reject(err.data)})
})
}axios调用封装 的使用
import {post} from './http'
export const save =data=>post("questionnaire/save",data)如何使用axios拦截器?
拦截器一般分为两种:请求拦截器、响应拦截器,在请求或响应被 then 或 catch 处理前拦截它们。。
-
请求拦截器 在请求发送前进行必要操作处理,例如添加统一cookie、请求体加验证、设置请求头等,相当于是对每个接口里相同操作的一个封装;
-
响应拦截器 同理,响应拦截器也是如此功能,只是在请求得到响应之后,对响应体的一些处理,通常是数据统一处理等,也常来判断登录失效等。
比如一些网站过了一定的时间不进行操作,就会退出登录让你重新登陆页面,当然这不用拦截器也可以完成这功能,但是会很麻烦而且代码会产生大量重复,所以我们需要用到拦截器.
应用场景
1:每个请求都带上的参数,比如token,时间戳等。
2:对返回的状态进行判断,比如token是否过期
请求拦截
// 添加请求拦截器--代码实现案例:仅供参考
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么, 如果vuex里有token携带在请求头中
if (store.state.token.length > 0 && config.headers.Authorization === undefined) {
// 发起请求之前, 把token携带在请求头上(表明自己身份)
config.headers.Authorization = 'Bearer ' + store.state.token
}
// 配置token
// config.headers.AuthorizationToken = localStorage.getItem('AuthorizationToken')
return config
},function (error) {
// 对请求错误做些什么
return Promise.reject(error)
})
响应拦截
// 添加响应拦截器--代码实现案例:仅供参考
axios.interceptors.response.use(function (response) { // 当状态码为2xx/3xx开头的进这里
// 想根据业务需要,对响应结果预先处理的,都放在这里
return response
}, (error)=> { // 响应状态码4xx/5xx进这里
// 对响应错误做点什么
if (error.response.status === 401) { // 身份过期/token无效
// 1.清空vuex的token
store.commit('setToken', '')
store.commit('setRefreshToken', '')
// 2. 清空本地token
localStorage.removeItem('token')
localStorage.removeItem('refresh_token')
// 跳转到登录页面登录
router.push({
path: '/login'
})
}
return Promise.reject(error)
})
//所有api接口里以后暂时不用自己携带Headers+Token了,简略代码,统一管理什么是jsonp
在前端开发中, 我们一种常见的网络请求方式就是JSONP
使用JSONP最主要的原因往往是为了解决跨域访问的问题。
JSONP的原理是什么呢?
JSONP的核心在于通过<script>标签的src来帮助我们请求数据。
原因是我们的项目部署在domain1.com服务器上时, 是不能直接访问domain2.com服务器上的资料的,会产生跨域问题。
这个时候, 我们利用<script>标签的src帮助我们去服务器请求到数据, 将数据当做一个javascript的函数来执行, 并且执行的过程中传入我们需要的json。
所以, 封装jsonp的核心就在于我们监听window上的jsonp进行回调时的名称.
什么是跨域?
当后端接口的url和页面的url的端口,协议,域名有一个或多个不同时就会产生跨域。
Proxy也称为网络代理
什么是代理?
通俗来说就是一个中间商。文章来源:https://www.toymoban.com/news/detail-773883.html
官方说就是一种特殊的网络服务,允许一个客户端通过这个服务与另一个网络终端(一般为服务器)进行非直接的连接,一些网关、路由器等网络设备就具有网络代理功能。一般认为代理服务有利于保障网络终端的隐私或安全,防止服务器被攻击。文章来源地址https://www.toymoban.com/news/detail-773883.html
到了这里,关于Vue axios 的使用与跨域问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!