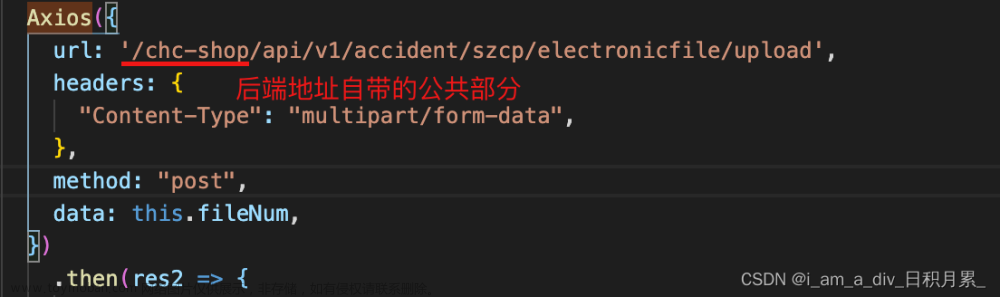
今天遇到一个nginx代理后端接口请求报404的问题,问题是这样的,后端由于服务器没有环境,但是需要和前端联调,于是采用cpolar内网穿透的方式,穿出来了。但是前端请求跨域,于是前端用nginx代理了一下后端接口,但是报404.
由于线上nginx 配置比较复杂,我就简化写下当时的nginx配置:
server {
listen 80;
server_name test.xxxxx.cn
location /api {
include proxy.conf;
proxy_pass http://127.0.0.1:8888;
}
}前端调用www.xxxxx.cn/api的时候一直报404,根据nginx访问日志查,看到access.log 是有记录,而且返回404。
 红圈部分,已确定应将请求路由到哪个服务器,如果它的值不匹配任何服务器名称,或者请求根本不包含这个头字段,那么 nginx 将把请求路由到这个端口的默认服务器。
红圈部分,已确定应将请求路由到哪个服务器,如果它的值不匹配任何服务器名称,或者请求根本不包含这个头字段,那么 nginx 将把请求路由到这个端口的默认服务器。
那解决方案就是配置Host文章来源:https://www.toymoban.com/news/detail-773946.html
server {
listen 80;
server_name www.xxxxx.cn
location /api {
include proxy.conf;
proxy_set_header Host 127.0.0.1;
proxy_pass http://127.0.0.1:8888;
}
}
问题解决文章来源地址https://www.toymoban.com/news/detail-773946.html
到了这里,关于nginx 代理接口报404 问题排查的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!