(日落西山,每次看到此景,我总是会想到明朝(明朝那些事儿第六部的标题,日落西山))
目录
前言
官网自定义tabbar
猜测bug产生原因
解决闪烁问题
写在最后
前言
几个月前,因工作需求,我开发了一个小程序,当时遇到了一个需求,是关于tabbar权限的问题。小程序的用户分两种,普通用户和vip用户,普通用户tabbar有两个,vip用户小程序下面的tabbar有五个。
因为涉及自定义tabbar的问题,所以官方自带的tabbar肯定就不能用了,我们需要自定义tabbar。官方也提供了自定义tabbar的功能。
官网自定义tabbar
官网地址:基础能力 / 自定义 tabBar (qq.com)
{
"tabBar": {
"custom": true,
"list": []
}
}就是需要在 app.json 中的 tabBar 项指定 custom 字段,需要注意的是 list 字段也需要存在。
然后,在代码根目录下添加入口文件:
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss具体代码,大家可以参考官网案例。
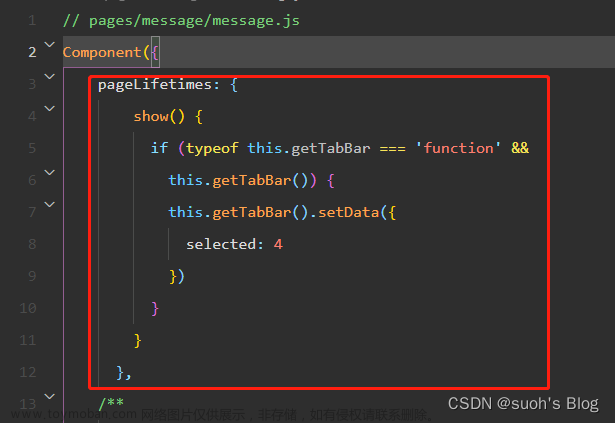
需要注意的是每个tabbar页面 / 组件都需要在onshow / show 函数中执行以下函数,否则就会出现tabbar按钮切换两次,才会变成选中色的问题。
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 0 // 第n个tabbar页面就填 n-1
})
}接下来就是我的思路

我在 custom-tab-bar/index.js 中定义了一个函数,这个函数去判断当前登录人是否为vip,如果是就替换掉tabbar 的数据。
那么之前每个页面的代码就要写成这样
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().change_tabbar_list()
this.getTabBar().setData({
selected: 0 // 第n个tabbar页面就填 n-1
})
}ok,我们来看一下效果。注意看视频下方的tabbar,每个页面,第一次点击的时候,有明显的闪烁bug。(大家也可以参考一下市面上的小程序,小部分的小程序有这个闪烁问题,大部分的小程序没有这个闪烁的问题(如:携程小程序))
小程序tabbar闪烁
bug产生原因
那么我们就要去思考了,为什么人家的小程序没有这个bug呢?
想这个问题前,要先去想这个bug是怎么产生的,我猜测是每个tabbar页面都有个初始化的过程,第一次渲染页面的时候要去重新渲染tabbar,每个页面的tabbar都是从0开始渲染,然后会缓存到每个页面上,所以第二次点击就没有这个bug了。
解决tabbar闪烁问题
为了解决这个问题,我想到了SPA ,也就是只留一个页面,其他的tabbar页面都弄成组件。
效果展示
成功解决tabbar闪烁问题
已经解决,tabbar闪烁的问题。
代码思路,通过wx:if 控制组件的显示隐藏。


源码地址:https://gitlab.com/wechat-mini-program1/tabbar-SPA
https克隆地址:https://gitlab.com/wechat-mini-program1/tabbar-SPA.git
写在最后
1、我也是在网上见过别人的一些评论,说如果将小程序重构成这种单页面,会有卡顿问题,我目前没有发现这个问题,可能是我做的小程序功能比较少。
2、至于生命周期,将页面切换成组件后,页面的那些生命周期也肯定都不能使用了,只能用组件的生命周期,我之前开发使用组件的生命周期实现业务逻辑也没什么问题。 触底加载这些也只能换成组件去实现了。文章来源:https://www.toymoban.com/news/detail-774071.html
3、小程序最上面的标题,也可以使用以下代码来实现。就是在每个组件初始化的时候要去执行下列代码。文章来源地址https://www.toymoban.com/news/detail-774071.html
wx.setNavigationBarTitle({
title: '',
});到了这里,关于为了解决小程序tabbar闪烁的问题,我将小程序重构成了 SPA的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!