找了很久,毕竟自己也是做测试,本来想买个服务器来着,由于了一下,还是给我找到了最终~
自己做的小程序想部署,又不想买阿里云服务器,部署到阿贝云也不错,阿贝云会给开发者提供, 免费虚拟主机 和 免费的云服务器,最近我用了一段时间感觉还很不错也很稳定我测试用完全够用了,现在目前的方案是结合uniapp开发这样使用很舒服~
首先给出地址:宝贵的地址啊,找了很久的分享出来了:
https://www.abeiyun.com然后再就是去注册账号:注册账号很简单,注册以后记得在

在账户这里点击实名认证,认证以后然后

再去产品这里点击免费云服务器,这里然后打开

打开以后如果是第一次进来这里会有个立即开通的按钮,点击立即开通就能马上开通免费云服务器了,然后就可以自己去安装操作系统了,而且还可以选择windows操作系统,还是linux操作系统,这里我安装的是centos纯净版的系统.
然后我们再看:开始部署我们的小程序

首先使用hbuider开发完程序,然后,再去,点击发型,然后选择

上传网站到服务器,然后选择

选择新建,然后点击

新建以后然后这里点击新建服务空间,然后再去

这里选择免费服务空间,然后

然后点击立即购买,然后

点击确认开通,然后再去

这里点击上传就可以了

点击上传以后然后就可以去发行了,这里

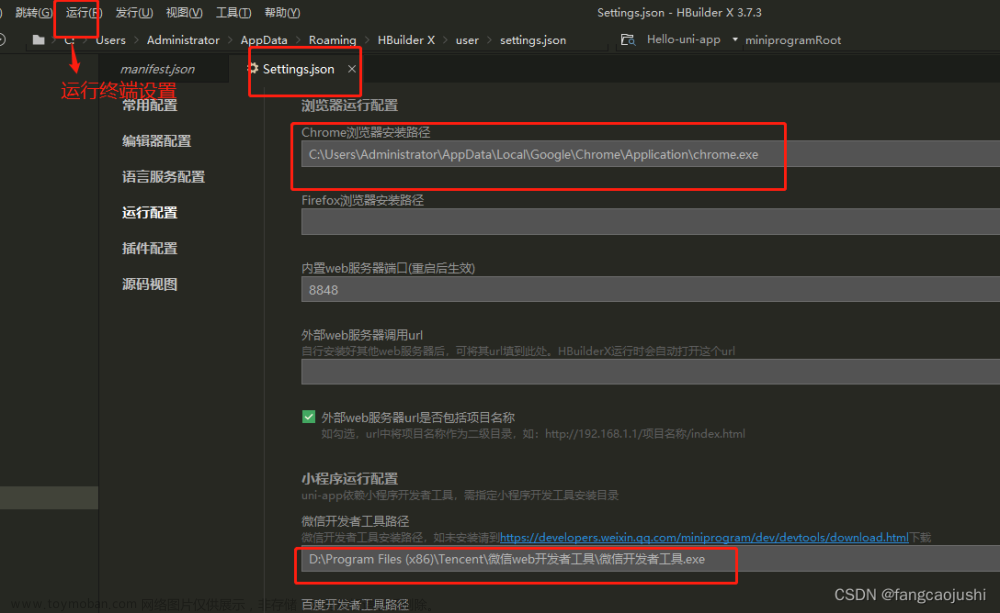
然后就可以去发行了,但是发行之前这里要记得,找到项目中的mainifest.json文件然后
这里的运行的基础路径这里写一个自己的比如/h5/就是在网站的根目录下创建一个/h5目录然后放文件.

这里发行的时候,这里

这里网站标题自己写,这里的域名可以不写,也可以写,如果你有的话,然后点击发行

发行以后,如果发行过程中,弹出说覆盖之前的文件那就覆盖
发行以后,然后会给出一个临时域名可以访问,用这个是不是可以做公众号之类的开发了啊文章来源:https://www.toymoban.com/news/detail-774140.html
这样的话前端是可以了可以看到,那么后端呢,后面我们再来说文章来源地址https://www.toymoban.com/news/detail-774140.html
到了这里,关于使用HbuilderX3.8.3_把开发的小程序发布为Html5页面上传到_免费托管空间---uniapp_小程序开发工作笔记009的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!