问题描述:
使用npm或yarn进行安装依赖包时,无响应超时,随即设置镜像源指向淘宝镜像,但始终不生效。
问题原因:
无响应——网络等原因,导致npm或yarn装包失败;
设置镜像不生效——项目中的.npmrc文件或.yarnrc已经配置镜像源路径,优先以这个为准。
问题解决:
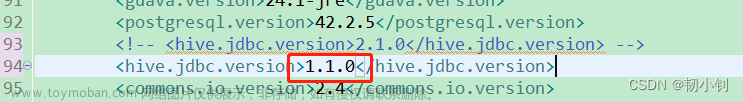
修改项目中的.npmc文件或.yarnrc配置,例如设置为淘宝镜像,如下图
 文章来源地址https://www.toymoban.com/news/detail-774230.html
文章来源地址https://www.toymoban.com/news/detail-774230.html
拓展知识点:
npm读取配置文件优先级如下:
P1—— 项目配置文件(/project/.npmrc),项目根目录下的.npmrc文件,仅用于管理本项目的npm安装;
P2—— 用户配置文件(~/.npmrc),使用账号登陆电脑时,可以为当前用户创建一个.npmrc文件,往后该用户登录电脑,即可使用该配置文件(可通过 npm config get userconfig 来获取该文件的位置);
P3——全局配置文件($PREFIX/etc/npmrc), 同一台电脑可能存在多个用户,可为多个用户设置一个公共的.npmrc文件(可使用命令npm config get prefix 获取$PREFIX);
P4——npm内嵌配置文件(/path/to/npm/npmrc),npm内置配置文件。
文章来源:https://www.toymoban.com/news/detail-774230.html
到了这里,关于前端npm或yarn装包踩坑——安装超时失败,设置镜像源不生效的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!