准备工作:
- 一台电脑
- 下载并安装微信开发者工具
- 一个微信扫码登录
随着科技的飞速发展和互联网的普及,微信作为一款社交媒体平台,已经渗透到我们日常生活的方方面面。无论是老年人还是年轻人,无论是城市还是农村,微信的用户群体已经覆盖了各个年龄段和各个社会阶层。它不仅仅是一个社交工具,更是一个综合性的生活服务平台,提供了支付、购物、娱乐、学习等多种服务。
微信小程序作为微信平台的一个重要组成部分,也随着微信的普及而得到了广泛的关注和应用。小程序的开发和维护已经成为一个热门的技术领域,吸引了大量的开发者和企业的投入。通过微信小程序,用户可以方便地获取各种服务,而无需下载安装额外的应用。这种便捷性使得微信小程序在短时间内得到了迅速的推广和应用。
随着微信小程序市场的不断扩大和完善,开发微信小程序已经不再仅仅是技术人员的专利。越来越多的企业和个人也开始投入到微信小程序的开发中,通过小程序提供各种创新的服务和功能。这不仅推动了微信生态系统的繁荣和发展,也为广大用户带来了更多元化、个性化的选择。
微信以及微信小程序的普及和应用,已经改变了我们的生活方式。无论是衣食住行还是娱乐消遣,微信及其小程序都为我们提供了极大的便利和丰富的选择。未来随着技术的不断进步和社会需求的变化,微信小程序的开发和应用将会继续扩大和完善,为人们的生活带来更多的惊喜和便利。
小程序的前端代码和web是极其相似的,wxml和html、wxss和css以及js,现在还经常将wxss读作css。如果你有一定的web开发基础,对开发小程序很有帮助,当然如果你是零基础,那么也有零基础开发小程序的办法。
一.如何注册小程序
第一步:登录微信公众平台,单击右上角的“立即注册”,开始注册。
微信公众平台 (qq.com)

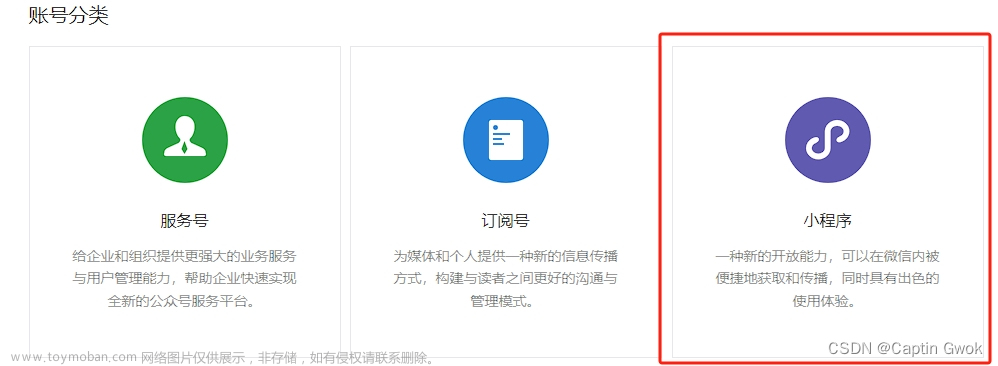
第二步:在注册类型这里,选择注册“小程序”。

第三步:进入账号资料填写页面,填写绑定邮箱和密码,点击注册。

请填写未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱。而且每个邮箱只能申请一个小程序。
第四步:激活邮箱,登录邮箱,查收激活邮件,点击激活链接。

第五步:填写主体信息,确认主体类型。完善主体信息和管理员信息。
第六步:认证
企业个人为主体的小程序只需要在表单中填写资料完成验证,就可以直接注册小程序。注意:个人小程序没有支付功能。
企业类型帐号可选择两种主体验证方式。
方式一:支付验证需要用公司的对公账户向腾讯公司打款来验证主体身份,打款信息在提交主体信息后可以查看到。请根据页面提示,向指定的收款帐号汇入指定金额。温馨提示:请在10天内完成汇款,否则将注册失败。
方式二:微信认证通过微信认证验证主体身份,需支付300元认证费。认证通过前,小程序部分功能暂无法使用。

第七步:填写管理员信息。
注意事项:主体信息一旦提交,则不可修改。

二.公众号注册小程序方式
还可以通过认证过的公众号直接使用公众号资质快速注册小程序。不用提交资料和交认证费用。
第一步:在微信公众号后台,点击“小程序管理”。

第二步:选择“快速注册并认证小程序”。然后借助公众号资质,绑定小程序管理员,即可完成小程序注册。

使用以上两种方式都可以完成小程序的注册,有认证公众号的适合第二种,没有的选择第一种。资料填写后等待审核,审核完成后小程序就可以使用了。
三.接下来是分享一个适合初学者的实战开发教程
登录 - 第二大学 - 大学生创业培训 - Powered By EduSoho

该教程免费,可以打开该教程参考一步步做,该教程是一个实际的小型项目,跟他做完基本就可以入门了。有信息的展示、发布等功能,可以显示到手机操作。
如果你已经懂一些前端编程(前端开发使用的语言基本是HTML5 + CSS + JavaScript)知识,那么可以在上述教程代码的基础上,可以自己参照官方文档开发其他项目也是足够的
安装微信开发者工具——创建小程序项目——开发!

微信小程序开发文档
打开微信开发者工具,新建一个项目,选用测试号自动填充appid,选择js-基础模板
接着把这三个文件里面的代码内容都清空一下

接下来,就是到写代码的环节了,我们让Ai来帮我们写。Ai引擎特别多,这里用百度的文心一言Ai引擎
因为不用爬出去,大家都省事
先让Ai简单写一个显示当前的时间的代码:

Ai生成的代码
以下是一个显示当前时间的微信小程序的页面,采用了高端大气的设计风格:
<view class="container">
<text class="time">{{currentTime}}</text>
</view>在上面的代码中,我们使用了 view 组件来包裹文本,以形成一个容器。文本使用了 text 组件来显示当前时间。通过使用双花括号 {{}} 语法,我们可以将数据绑定到页面上。在这个例子中,我们将 currentTime 绑定到文本中,以显示当前时间。
接下来,我们需要在对应的 JavaScript 文件中定义 currentTime 数据。可以使用 Date 对象来获取当前时间,并将其转换为字符串格式。以下是一个示例:
Page({
data: {
currentTime: ''
},
onLoad: function () {
var currentTime = new Date().toLocaleString();
this.setData({
currentTime: currentTime
});
}
})在上面的代码中,我们首先定义了一个空的currentTime数据。然后,在onLoad方法中,我们获取当前时间并将其转换为本地字符串格式。最后,我们使用setData方法将currentTime数据更新为获取到的当前时间。
最后,我们可以为页面添加一些样式来提升整体视觉效果。以下是一个示例样式:
.container {
font-size: 36px;
font-weight: bold;
text-align: center;
padding: 20px;
background-color: #000000;
color: #ffffff;
}在上面的样式中,我们为容器设置了较大的字体、粗体、居中对齐的样式,并添加了黑色背景和白色文本颜色。可以根据个人喜好和设计风格进行调整。
可以看到,Ai已经帮我们把js逻辑,css样式,界面这些都写好了。
我们只需要复制这些代码到微信开发者工具对应的文件上,就能真实的看效果了

可以看到左边的预览区,已经显示出当前的时间了
看到这里,是不是觉得很简单呢!!!
发挥你的想象力,动手操作一下吧
四.小程序的一些资源分享
UI组件
- weui-wxss ★852 - 同微信原生视觉体验一致的基础样式库
- Wa-UI ★122 - 针对微信小程序整合的一套UI库
- wx-charts ★105 - 微信小程序图表工具
- wemark ★85 - 微信小程序Markdown渲染库
- WeZRender ★36 - 微信小程序Canvas增强组件
- wetoast ★21 - 仿照微信小程序提供的showToast功能
- wxapp-charts ★20 - 微信小程序图表charts组件
- WeiXinProject ★18 - 列表的上拉刷新和上拉加载
- citySelect ★16 - 微信小程序城市选择器
开发框架
- Labrador ★391 - 微信小程序模块化开发框架
- wepy ★383 - 小程序组件化开发框架
- wxapp-devFrame ★27 - 小程序基本的开发框架
实用库
- wxParse ★412 - 微信小程序富文本解析自定义组件
- wechat-weapp-redux ★102 - 微信小程序Redux绑定
- wilddog-weapp ★44 - 野狗微信小程序客户SDK
- wafer-client-sdk ★40 - 微信小程序客户端腾讯云增强 SDK
- WxNotificationCenter ★29 - 微信小程序通知广播模式类
开发工具
- weapp-ide-crack ★4454 - 微信小程序IDE及破解攻略
- wept ★799 - 实时微信小程序开发工具
- weapp-quick ★296 - “微信Web开发者”拷贝工具
- Wxapp.vim ★155 - 微信小程序开发 Vim 插件
- Matchmaker ★80 - 专为微信小程序开发的插件
- wechat_web_devtools ★72 - 微信开发者工具Linux版
- miniapps ★67 - 小程序项目脚手架工具
服务端
- NAMI ★28 - 专为小程序而生的服务端开发容器
- Wafer 服务端 SDK - Java ★28 - 企业级微信小程序全栈方案
- m-mall-admin ★26 - 创建REST API的样板应用
- weapp-php-server-sdk ★23 - 腾讯云微信小程序云端解决方案
- weapp-node-server-demo ★20 - Wafer 服务端 Demo
其他
- wxapp-redux-starter ★58 - 提供方便快捷的微信小程序开发环境
Demo
- weapp-demo ★727 - 仿豆瓣电影微信小程序
- wechat-weapp-gank ★537 - Gank微信小程序
- SmallAppForQQ ★460 - 微信小程序高仿QQ应用
- wechat-weapp-mall ★430 - 微信小程序移动端商城
- weapp-wechat-zhihu ★297 - 微信中的知乎
- wecqupt ★255 - 在微信内被便捷地获取和传播
- 仿芒果TV ★188 - 微信小程序demo
- weChatApp-Run ★173 - 跑步微信小程序Demo
- wechat-v2ex ★173 - 简单的v2ex微信小程序
- wechat-weapp-taobao ★153 - 微信小程序demo 仿手机淘宝
- weapp-weipiao ★141 - 微信小程序-微票
- wechat-app-zhihudaily ★134 - 微信小程序-知乎日报
- fenda-mock ★125 - 使用微信小程序实现分答这款APP的基础功能
- weapp-boilerplate ★112 - 一个为微信小程序开发准备的基础骨架
- 腾讯云微信小程序 ★111 - 一站式解决方案客户端示例
- wechat_mall_applet ★103 - 巴爷微信商城的简单版本
- wechat-app-music ★91 - 微信小程序: 音乐播放器
- wechat-weapp-mapdemo ★76 - 微信小程序开发demo-地图定位
- m-mall ★67 - 实现一个移动端小商城
- wechat-weapp-movie ★66 - 微信小程序 - 电影推荐
- wechat-weapp-redux-todos ★61 - 微信小程序集成Redux实现的Todo list
- wxapp-socket-io ★61 - 微信小程序的SocketIO客户端
- weapp-douban-film ★59 - 微信小程序 - 豆瓣电影
- weapp-demo-session ★58 - 微信小程序示例一笔到底
- Artand ★55 - 微信小程序
- wepy-wechat-demo ★54 - wepy仿微信聊天界面
- weapp-one ★47 - 仿 「ONE · 一个」 的微信小程序
- BearDiary ★44 - 微信小程序之小熊の日记
- wechat-chat ★44 - 微信小程序版聊天室
- wxapp-sCalc ★41 - 微信小程序版简易计算器,适合入门练手
- wechat-weapp-demo ★41 - 一个简单的微信小程序购物车DEMO
- wxflex ★38 - 微信小程序的Flex布局demo
- 番茄时钟 ★35 - 番茄时钟微信小程序版
- weapp-newsapp ★35 - 微信小程序-公众号热门文章信息流
- wxapp-hiapp ★33 - HiApp 微信小程序版
- weapp-github ★33 - 微信小程序的简单尝试
- weapp-girls ★31 - 通过Node.js实现的妹子照片爬虫微信小程序
- weapp-V2ex ★30 - V2ex 微信小程序版
- wechat-app-flexlayout ★28 - 从FlexLayout布局开始学习微信小程序
- wechatapp-news-reader ★26 - 新闻阅读器
- wechat-app-xiaoyima ★24 - 仿大姨妈的微信小程序
- yiyaowang-wx ★21 - 医药网原生APP的微信小程序DEMO
- weapp-node-server-demo ★20 - Wafer 服务端 Demo
- weapp ★19 - 小程序 hello world 尝鲜
- weapp-demo-breadtrip ★19 - 基于面包旅行 API 制作的微信小程序示例
- WeChatMeiZhi ★17 - 微信小程序版妹纸图
- wxreading ★17 - 微信小程序跟读
- WXBaiSi ★16 - 微信小程序仿百思不得姐
- hotapp-notepad ★16 - 微信小程序HotApp云笔记
- wxapp-2048 ★16 - 微信小程序2048
- weapp-500px ★16 - 微信小程序
- netmusic-app ★14 - 仿网易云音乐APP的微信小程序
- WxMasonry ★14 - 微信小程序瀑布流布局模式
- GankCamp-WechatAPP ★13 - 微信小程序版干货集中营
- PigRaising ★13 - 专注管理时间的微信小程序
- weapp-lolgame ★12 - 英雄联盟(LOL)战绩查询
- WexinApp_1024 ★12 - 简单的实现了1024的游戏规则
- weapp-douban-movie ★12 - 微信小程序版豆瓣电影
- jspapa-wx ★10 - jspapa微信小程序版本
- wechat-app-githubfeed ★8 - 微信小程序试玩
- wxSortPickerView ★8 - 微信小程序首字母排序选择表
- liwushuoapp ★8 - 微信小程序开发的App
- wx-mina-meteor ★8 - 一个 meteor 的 React todo list 例子
- caipu_weixin ★7 - 微信小程序健康菜谱
- weapp-LeanCloud ★7 - LeanCloud 的微信小程序用户登陆Demo
部分素材资源来自网络,如有侵权请联系我 文章来源:https://www.toymoban.com/news/detail-774291.html
后续会持续分享一下经验,欢迎点赞收藏和关注。文章来源地址https://www.toymoban.com/news/detail-774291.html
到了这里,关于微信小程序详细教程,两小时零基础注册和使用小程序,并利用Ai引擎真正0代码开发小程序!!!(干货,建议收藏)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!