摘要:随着互联网技术的发展,电子商务逐渐普及并成为人们购物的主要方式之一。本实验基于Web技术,使用HTML、CSS和JavaScript等前端技术,设计并实现了一个基于Web的书店商城系统。实现了用户和管理员两类用户的功能需求。
关键词:Web;CSS;JavaScript;网上书店系统;Vue.js;
1.1系统模块的划分
系统分析是对所设计的书店商城系统进行分解、描述和整合的过程。本系统分析主要介绍系统的各个模块及其功能,包括管理员和用户两类用户的功能需求。
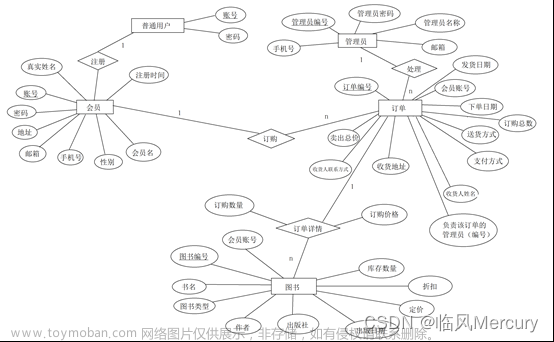
系统模块的划分(如图1-1-1展示):
用户模块:包括注册登录、个人信息管理、购物车和订单管理等功能。
商品模块:展示商城中的图书信息,提供搜索、分类等功能。
管理员模块:管理员后台具有维护图书信息(增删改查),图书的分类管理以及客户信息的维护,订单信息的确认、删除、修改和开始配送等核心功能。

图1-1-1:网上书店商城模块分类
1.2系统模块的划分(部分展示)
1.2.1 电子书店首页
展示了网上书店首页的头部,当用户进入电子书店的首页(index.html文件)时,可以在网站的头部找到三个超链接,它们位于右上角,用户可点击超链接跳转到相应界面。此外,在顶部的下方有搜索框,用户可以通过输入书籍名称进行搜索,从而获得相应结果。首页下方分为五个板块,分别是首页、书店区、书摊区、新书区和资讯区。用户可以点击这些板块跳转到相应的页面。


1.2.2 电子书店个人信息页及书籍详细页
用户可以通过个人信息界面进行个人信息的维护和管理。

详细页面为用户提供了更加详细的书籍信息。首先,用户可以查看书籍的价格,以便更好地做出购买决策。同时,在该页面中,用户还可以查看书籍的内容简介、作者信息、出版社信息等相关信息。此外,详细页面还提供了直接购买或添加到购物车的功能,为用户提供了便捷的购买体验。用户只需要点击相应的按钮,便可完成购买或添加到购物车的操作。在页面下方,还提供了书籍的推荐信息,包括相关书籍的推荐、热销书籍推荐等内容。这些推荐信息可以帮助用户更好地发现自己感兴趣的书籍,提高购物体验的满意度。

1.2.3 电子书店书籍支付页
用户可以查看自己的购物车,同时还能够执行多种操作,如增加或减少商品数量,删除商品等。用户可以更改收货地址,并自由选择支付方式以进行网上订单的支付。另外,用户也可以选择取消订单。


1.2.4 电子书店管理员后台登录页
在完成人机验证(输入正确的验证码)后,请输入对应的账号名和密码,方可进入管理员后台系统。系统将核对您输入的账号密码是否匹配数据库中的数据,若匹配成功即可进入后台管理界面,若匹配失败则无法登录。

1.2.5源码以及文档部分展示
(1)源码文件展示(总计15个页面)

(2)word实验报告展示(8500字左右)


web网站更多细节内容欢迎参考b站的视频演示~~~:

html/css/js web网上书店系统网页设计大学生期末作业源码分享_哔哩哔哩_bilibili
 文章来源:https://www.toymoban.com/news/detail-774306.html
文章来源:https://www.toymoban.com/news/detail-774306.html
欢迎评论或者后台私信我获取源码~互相学习进步,加油!文章来源地址https://www.toymoban.com/news/detail-774306.html
到了这里,关于基于html/css/js的web网上书店系统网页设计大学生期末源码分享的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!