如何使用PostMan进行并发测试?
👀(Postman 的 runner 实际上是串行执行的,因此不能作为并发测试, 只是批量测试,本文如下称为并发的是错误的)
POST篇
要在Postman中对POST请求进行压力测试,可以按照以下步骤进行操作:
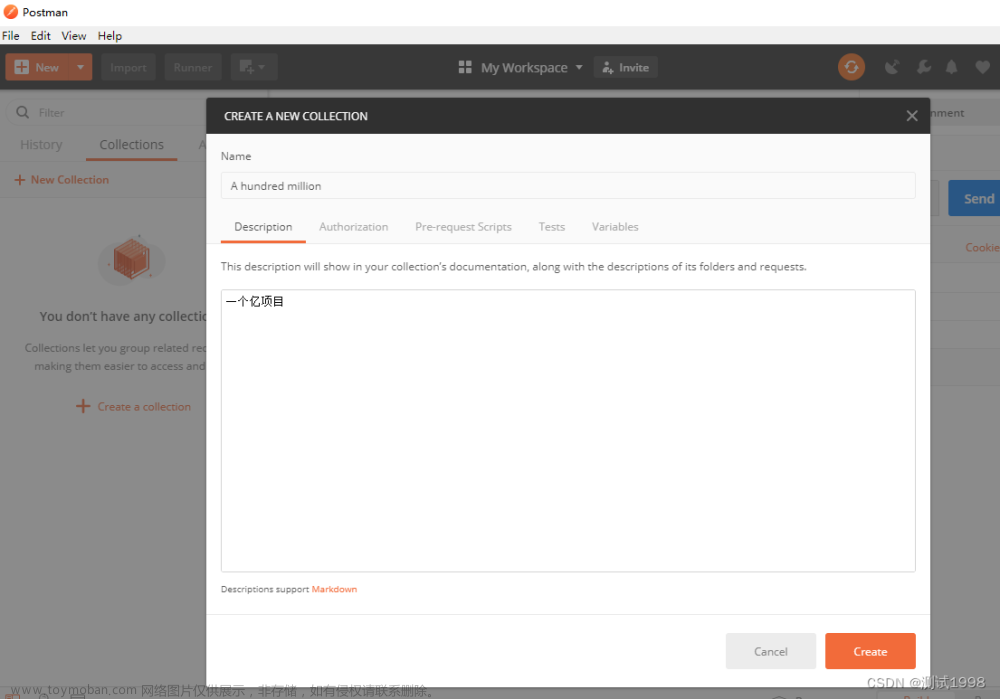
- 打开Postman应用程序并创建一个新的请求集合(Collection)。
- 在请求集合中创建一个新的请求,并选择HTTP方法为POST。
- 在请求URL字段中输入要测试的目标URL地址。
- 在请求主体(Body)部分中输入POST请求的有效载荷(Payload)数据。
- 配置请求头(Headers)和其他必要的参数。
- 在Postman界面的右上角,找到“Runner”按钮并点击它。
- 进入运行器(Runner)界面,选择之前创建的请求集合,并配置运行参数。
- 可以设置运行器的迭代次数、并发请求数量、延迟时间等选项,根据需要进行调整。
- 点击“Start Run”按钮开始运行压力测试。
- 运行结束后,可以查看每个请求的响应结果和性能指标,如响应时间、吞吐量等。
请注意,进行压力测试时要确保目标服务器能够承受相应的负载。此外,压力测试可能会对目标服务器产生一定的负担,请谨慎操作,避免对生产环境或敏感系统造成不良影响。
流程



{
"type": "0",
"branchId": "007ad91b716b44b18d9e9bbc0a265237",
"supplierAmt": 100.00,
"expectDate": "2023-12-01",
"remark": "",
"productList": [
{
"id": "{{id}}",
"procureId": "{{procureId}}",
"productId": "40289cb786e3cf260186e99873da0001",
"productNum": 3,
"categoryId": "40288d3c7a7faba8017a7fbcffd80000",
"specId": null,
"rowStatus": "1",
"createUser": null,
"createDate": null,
"updateUser": null,
"updateDate": null,
"productName": "美的电烤箱",
"categoryName": "家用电器",
"inventoryCount": 14.00,
"costPrice": null,
"totalPrice": 1500.00
}
]
}
id 和 procureId 均是唯一的,不能插入重复,因此要在Pre-req中设置变量
Pre-req 脚本 js
// 生成不带连字符的唯一标识符
function generateUniqueIdentifier() {
var d = new Date().getTime();
var uuid = 'xxxxxxxxxxxx4xxxyxxxxxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random() * 16) % 16 | 0;
d = Math.floor(d / 16);
return (c === 'x' ? r : (r & 0x3 | 0x8)).toString(16);
});
return uuid.replace(/-/g, '');
}
// 将唯一标识符赋值给请求的变量
pm.variables.set("id", generateUniqueIdentifier());
console.log(generateUniqueIdentifier())
//生成订单编号
// 生成P+ yyyyMMddHHmmss + 6位随机数的唯一标识符
function generateP() {
var date = new Date();
var dateString = date.getFullYear() +
('0' + (date.getMonth() + 1)).slice(-2) +
('0' + date.getDate()).slice(-2) +
('0' + date.getHours()).slice(-2) +
('0' + date.getMinutes()).slice(-2) +
('0' + date.getSeconds()).slice(-2);
var randomNumber = Math.floor(Math.random() * 900000) + 100000;
return 'P' + dateString + randomNumber;
}
// 将唯一标识符赋值给请求的变量
pm.variables.set("procureId", generateP());
在这里(View -> Show Postman Console)可以看到log的内容

生成的id: a54dc69c8ba94dffb2a0813fcf88c069
生成的procureId: P20231201132925285867
并发操作步骤


结果

GET篇
添加环境变量


引用变量文章来源:https://www.toymoban.com/news/detail-774451.html
 文章来源地址https://www.toymoban.com/news/detail-774451.html
文章来源地址https://www.toymoban.com/news/detail-774451.html
到了这里,关于如何使用PostMan进行并发测试?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!