1、项目需求分析
1.1、记事功能需求分析:
1.1.1、显示记事
用户打开记事本可以看到之前所写的所有记事内容,进入主页后,软件应该从数据库中搜索出该用户所写的全部记事,并将所有的数据进行显示。
1.1.2、添加记事
设置添加按钮,点击添加按钮之后可以编辑记事的标题和内容。
1.1.3、编辑记事
在主界面的记事列表中,点击一条记事,能够进行编辑,包括更改记事和删除记事。
1.1.4、查询记事
在主界面中设置查询功能,使用户可以通过对标题进行模糊查询。
1.2、账户管理
为了保护用户的隐私,在使用记事本时首先需要进行用户的登录,在登录账号之后才可以使用记事本的功能。
1.2.1、注册账号
使用记事本功能首先需要进行用户的注册,在注册过程中应注意用户名以及密码的正确输入才可注册成功。
1.2.2、登录
登录时需要对账号以及密码进行检测,如果账号密码正确即可进入记事本页面,使用记事本功能。
1.3、数据库需求分析
在该项目中使用了两个数据库表,分别为存储用户信息的users表以及存储记事本内容的note表。
1.4、界面需求分析
在该项目中,一个有六个页面,分别是用户界面activity_user、注册页面activity_register、记事本主页面activity_main、添加页面activity_add、编辑页面activity_edit、删除页面List_item_dialog。
总体布局以及背景色调使用简约风格。
2、项目的设计
2.1、注册功能

图 1 注册功能
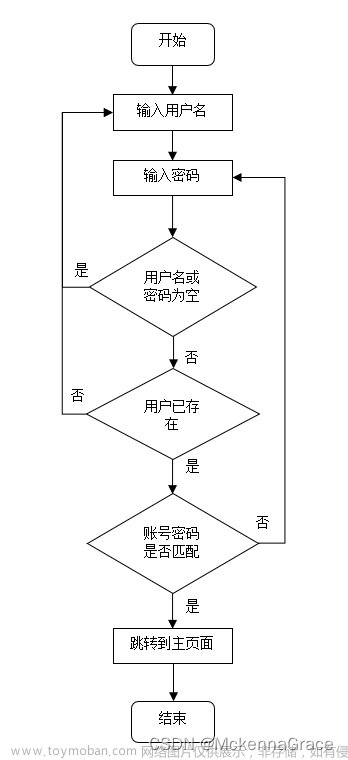
2.2、登录功能

图 2 登录功能
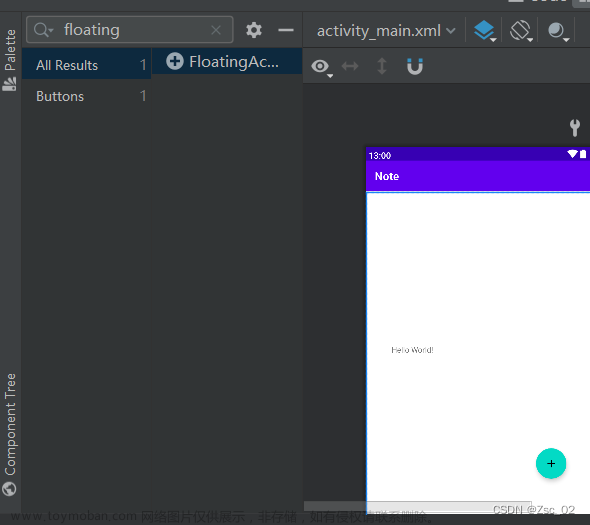
2.3、记事功能

图 3 记事功能
3、关键的代码
3.1、页面代码(部分)
3.1.1、用户界面activity_user.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:title="@string/app_name">
</androidx.appcompat.widget.Toolbar>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="40dp"
android:gravity="center_vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账号:"
android:textSize="25sp"
/>
<EditText
android:id="@+id/et_account"
android:layout_width="match_parent"
android:hint="请输入用户名或手机号"
android:layout_marginLeft="10dp"
style="@style/MyEditStyle"
android:inputType="text"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="25sp"
/>
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="请输入密码"
android:textSize="18sp"
android:layout_marginLeft="10dp"
android:paddingLeft="5dp"
android:inputType="numberPassword"
android:background="@drawable/edit_text_bg"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="记住密码"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="自动登录"
android:layout_marginLeft="40dp"
/>
</LinearLayout>
<Button
style="@style/MyBtnStyle"
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
/>
<Button
style="@style/MyBtnStyle"
android:id="@+id/btn_register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="注册"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/colorPrimary"
android:text="还没有账号?"
android:layout_gravity="right"
android:layout_marginRight="20dp"
android:layout_marginTop="10dp"
/>
</LinearLayout>
3.1.2、记事本页面activity.main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:title="@string/app_name">
</androidx.appcompat.widget.Toolbar>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rlv"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/ic_input_add"
android:layout_gravity="right|bottom"
android:layout_margin="20dp"
android:onClick="add"
/>
</FrameLayout>
</LinearLayout>
3.1.3、注册页面activity_register.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RegisterActivity"
android:orientation="vertical">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:title="@string/app_name">
</androidx.appcompat.widget.Toolbar>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="40dp"
android:layout_marginRight="20dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="账 号:"
android:textSize="25sp" />
<EditText
android:id="@+id/et_account1"
style="@style/MyEditStyle"
android:layout_width="match_parent"
android:layout_marginLeft="10dp"
android:hint="请输入用户名"
android:inputType="text" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_marginRight="20dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
android:textSize="25sp"
/>
<EditText
android:id="@+id/et_password1"
style="@style/MyEditStyle"
android:layout_width="match_parent"
android:layout_marginLeft="10dp"
android:hint="请输入密码"
android:inputType="numberPassword" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_marginRight="20dp"
android:gravity="center_vertical"
android:orientation="horizontal">
</LinearLayout>
<Button
android:id="@+id/btn_register1"
style="@style/MyBtnStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="注册"
android:onClick="register"
/>
<CheckBox
android:id="@+id/cb_agree"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:text="还没有账号?"
android:textColor="@color/colorPrimary" />
</LinearLayout>
3.2、实现类代码(部分)
3.2.1、用户登录类UserActivity.java
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class UserActivity extends AppCompatActivity implements View.OnClickListener {
private Button login,register;
private EditText name,password;
private UserDbHelper userDbHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_user);
userDbHelper = new UserDbHelper(this);
find();
}
private void find(){
login = findViewById(R.id.btn_login);
register = findViewById(R.id.btn_register);
name = findViewById(R.id.et_account);
password = findViewById(R.id.et_password);
login.setOnClickListener(this);
register.setOnClickListener(this);
}
@Override
public void onClick(View view) {
int id = view.getId();
if (id == R.id.btn_login){
String s = name.getText().toString();
String s1 = password.getText().toString();
boolean login = userDbHelper.login(s,s1);
if (login) {
Toast.makeText(this, "登陆成功!", Toast.LENGTH_SHORT).show();
Intent i = new Intent(this, MainActivity.class);
startActivity(i);
}else {
Toast.makeText(this, "登陆失败!", Toast.LENGTH_SHORT).show();
}
}else if (id == R.id.btn_register){
Intent i1 = new Intent(this,RegisterActivity.class);
startActivity(i1);
}
}
}
3.2.2、记事本主页面MainActivity.java,在activity首先创建出来的时候,先进行onCreate方法,调用initData方法,调用之后会在数据库中查询数据;查询完数据之后,在调用initEvent方法,将数据存放渲染列表;接下来调用onResume方法,在refreshDataFromDb刷新数据库之后进行数据库查询;最后调用initEvent方法,渲染一个空的列表,重新进行上述过程。
package com.example.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.SearchView;
import androidx.appcompat.widget.Toolbar;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.LinearLayout;
import com.example.myapplication.adaper.MyAdapter;
import com.example.myapplication.bean.Note;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
private FloatingActionButton mBtnAdd;
private List<Note> mNotes;
private MyAdapter mMyAdapter;
private NoteDbOpenHelper mNoteDbOpenHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.toolbar);
// 设置Toolbar为ActionBar
setSupportActionBar(toolbar);
initView();
initData();
initEvent();
}
protected void onResume(){
super.onResume();
refreshDataFromDb();
}
//重新拿到数据库中的信息
private void refreshDataFromDb() {
mNotes = getDataFromDB();
mMyAdapter.refreshData(mNotes);
}
private void initEvent() {
mMyAdapter = new MyAdapter(this,mNotes);
mRecyclerView.setAdapter(mMyAdapter);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(linearLayoutManager);
}
private void initData() {
mNotes = new ArrayList<>();
mNoteDbOpenHelper = new NoteDbOpenHelper(this);
}
private List<Note> getDataFromDB() {
return mNoteDbOpenHelper.queryAllFromDb();
}
private String getCurrentTimeFormat(){
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy年MM月dd HH:mm:ss");
Date date = new Date();
return simpleDateFormat.format(date);
}
private void initView(){
mRecyclerView = findViewById(R.id.rlv);
}
public void add(View view) {
Intent intent =new Intent(this,AddActivity.class);
startActivity(intent);
}
@Override
public boolean onCreateOptionsMenu(Menu menu){
getMenuInflater().inflate(R.menu.menu_main,menu);
SearchView searchView = (SearchView) menu.findItem(R.id.menu_serch).getActionView();
//监听器
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query){
return false;
}
@Override
public boolean onQueryTextChange(String newText){
mNotes = mNoteDbOpenHelper.queryFromDbByTitle(newText);
mMyAdapter.refreshData(mNotes);
return true;
}
});
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item){
return super.onOptionsItemSelected(item);
}
}
3.2.3、用户数据库类UserDbHelper.java
package com.example.myapplication;
import android.content.ContentValues;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import androidx.annotation.Nullable;
import com.example.myapplication.bean.User;
public class UserDbHelper extends SQLiteOpenHelper {
private static final String DB_NAME = "users.db";
private static final String create_users = "create table users(name varchar(32),password varchar(32))";
public UserDbHelper(@Nullable Context context) {
super(context, DB_NAME, null, 1);
}
@Override
public void onCreate(SQLiteDatabase sqLiteDatabase) {
sqLiteDatabase.execSQL(create_users);
}
@Override
public void onUpgrade(SQLiteDatabase sqLiteDatabase, int i, int i1) {
}
public long register(User u){
SQLiteDatabase db = getWritableDatabase();
ContentValues cv = new ContentValues();
cv.put("name",u.getName());
cv.put("password",u.getPassword());
long users = db.insert("users",null,cv);
return users;
}
public boolean login(String name,String password){
SQLiteDatabase db1 = getWritableDatabase();
boolean result = false;
Cursor users = db1.query("users",null," name like ?",new String[]{name},null,null,null);
if (users != null){
while(users.moveToNext()){
String password1 = users.getString(1);
result = password1.equals(password);
return result;
}
}
return false;
}
}
4、页面展示以及测试用例
4.1、页面展示
4.1.1、用户登录界面

图 4 登录页面
4.1.2、用户注册页面

图 5 注册页面
4.1.3、记事本主页面

图 6 记事本主页面
4.1.4、添加页面

图 7 添加页面
4.1.5、编辑页面

图 8 编辑页面
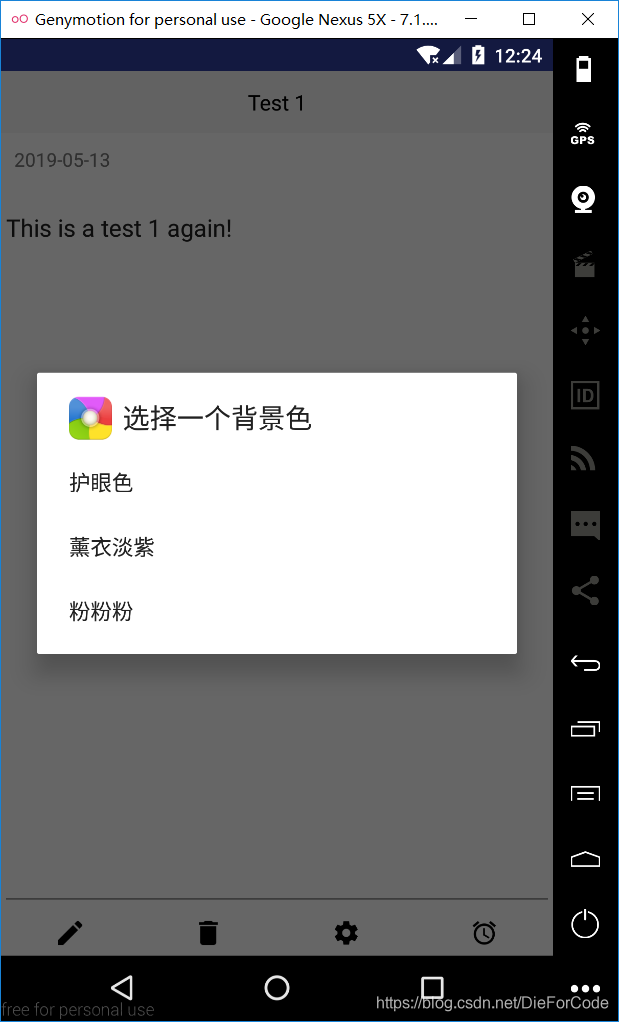
4.1.6、删除页面

图 9 删除页面
4.2、测试用例
4.2.1、登录注册用例

图 10 登录用例
4.2.2、注册用例

图 11 注册用例

图 12 注册后数据库中的变化
4.2.3、添加记事测试用例



图 13 添加记事测试用例
4.2.4、删除记事测试用例



图 14 删除记事测试用例
5、项目及课程总结
通过本次项目实践,将Android课程中的重点进行了运用,对Activity之间的通信、SQLite数据库操作、Service、和ListView等知识点有了更深入的了解,也让自己对这些要点的实践运用更加得心应手。
在本次项目中也出现了一些问题。再实现点击按钮进行登录注册操作中,R.id.XXX出现报错,无法进行页面的跳转。查找资料后发现,在ADT14之后,无法使用switch的case进行页面跳转。最后我使用了if-else语句将该问题解决。文章来源:https://www.toymoban.com/news/detail-774462.html
通过本次项目,简单实现了一个记事本的功能,但是该项目还是较为简单,希望在日后对Android的不断学习中可以对该项目进行完善,增加一些额外的功能。文章来源地址https://www.toymoban.com/news/detail-774462.html
到了这里,关于Android记事本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!