第一步:将 package-lock.json和node_modules包删除
第二步:删除webpack,重装了老的版本。
npm uninstall webpack
npm install webpack@^4.0.0 --save-dev
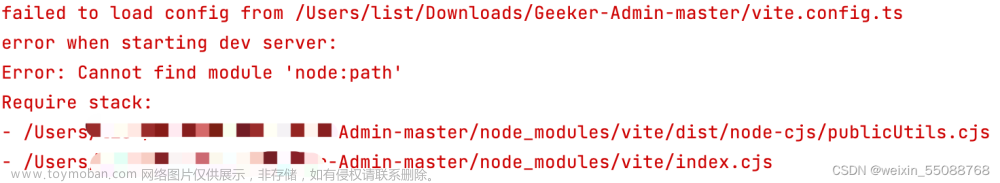
如果不删除重装会报以下错误的
第三步:运行如果还不成功报这个错误
就屏蔽掉这个代码,就好啦 文章来源地址https://www.toymoban.com/news/detail-774535.html
文章来源地址https://www.toymoban.com/news/detail-774535.html
文章来源:https://www.toymoban.com/news/detail-774535.html
到了这里,关于解决拉取Vue项目报错Cannot find module ‘webpack/lib/RuleSet‘的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!