😫博主:小猫娃来啦
😫文章核心:实现客户端与服务器实时通信的技术手段
前言
现代Web应用程序对实时通信的需求越来越高,为了满足这种需求,轮询和长轮询成为了常用的技术手段。本文将深入探讨轮询和长轮询的实现原理、优缺点以及使用场景,并提供代码示例,以帮助读者更好地理解和应用这两种技术。
轮询技术
轮询的概念
轮询是一种客户端与服务器之间实时通信的技术手段,它的基本原理是客户端定期发送请求来查询服务器是否有新数据或事件,并将响应返回给客户端。如果服务器有新的数据或事件,则将其返回给客户端;如果没有,则返回一个空响应。客户端收到响应后,可以处理数据或事件,并根据需要继续发送下一个请求。
轮询的实现原理
轮询的实现原理很简单,客户端期发送HTTP请求给服务器并等待响应。客户端可以使用定时器来定期发送请求,通常间隔时间设置为几秒钟到几分钟。服务器收到请求后检查是否有新数据或事件,并将其返回给客户端作为响应。客户端收到响应后,处理数据或事件,并随后发送下一个请求。
// 客户端代码
function pollServer() {
fetch('/api/data')
.then(response => response.json())
.then(data => {
// 处理服务器响应的数据
console.log('Received data:', data // 继续下一次轮询
setTimeout(pollServer, 5000);
});
}
// 开始轮询
pollServer();
// 服务器端代码 (使用 Express 框架)
const express = require('express');
const app = expressapp.get('/api/data', (req, res) => {
// 假设需要返回的数据为 { "status": "ok", "data": ... }
const responseData = {
status: 'ok',
data: ... // 根据实际需求提供数据
};
res.json(responseData);
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
轮询的优缺点
轮询的优点是简单易实现,适用于各种浏览器和服务器。然而,由于轮询的定期发送请求的特性,它会产生不必要的网络流量和延迟,并对服务器和客户端资源造成额外的负担。
轮询的使用场景
轮询适用于不需要实时性的应用场景,例如在线聊天室、实天气更新等。在这些场景下,短暂的延迟不会对用户体验产生重大影响。
长轮询技术
长轮询的概念
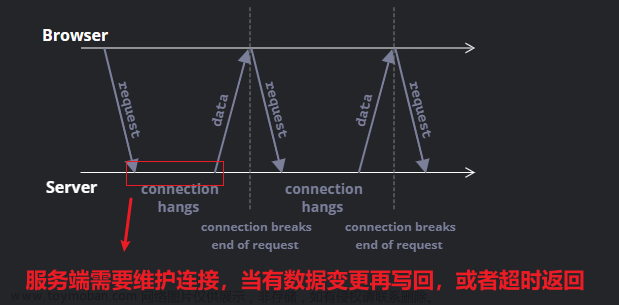
长轮询是一种改进的轮询技术,其主要目的是降低轮询过程中的资源消耗和延迟。长轮询的基本原理是客户端发送一个HTTP请求给服务器,并保持连接打开,直到服务器有新的数据或事件时才返回响应给客户端。在这期间,服务器会一直保持连接打开,直到超时或有新数据或事件。
长轮询的实现原理
长轮询的实现原理与轮询类似,只是客户端的请求会保持打开状态,直到服务器返回响应或超时。在服务器端,可以使用阻塞方式处理长轮询请求,即服务器线程会一直等待直到有新的数据或事件,然后返回响应给客户端。客户端收到响应后,可以处理数据或事件,并随后发送下一个长轮询请求。
// 客户端代码
function longPollServer() {
fetch('/api/data')
.then(response => {
if (response.status === 204) {
// 服务器返回204表示没有新数据或事件,继续进行长轮询
longPollServer();
} else if (response.status === 200) {
// 服务器返回200表示有新数据或事件,处理数据并进行下一次长轮询
response.json().then(data => {
console.log('Received data:', data);
// 继续进行长轮询
longPollServer();
});
}
});
}
//开始长轮询
longPollServer
// 服务器端代码 (使用 Express 框架)
const express = require('express');
const app = express();
let newData = null;
app.get('/api/data', (req, res) => {
if (newData === null) {
// 服务器新数据或事件,返回204
res.sendStatus(204);
} else // 服务器有新数据或事件,返回200和数据
res.json(newData);
newData = null;
}
});
// 更新数据或的路由,此处为示例代码,根据实际求进行修改
app.post('/api', (req, res) => {
// 更新服务器的数据或事件
newData = {
... // 根实际需求更新数据或事件
};
// 返回响应
res.sendStatus(200);
});
app.listen(3000, () => {
console.log('Server is running on port3000');
});
长轮询的优缺点
长轮询相较于轮询技术来说,减少了不必要的网络流量和请求次数,降低了服务器和客户端的资源消耗。但是相对于传统的轮询技术,长轮询的实现更加复杂,并且需要服务器支持长时间保持连接的能力。
长轮询的使用场景
长轮询适用于对实时性要求较高的应用场景,例如在线游戏、即时消息推送等。在这些场景下,降低延迟和减少不必要的资源消耗对于提供良好的用户体验非常重要。
轮询与长轮询的比较
轮询和长轮询都是实现实时通信的有效技术手段,但两者在资源消耗、延迟和实时性等方面有所不同。下表总结了两者的比较:
| 特性 | 轮询 | 长轮询 |
|---|---|---|
| 资源消耗 | 高 | 低 |
| 延迟 | 较高 | 较低 |
| 实时性 | 较低 | 较高 |
| 实现难度 | 简单 | 复杂 |
示例代码
下面是一个使用轮询实现实时时间更新的简单示例代码:
// 客户端代码
function pollServer() {
发送HTTP请求给服务器
fetch('/api/time')
.then(response => response.json())
.then(data => {
// 处理服务器响应的时间数据
const currentTime = new Date(data.time);
document.getElementById('time').innerText = currentTime.toLocaleTimeString();
// 继续下一次轮询
setTimeout(pollServer, 5000);
});
}
// 开始轮询
pollServer();
# 服务器端代码 (使用Flask框架)
import datetime
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/api/time')
def get_time():
# 返回服务器当前的时间
return jsonify({'time': datetime.datetime.now()})
if __name__ == '__main__':
app.run()
结论
轮询和长轮询都是实现客户端与服务器实时通信的技术手段,它们在资源消耗、延迟和实时性等方面存在差异。轮询适用于不需要实时性要求很高的场景,而长轮询适用于对实时性要求较高的场景。根据具体的应用需求和系统资源情况,选择合适的实时通信技术可以提供更好的用户体验和系统性能。文章来源:https://www.toymoban.com/news/detail-774579.html
 文章来源地址https://www.toymoban.com/news/detail-774579.html
文章来源地址https://www.toymoban.com/news/detail-774579.html
到了这里,关于前端(二十三)——轮询和长轮询的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!