uniapp官方文档:video | uni-app官网uni-app,uniCloud,serverlesshttps://uniapp.dcloud.net.cn/uni-app-x/component/video.html#video
主要使用到的是poster属性,详细属性可点击上方api进行查看

<video id="myVideo" class="xwlogo" :src='imgurl+"/index/xcp.mp4"'
:poster='imgurl+"/index/index_videoImg.png"'
@error="videoErrorCallback"
controls
></video>注意:这个封面的图片需要放到服务器上,在本地会报错

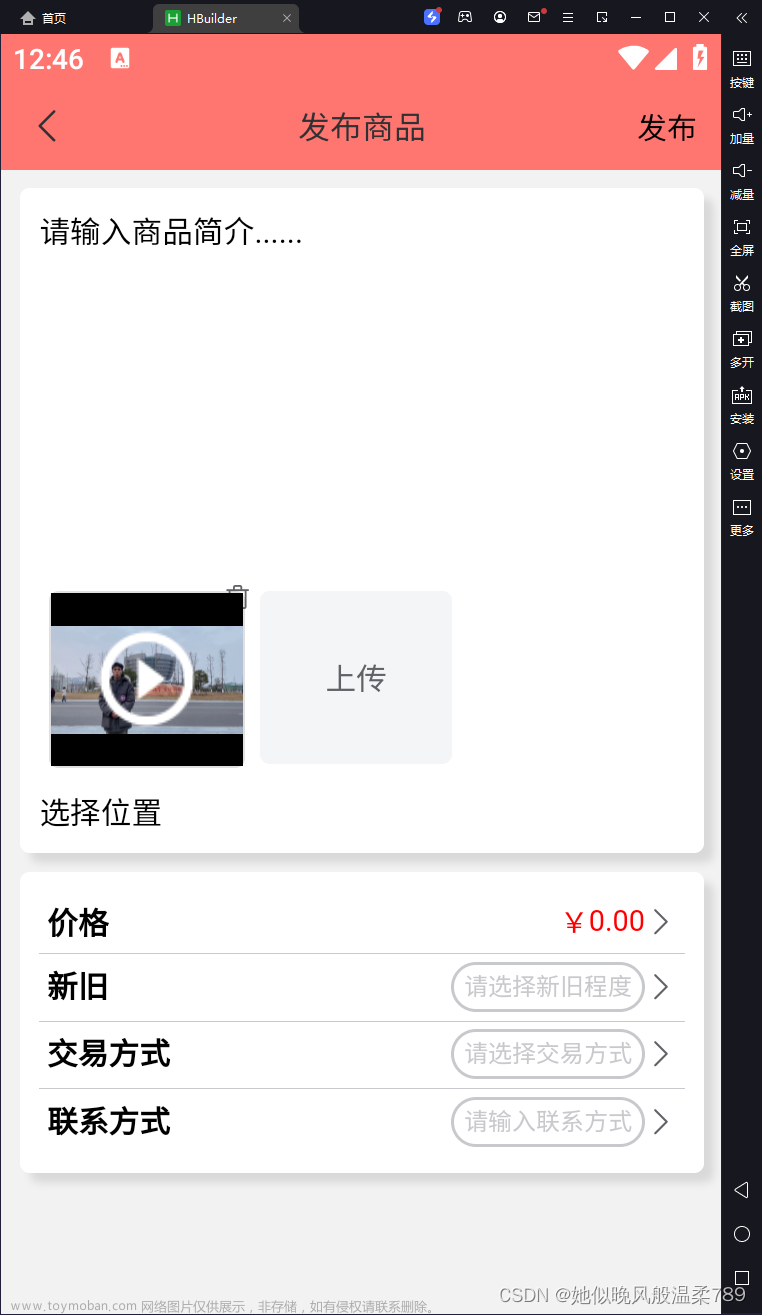
最终展示效果:文章来源:https://www.toymoban.com/news/detail-774713.html
 文章来源地址https://www.toymoban.com/news/detail-774713.html
文章来源地址https://www.toymoban.com/news/detail-774713.html
到了这里,关于uniapp-video自定义视频封面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!