前言
在开发UI滚动列表的时候,经常会有每项的背景图不统一的情况,会间隔重复的情况居多。这种情况下,手动去设置间隔一行的背景图或者颜色是比较麻烦的。在此背景下,笔者尝试写个小工具,在搭建UI时配置一下循环背景的样式,可以通过一键点击后设置UI背景的样式,省去繁琐的过程,如果多个列表的样式更改,也提供全局的一键设置背景设置按钮。同时提供了动态设置的接口,方便在动态请求数据的时候设置背景样式。
效果
一键全局设置:
单独设置:

实现过程
其核心思路是对UI的image组件的颜色和图片进行修改,配置的样式为数组的形式,通过循环的方式,遍历每个子节点和配置的样式,循环滚动的设置。至于Unity3d的编辑器扩展则是在Editor文件夹下,继承Editor类,通过GUILayout.Button新增设置背景的按钮。[MenuItem("0)]来新增菜单的设置按钮。本工程是基于Unity3d 2020.3.28f1c1个人版本实现,其它版本可能会有不兼容情况,请慎重使用。
UI搭建
UI的搭建也是常规的,Scroll Rect组件、Text和图片等组件构成。只不过需要注意的是,设置的背景图的额节点是兄弟节点,这个规则也可以按需要自行修改规则和代码。
编辑器扩展
单独设置的按钮:
这里是每个配置项的Inspector中可以单独进行点击,通过编写脚本的Editor的OnInspectorGUI函数进行实现:
public override void OnInspectorGUI()
{
DrawDefaultInspector();
SetItemBGMgr bgMgr = (SetItemBGMgr)target;
if (GUILayout.Button("设置子节点背景样式",new GUILayoutOption[] { GUILayout.ExpandWidth(false) }))
{
bgMgr.SetItemChildrenBG();
}
}
一键全局设置:
通过判断UNITY_EDITOR编辑器下才生效,否则打包会报错。通过MenuItem新增一个菜单选项,并设置了快捷键Shift + B:
#if UNITY_EDITOR
[MenuItem("设置子节点背景/刷新所有 #b", false, 1000)]
#endif
public static void RefreshAllItemBG()
{
Debug.Log("刷新所有背景");
/* SetItemBGMgr[] sim = Transform.root..<SetItemBGMgr>(true);
for (int i = 0; i < sim.Length; i++)
sim[i].SendMessage("SetItemChildrenBG");*/
instance?.BroadcastMessage("SetItemChildrenBG");
}
这里的一键全局设置功能有一些需要说明一下的点,由于使用了BroadcastMessage函数来广播消息,所以SetAllBGMgr需要挂在跟节点上,这样才能将消息广播到各个节点。还有一点是如果被设置的UI是active为false的状态时,是不会进行刷新的,因为它收不到广播的消息。后续会看这个问题有没有优化空间。
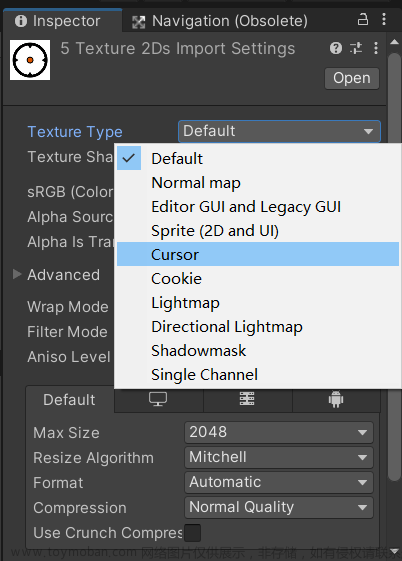
样式功能
样式的配置如图:
主要是图片和颜色的数组,默认是设置图片的数组,如果需要图片+颜色的模式需要勾选IsSpAndCol选项。
配置参数的代码如下:
[Header("背景图片(优先生效)")]
public Sprite[] sprites;
[Header("背景颜色")]
[Tooltip("优先级低于图片,IsSpAndCol时也生效,注意颜色数量和图片数量得一致")]
public Color32[] colors;
[Header("图片和颜色都生效")]
[Tooltip("注意颜色数量和图片数量得一致")]
public bool IsSpAndCol = false;
脚本在收到广播SetItemChildrenBG消息的时候,会进行样式的刷新:
for (int i = 0; i < transform.childCount; i++)
{
Image TempImg = transform.GetChild(i).GetComponent<Image>();
if (TempImg)
{
if (!TempImg.gameObject.activeSelf)
continue;
if (sprites != null && sprites.Length > 0)
{
TempImg.sprite = sprites[idx];
if (IsSpAndCol) {
if (colors != null && colors.Length > 0 && idx < colors.Length)
{
TempImg.color = colors[idx];
}
else
{
Debug.LogWarning("设置背景样式失败,请检查[" + transform.name + "]的背景颜色配置");
}
}
idx = (idx >= (sprites.Length - 1)) ? 0 : idx+1;
}
else if (colors != null && colors.Length > 0)
{
TempImg.color = colors[idx];
idx = (idx>=(colors.Length -1))?0:idx++;
}
else
{
Debug.LogWarning("设置背景样式失败,请检查["+ transform.name+"]的背景图片/颜色配置");
}
}
else {
Debug.LogWarning(transform.GetChild(i).name + " 设置背景样式失败,请检查其是否有Image组件");
}
}
如果动态请求数据(如:请求api的数据进行刷新UI时),等子节点全部创建而且数据全部刷新完成后,代码中调用一次即可
SetItemChildrenBG();
由于这里的样式需求是在预先搭建UI和动态请求数据刷新的情况,而且有active为false的情况下全局无效的情况。如果为了确保设置的样式肯定会生效,可以尝试在Start()函数中刷新一遍样式:文章来源:https://www.toymoban.com/news/detail-774847.html
void Start()
{
SetItemChildrenBG();
}
源码工程
https://download.csdn.net/download/qq_33789001/88644030
无法打开说明审核未通过。文章来源地址https://www.toymoban.com/news/detail-774847.html
到了这里,关于Unity3d C#利用Editor编辑器拓展实现配置UI背景样式一键设置UI背景样式功能(含源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!