最近做了几个大屏,有很多echarts图表,挑重要的记录一下:
1. 中国地图
首先要找一个json文件,包含中国地区内所有地方的经纬度和名称等,初始化地图的时候需要
echarts.registerMap("china", { geoJSON: city });这里的city就是我的json文件。在上方引入即可
import city from "./city";这里我把它放在和大屏index同目录下了,注意引入时的路径

然后就可以画出地图了,
echarts.registerMap("china", { geoJSON: city });
if (!this.mapChart) {
this.mapChart = echarts.init(this.$refs["map"]); //map是div元素的ref名称
}
let option = {
tooltip: {
trigger: "item",
show: false,
},
geo: {
show: true,
map: "china",
roam: true,
zoom: 1.55,
center: [106.83531246, 37.0267395887],
},
},
series: [
{
type: "map",
map: "china",
geoIndex: 0,
aspectScale: 1, //长宽比
showLegendSymbol: false, // 存在legend时显示
roam: true,
animation: false,
data: [],
},
],
};
this.mapChart.setOption(option);然后是地图样式相关的一些配置:
地图是否支持拖动和缩放:
在geo中加入roam属性即可。

option中加入tooltip可以在鼠标悬浮到某个区域的时候弹出标签
tooltip: {
trigger: "item",
show: true,
},geo对象中设置label,省份名称显示的样式
label: {
normal: {
show: true,
color: "rgb(249, 249, 249)", //省份标签字体颜色
formatter: (p) => {
switch (p.name) {
case "内蒙古自治区":
p.name = "内蒙古";
break;
case "西藏自治区":
p.name = "西藏";
break;
case "新疆维吾尔自治区":
p.name = "新疆";
break;
case "宁夏回族自治区":
p.name = "宁夏";
break;
case "广西壮族自治区":
p.name = "广西";
break;
case "香港特别行政区":
p.name = "香港";
break;
case "澳门特别行政区":
p.name = "澳门";
break;
}
return p.name;
},
},
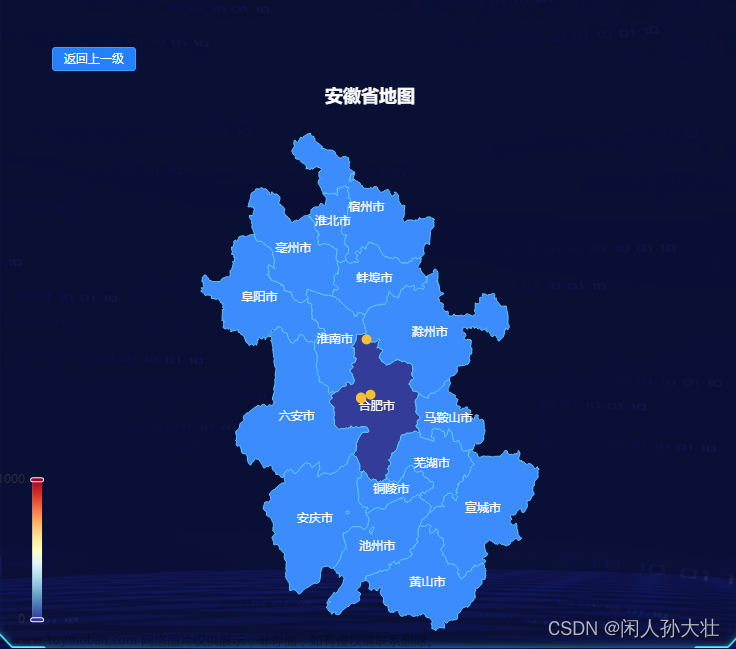
},效果:

隐藏掉右下方的“南海诸岛”: 在geo中加入如下代码设置regions
//隐藏南海诸岛
regions: [
{
name: "南海诸岛",
itemStyle: {
// 隐藏地图
normal: {
opacity: 0, // 为 0 时不绘制该图形
},
},
label: {
show: false, // 隐藏文字
},
},
],设置每一个省份的区域内样式,在geo中加入如下代码设置itemStyle
itemStyle: {
borderColor: "rgba(147, 235, 248, 1)",
borderWidth: 1,
areaColor: {
type: "radial",
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [
{
offset: 0,
color: "rgba(147, 235, 248, 0)", // 0% 处的颜色
},
{
offset: 1,
color: "rgba(147, 235, 248, .2)", // 100% 处的颜色
},
],
globalCoord: false, // 缺省为 false
},
shadowColor: "rgba(128, 217, 248, 1)",
shadowOffsetX: -2,
shadowOffsetY: 2,
shadowBlur: 10,
emphasis: {
areaColor: "#389BB7",
borderWidth: 0,
},
},地图上显示一些点标记:在series中额外加入点标记对象
{
type: "scatter",
coordinateSystem: "geo",
geoIndex: 0,
zlevel: 3,
label: {
show: false,
},
symbolSize: 14,
data: this.piontData,
},这里面的pointData是一个数组,从接口拿到的点标记数据放里面,数据元素可以携带它的自定义属性,id,type,devName等都是自定义,以免后面需要这些属性值
this.piontData.push({
name: ele.devId,
id: ele.id,
type: ele.deviceType,
devName: ele.devName || ele.collectionName,
value: [parseFloat(gpsArr[0]), parseFloat(gpsArr[1])],
itemStyle: {
color: color,
opacity: 1,
shadowColor: "rgba(0, 0, 0, 0.5)",
shadowBlur: 1,
},
});上面的itemstyle是点标记的样式,这里由于要求给不同类设备显示不同颜色标记,color做了一些判断。
给点标记加tooltip:
这个tooltip得加到series里面,点标记对应的对象中,前提是option下面也要加tooltip且trigger=item,否则点标记的tooltip不会显示
let option = {
tooltip: {
trigger: "item",
show: false,
},
...
...
} {
tooltip: {
show: true,
formatter: function (params) {
let html = "";
let bgColor = "";
if (params.data.type < 2)
bgColor =
"linear-gradient(0deg,rgba(10,74,39,0.6),rgba(102,253,181,0.6),rgba(10,74,39,0.6))";
else if (params.data.type < 4)
bgColor =
"linear-gradient(0deg,rgba(97,40,14,0.6),rgba(255,159,116,0.6),rgba(97,40,14,0.6))";
else
bgColor =
"linear-gradient(0deg,rgba(99,92,14,0.6),rgba(255,235,48,0.6),rgba(99,92,14,0.6))";
html += `<div style="color: #fff;font-size: 16px;padding:2px 6px;
border-radius: 12px;
background: ${bgColor};
">
<div>
<div>${params.data.devName}</div>
</div>
</div>`;
return html;
},
textStyle: {
color: "#fff",
},
padding: 0,
backgroundColor: "transparent",
extraCssText: "border-radius: 12px",
},
type: "scatter",
coordinateSystem: "geo",
geoIndex: 0,
zlevel: 3,
label: {
show: false,
},
symbolSize: 14,
data: this.piontData,
},这里由于设计的标签样式有点复杂,所以用了html元素,简单点的样式,可以直接按照文档那些属性配置一下就可以了
效果:

给点标记添加单击事件:初始化之前添加文章来源:https://www.toymoban.com/news/detail-774880.html
echarts.registerMap("china", { geoJSON: city });
if (!this.mapChart) {
this.mapChart = echarts.init(this.$refs["map"]);
this.mapChart.off("click");
this.mapChart.on("click", (params) => {
if (params.seriesType === "scatter") {
console.log("click", params, this.diaType);
...
...
}
});
}
this.mapChart.setOption(option);给地图添加热力发散标记:在series中再额外加入一个对象 它的 type: "effectScatter",文章来源地址https://www.toymoban.com/news/detail-774880.html
series: [
{
type: "map",
map: "china",
...
...
},
{
type: "scatter",
coordinateSystem: "geo",
geoIndex: 0,
zlevel: 3,
label: {
show: false,
},
symbolSize: 14,
data: this.piontData,
},
{
name: "报警散点",
type: "effectScatter",
coordinateSystem: "geo",
rippleEffect: {
brushType: "fill",
},
itemStyle: {
normal: {
color: "#F4E925",
shadowBlur: 20,
shadowColor: "#333",
},
},
data: this.effectedData,
symbolSize: 20,
showEffectOn: "render", //加载完毕显示特效
},
],到了这里,关于大屏echarts示例------中国地图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!