重现错误
- 搭建 Vite 项目
pnpm create vite my-vue-app --template vue
- 安装
pnpm i -D eslint-config-ali @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-plugin-import eslint-import-resolver-typescript vue-eslint-parser eslint-plugin-vue
- 配置
.eslintrc
{
"extends": ["eslint-config-ali/typescript/vue"]
}
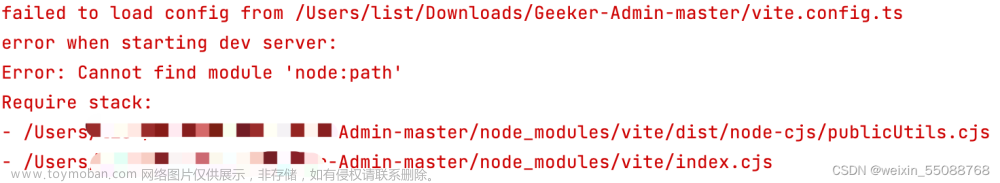
错误信息
在 vite.config.ts 首行开始处位置:
Parsing error: ESLint was configured to run on
<tsconfigRootDir>/vite.config.tsusingparserOptions.project: <tsconfigRootDir>/tsconfig.jsonHowever, that TSConfig does not include this file. Either:
Change ESLint’s list of included files to not include this file
Change that TSConfig to include this file
Create a new TSConfig that includes this file and include it in your parserOptions.project
See the typescript-eslint docs for more info: https://typescript-eslint.io/linting/troubleshooting#i-get-errors-telling-me-eslint-was-configured-to-run–however-that-tsconfig-does-not–none-of-those-tsconfigs-include-this-file
错误原因
ESLint 识别包含在 include 属性中的内容,默认是从 tsconfig.json 中读取的,而 vite.config.ts 包含在 tsconfig.node.json 的 include 属性中,通过 references 属性引用到 tsconfig.json 中,造成了 ESLint 识别不到该文件。
解决错误
修改 .eslintrc 的 parserOptions.project 配置,增加 tsconfig.node.json,如下:文章来源:https://www.toymoban.com/news/detail-774898.html
{
"extends": ["eslint-config-ali/typescript/vue"],
"parserOptions": {
"project": ["tsconfig.json", "tsconfig.node.json"]
}
}
🎉 搞定!文章来源地址https://www.toymoban.com/news/detail-774898.html
到了这里,关于【已解决】在 Vite 项目中使用 eslint-config-ali 时遇到的解析错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!