💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例-200套
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

选题背景: 随着社会的发展和教育的进步,实习已经成为大学生们提升自身能力、锻炼实践技能的重要途径。而对于学校和企业来说,实习考勤管理是一项必不可少的工作。然而,传统的实习考勤方式存在着许多问题,如考勤记录不准确、操作繁琐、易被篡改等。因此,开发一款高效、便捷的学生实习考勤打卡小程序具有重要的现实意义。
意义: 首先,学生实习考勤的打卡小程序可以提高考勤记录的准确性。传统的纸质考勤方式容易出现人为错误或记录遗漏,而小程序可以通过自动化的方式进行打卡记录,减少了人为因素的干扰,大大提高了考勤数据的准确性。
其次,该小程序的开发可以简化考勤流程,提高工作效率。传统的考勤方式需要学生手动填写考勤表格或签到册,而小程序可以通过扫码或点击按钮的方式进行快速打卡,省去了繁琐的填写过程,节约了时间和精力。
此外,学生实习考勤的打卡小程序还可以提供数据分析和统计功能,为学校和企业提供更全面的考勤信息。通过对打卡数据的分析,可以了解学生的实习情况、出勤率等指标,帮助学校和企业进行实习管理和评估。
最后,该小程序的开发还有助于培养学生的自律和责任感。通过使用小程序进行打卡,学生需要按时按地完成打卡操作,培养了他们的时间观念和遵守规则的意识,提高了他们的自我管理能力。
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
本基于微信小程序的学生实习考勤打卡系统分为学生微信端和管理员服务端。学生微信端包括首页、公告信息、我的等功能。管理员服务端包括了首页、个人中心、学生管理、实习单位管理、实习打卡管理、考研申报管理、找工作申报管理、系统管理等进行管理。系统总体功能结构图如下所示:

四.数据设计
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。本系统主要实体属性图如下所示:



五.部分效果展示
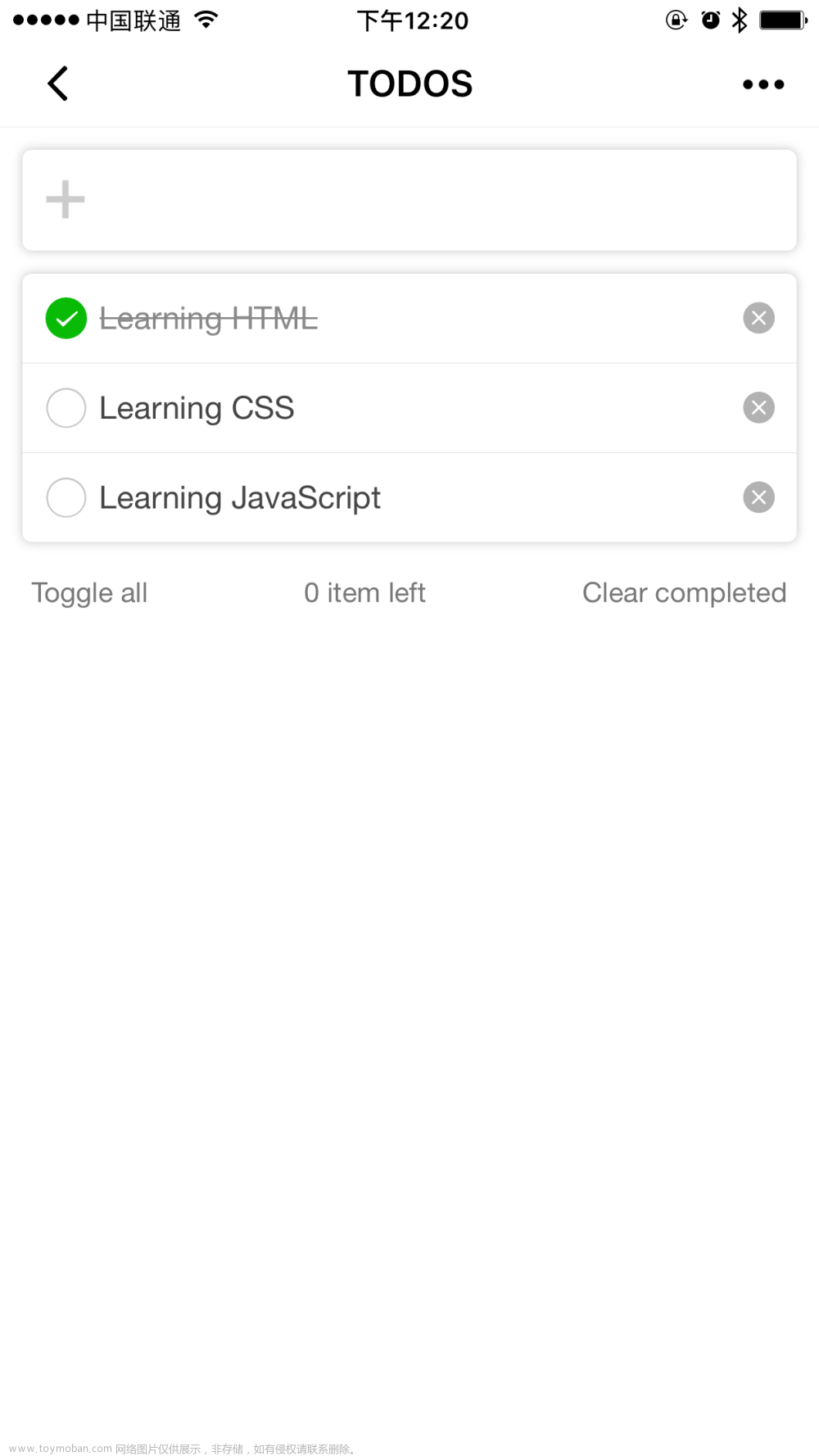
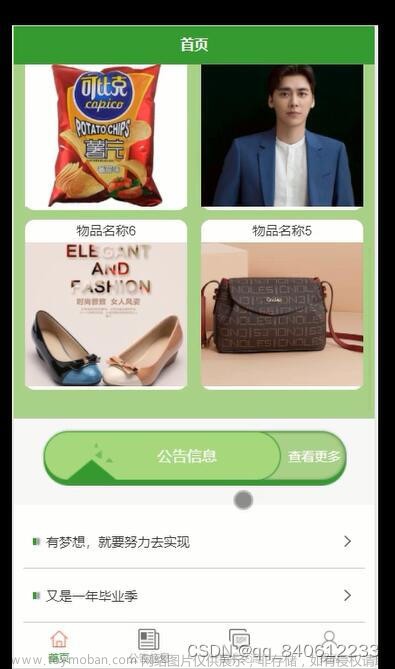
5.1用户微信端实现效果
用户登录通过账号、密码页面,进入到系统小程序主界面,进入到操作界面,进行相对应操作,如下图所示。

学生登录系统后,可以对首页、公告信息、我的等功能进行详细操作,如下图所示。
找工作申报,在找工作申报页面学生可以申报自己的工作信息,然后等待管理员审核回复,并可以查看自己的找工作申报信息,包括学生姓名、学号、头像、班级、年级、专业、公司名称、公司地址、出发日期、结束日期、申报时间、备注、行程、审核回复等,如下图所示。
实习打卡管理,在实习打卡管理页面学生可以填写打卡信息,包括了学号、学生姓名、头像、班级、年级、专业、单位名称、单位地址、打卡类型、打卡时间、备注等信息,如下图所示。

我的,在我的页面可以查看实习打卡、考研申报、找工作申报等详细信息进行操作,如下图所示。
5.2后台管理端实现效果
管理员登录,管理员通过登录页面输入用户名、密码,选择角色并点击登录操作,如下图所示。
管理员登录系统后,可以对首页、个人中心、学生管理、实习单位管理、实习打卡管理、考研申报管理、找工作申报管理、系统管理等功能进行相应操作,如下图所示。


 文章来源:https://www.toymoban.com/news/detail-775061.html
文章来源:https://www.toymoban.com/news/detail-775061.html
六.部分功能代码
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
String servletPath = request.getServletPath();
if("/dictionary/page".equals(request.getServletPath()) || "/file/upload".equals(request.getServletPath()) || "/yonghu/register".equals(request.getServletPath()) ){//请求路径是字典表或者文件上传 直接放行
return true;
}
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
最后
最新计算机毕业设计选题篇-选题推荐(值得收藏)
计算机毕业设计精品项目案例-200套(值得订阅)文章来源地址https://www.toymoban.com/news/detail-775061.html
到了这里,关于Java基于微信小程序的大学生实习考勤打卡系统(源码+LW)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!